WebAssembly API & MDN All In One
WebAssembly API & MDN All In One
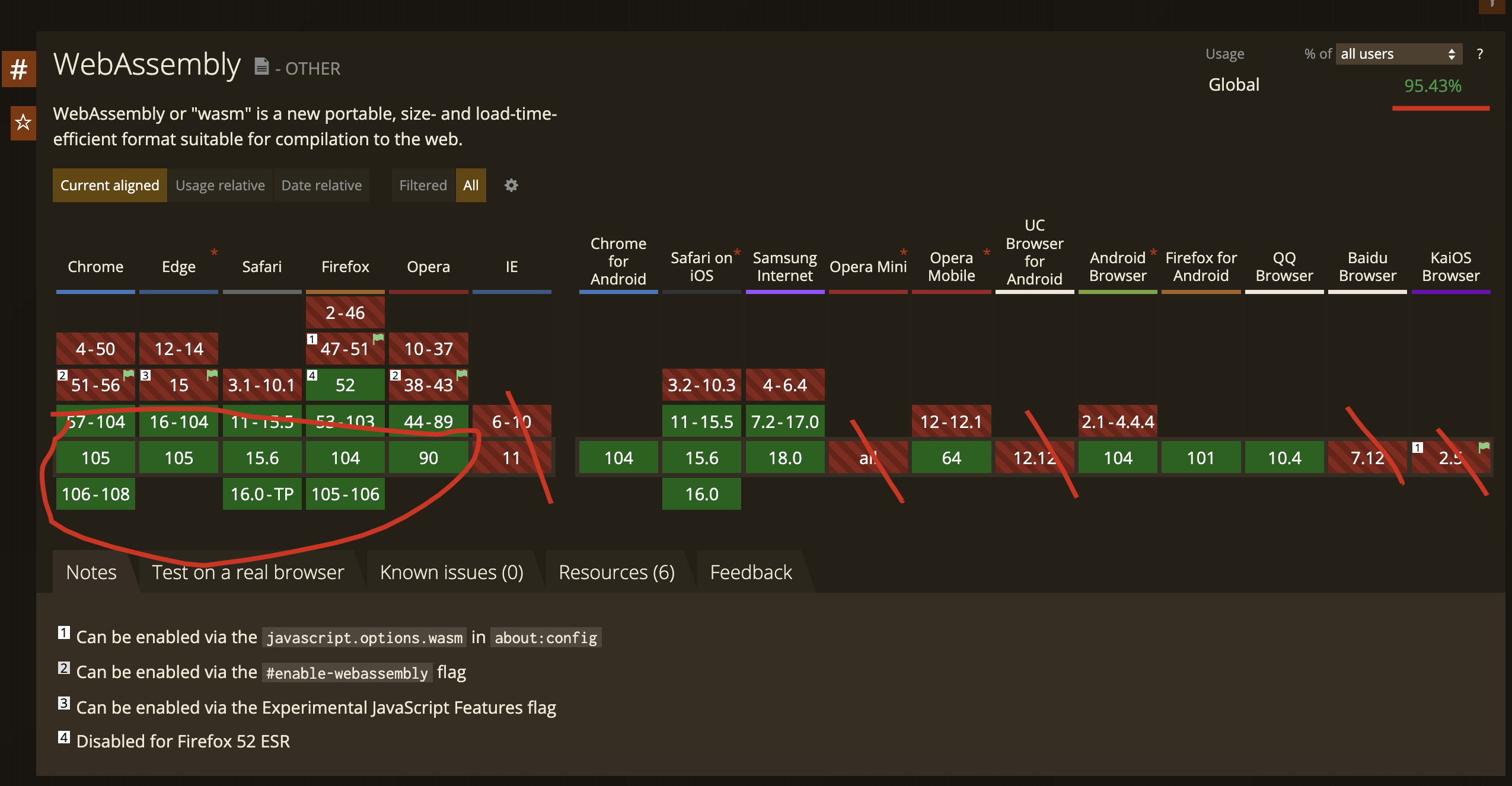
caniuse WebAssembly
WebAssembly or "wasm" is a new portable, size- and load-time-efficient format suitable for compilation to the web.
https://caniuse.com/?search=webassembly

https://github.com/WebAssembly/spec
http://asmjs.org/spec/latest/ 👎

MDN WebAssembly
https://developer.mozilla.org/en-US/docs/WebAssembly#in_a_nutshell

https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/WebAssembly
- methods:
JavaScript built-in: WebAssembly: compile
JavaScript built-in: WebAssembly: compileStreaming
JavaScript built-in: WebAssembly: instantiate
JavaScript built-in: WebAssembly: instantiateStreaming
JavaScript built-in: WebAssembly: validate
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/WebAssembly/compile
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/WebAssembly/compileStreaming
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/WebAssembly/instantiate
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/WebAssembly/instantiateStreaming
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/WebAssembly/validate
- related pages:
JavaScript built-in: WebAssembly: Tag
JavaScript built-in: WebAssembly: Tag: type
JavaScript built-in: WebAssembly: Tag: Tag() constructor
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/WebAssembly/Tag
JavaScript built-in: WebAssembly: Table
JavaScript built-in: WebAssembly: Table: get
JavaScript built-in: WebAssembly: Table: set
JavaScript built-in: WebAssembly: Table: grow
JavaScript built-in: WebAssembly: Table: length
JavaScript built-in: WebAssembly: Table: Table() constructor
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/WebAssembly/Table
JavaScript built-in: WebAssembly: Global
JavaScript built-in: WebAssembly: Global: value
JavaScript built-in: WebAssembly: Global: valueOf
JavaScript built-in: WebAssembly: Global: Global() constructor
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/WebAssembly/Global
JavaScript built-in: WebAssembly: Module
JavaScript built-in: WebAssembly: Module: imports
JavaScript built-in: WebAssembly: Module: exports
JavaScript built-in: WebAssembly: Module: customSections
JavaScript built-in: WebAssembly: Module: Module() constructor
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/WebAssembly/Module
JavaScript built-in: WebAssembly: Memory
JavaScript built-in: WebAssembly: Memory: grow
JavaScript built-in: WebAssembly: Memory: buffer
JavaScript built-in: WebAssembly: Memory: Memory() constructor
JavaScript built-in: WebAssembly: Memory: Memory() constructor: shared flag
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/WebAssembly/Memory
JavaScript built-in: WebAssembly: CompileError
JavaScript built-in: WebAssembly: CompileError: CompileError() constructor
JavaScript built-in: WebAssembly: Instance
JavaScript built-in: WebAssembly: Instance: exports
JavaScript built-in: WebAssembly: Instance: Instance() constructor
JavaScript built-in: WebAssembly: LinkError
JavaScript built-in: WebAssembly: LinkError: LinkError() constructor
JavaScript built-in: WebAssembly: Exception
JavaScript built-in: WebAssembly: Exception: is
JavaScript built-in: WebAssembly: Exception: getArg
JavaScript built-in: WebAssembly: Exception: Stack trace
JavaScript built-in: WebAssembly: Exception: Exception() constructor
JavaScript built-in: WebAssembly: Exception: Exception() constructor: options.traceStack parameter
JavaScript built-in: WebAssembly: RuntimeError
JavaScript built-in: WebAssembly: RuntimeError: RuntimeError() constructor
refs
https://github.com/xgqfrms/webassembly
https://github.com/xgqfrms/assembly
©xgqfrms 2012-2025
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16667767.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2021-09-08 TypeScript & npm All In One
2020-09-08 css text-align-last & text-align
2020-09-08 how to read the 10th line of a text using shell script All In One
2020-09-08 GitHub Actions & GitHub Secrets
2019-09-08 React Native Tutorials
2019-09-08 React-Native Tutorials
2019-09-08 V8 & ECMAScript & ES-Next