js ArrayBufferView & TypeArray All In One
js ArrayBufferView & TypeArray All In One
ArrayBuffer / 数组缓冲区
// ✅ > 100000
2**64;
18446744073709552000
// ✅ > 100000
2**32;
4294967296
// ❌ 太小了 < 100000
2**16;
65536
// ❌ 太小了 < 100000
2**8;
256

// Uint8Array 要受到 TypedArray 限制 2 ** 8 ❌
new Uint8Array(1000).map((item, i) => i + 1)

[...new Uint8Array(100000)].map((item, i) => i + 1)
[...new Uint16Array(1000000)].map((item, i) => i + 1)
[...new Uint32Array(1000000)].map((item, i) => i + 1)
// ...spread 数组展开后,转变成普通的数组,突破了 TypedArray 的限制 2 ** 8 ✅
[...new Uint8Array(1000)].map((item, i) => i + 1)

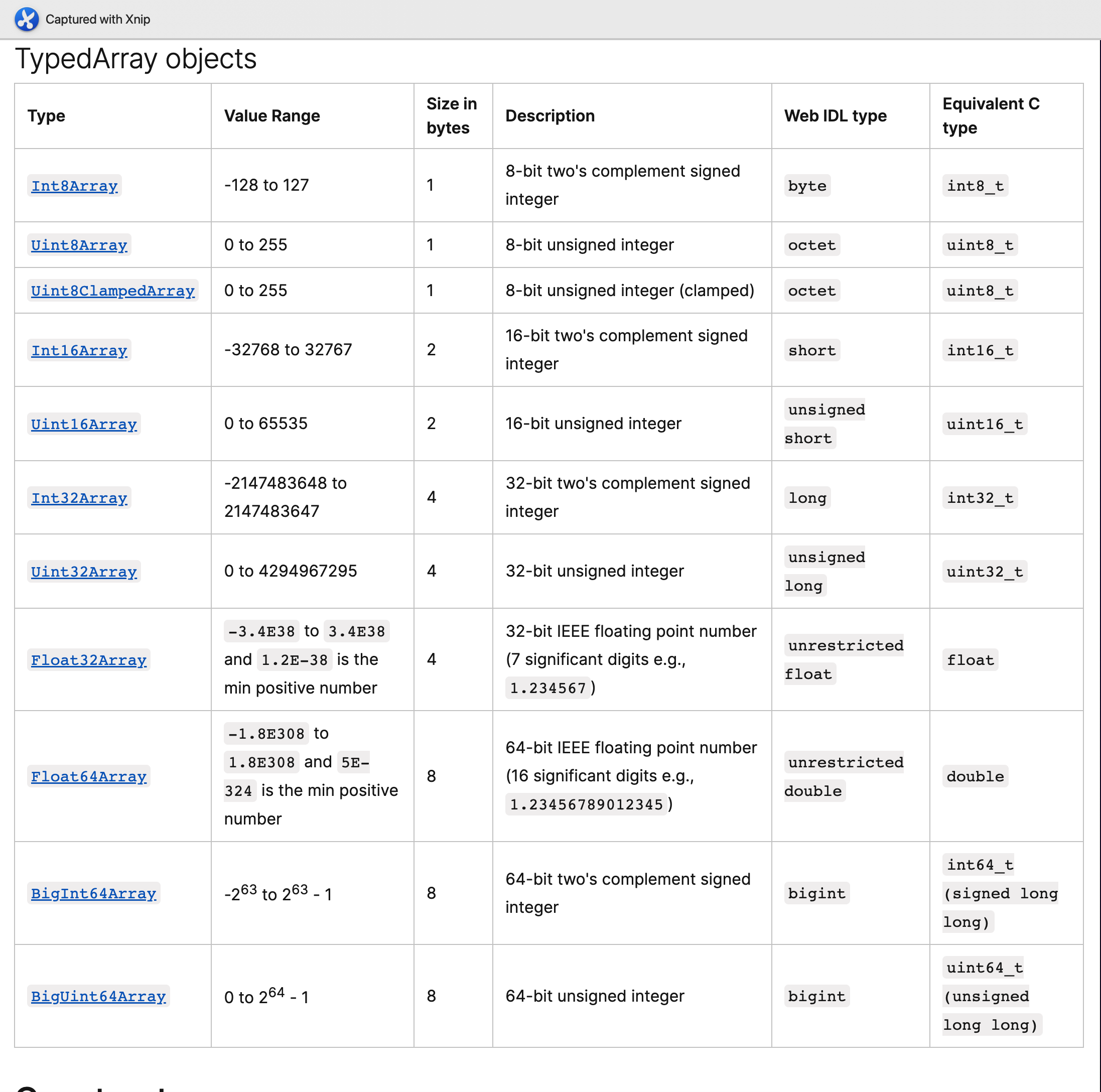
TypedArray

https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/TypedArray
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Reference/Global_Objects/TypedArray
Uint8Array
js no for 100 array
const arr = new Uint8Array(100).map((item, i) => i);
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Uint8Array
Uint32Array
js 数组里面有10万个数据,取第 1 个元素和第 10 万个元素的时间相差多少?
const arr = (new Uint32Array(100000)).map((item, i) => i + 1);
function testPerformance(arr, i) {
let startTime = performance.now();
console.log(`arr[i], i =`, arr[i], i);
let endTime = performance.now();
console.log(`🚀performance time is \`${endTime - startTime}\` ms`);
}
function testTime(arr, i) {
console.time('array test');
console.log(`arr[i], i =`, arr[i], i);
console.timeEnd('array test');
}
testPerformance(arr, 0);
testPerformance(arr, 99999);
console.log('\n');
testTime(arr, 0);
testTime(arr, 99999);
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Uint32Array
BigUint64Array
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/BigUint64Array
refs
https://www.cnblogs.com/xgqfrms/p/8982974.html
https://www.cnblogs.com/xgqfrms/p/16714232.html
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16721287.html
未经授权禁止转载,违者必究!


