API 调试工具 All In One
API 调试工具 All In One
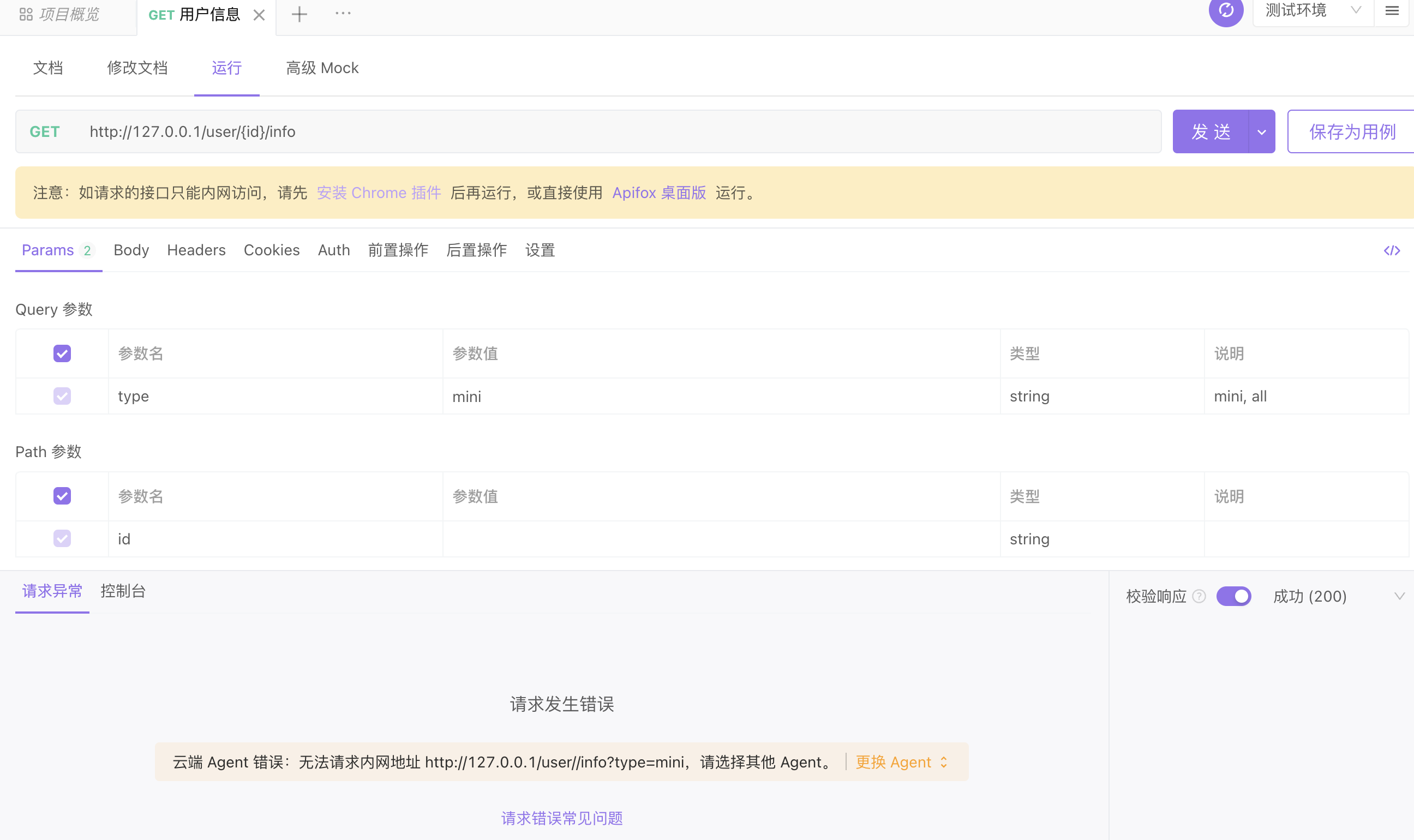
接口调试工具
API 接口开发最佳实践
- 前端(或后端): 在 Apifox 上定义好
接口文档初稿。 - 前后端: 一起
接口评审、完善接口文档,定好接口用例。 - 前端: 使用系统根据接口文档自动生成的
Mock 数据进入开发,无需手写 mock 规则。 - 后端: 使用接口用例调试开发中接口,只要所有接口用例调试通过,接口就开发完成了。
如开发过中接口有变化,调试的时候就自动更新了文档,零成本的保障了接口维护的及时性。
(坑:前端也要跟着改动,接口变更通知?,并没有从根本上解决这个问题!) - 后端: 每次调试完一个功能就保存为一个
接口用例。
(难:后端的工作量增加,不乐意呀) - 测试人员: 直接使用接口用例测试接口。
(测试:爽歪歪了) - 所有接口开发完成后,测试人员(也可以是后端)使用
集合测试功能进行多接口集成测试,完整测试整个接口调用流程。 - 前后端都开发完,前端从 Mock
数据切换到正式数据,接口联调通常都会非常顺利,因为前后端双方都完全遵守了接口定义的规范。
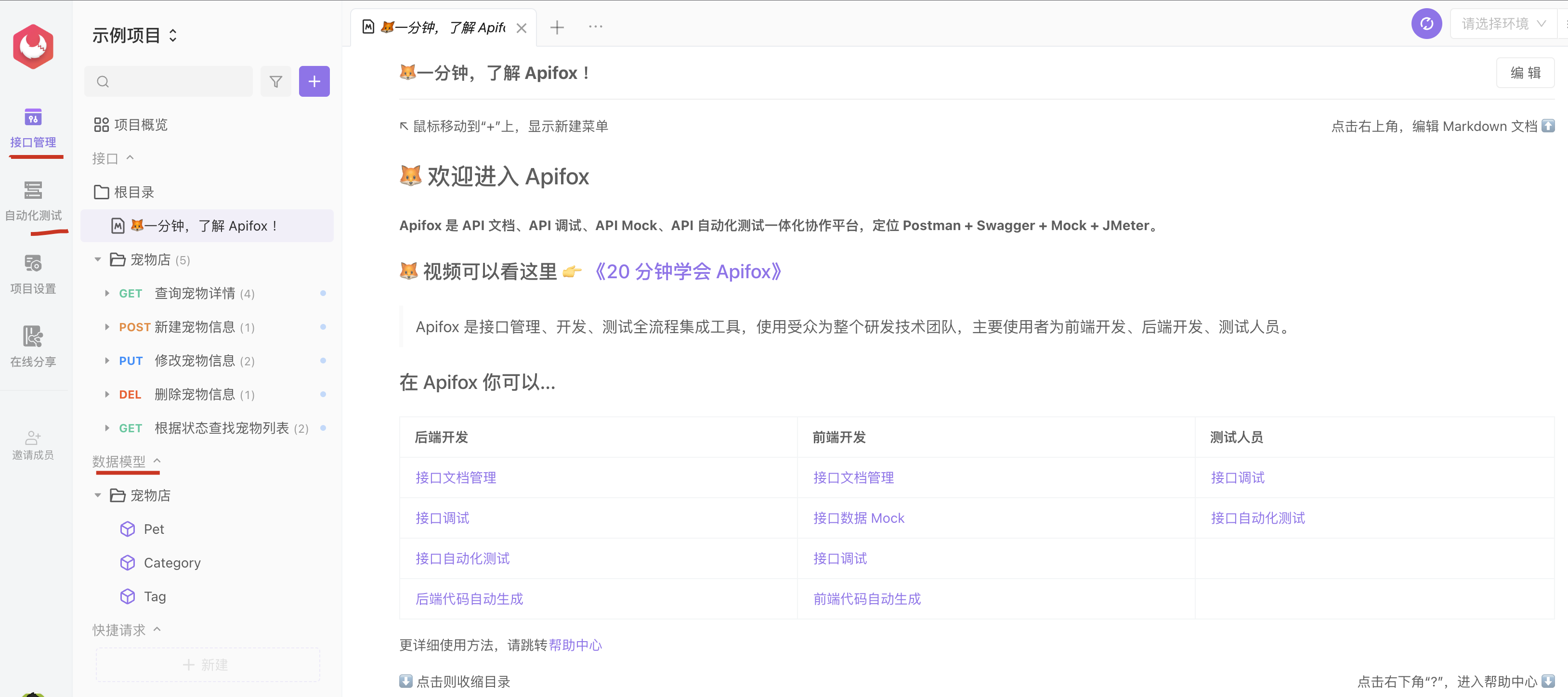
Apifox
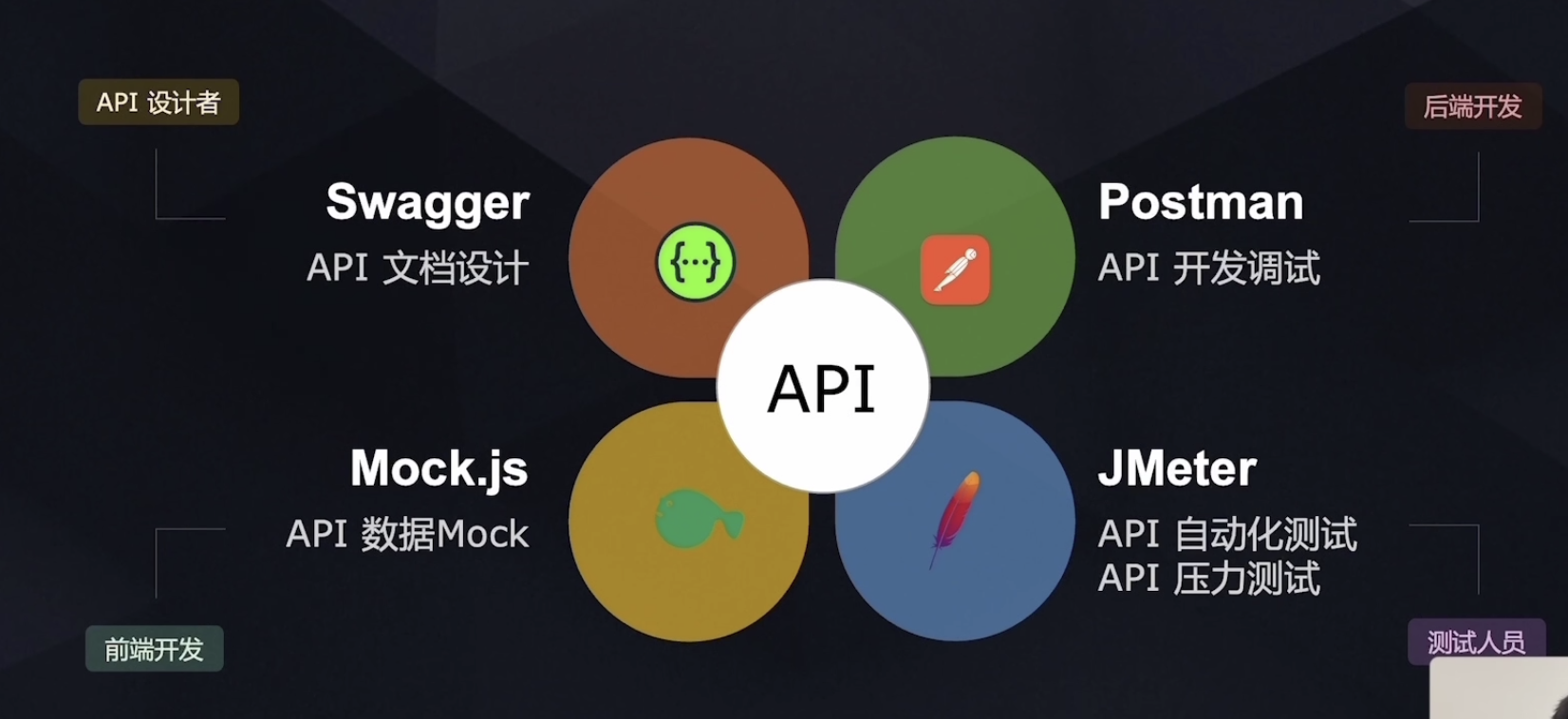
Apifox 是 API 文档、API 调试、API Mock、API 自动化测试一体化协作平台,定位 Postman + Swagger + Mock + JMeter。

https://www.apifox.cn/web/project/1575550

https://www.bilibili.com/video/BV1sS4y137zX
后端开发
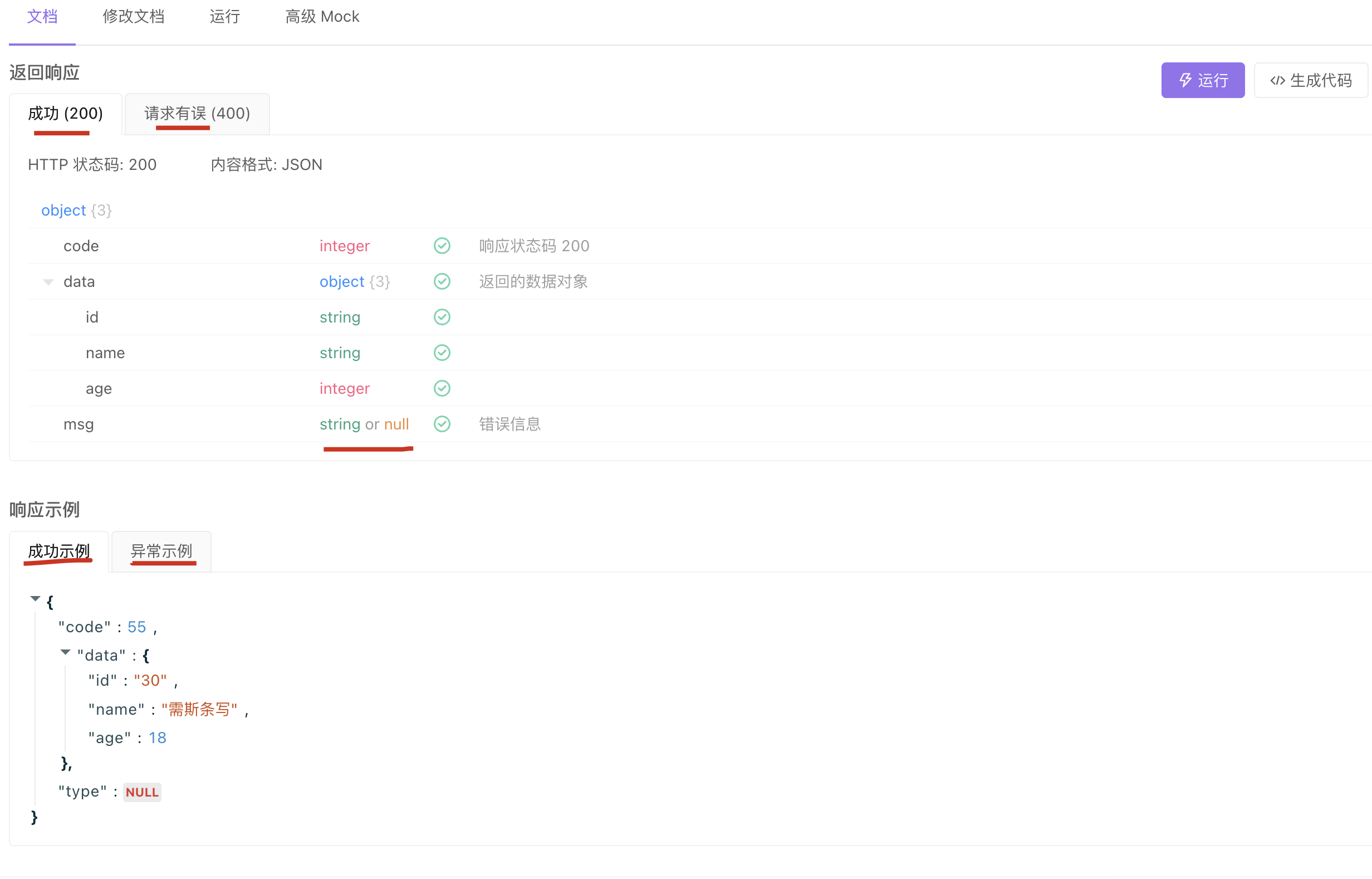
接口文档管理
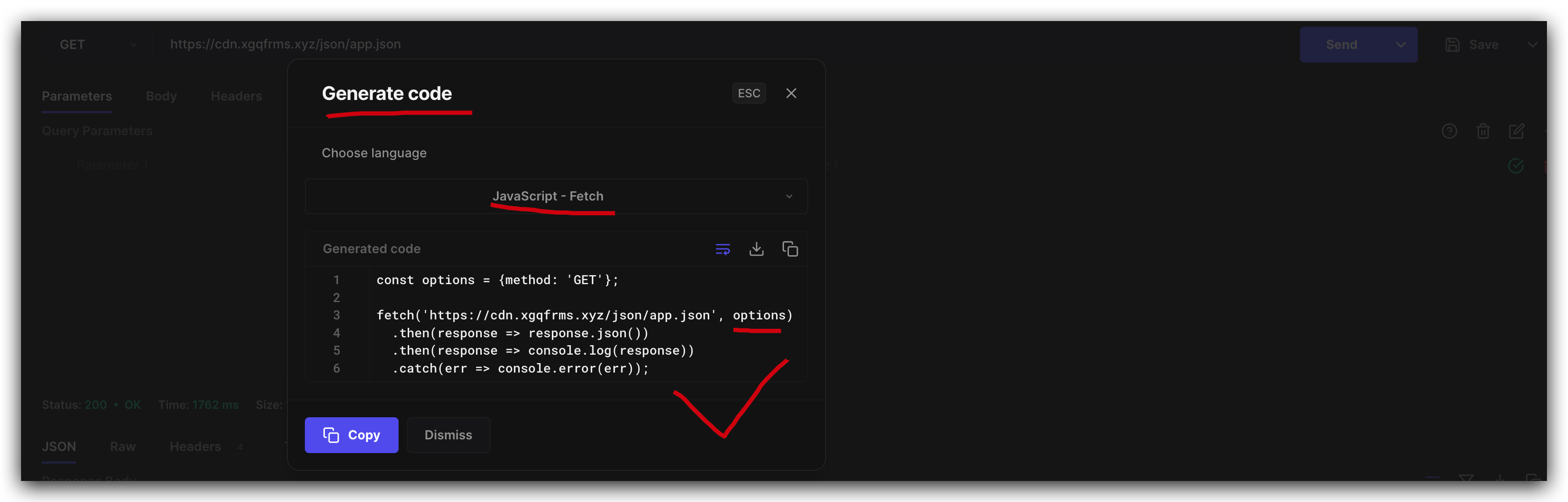
接口调试
接口自动化测试
后端代码自动生成
前端开发
接口文档管理
接口调试
接口数据 Mock
前端代码自动生成
测试人员
接口调试
接口自动化测试
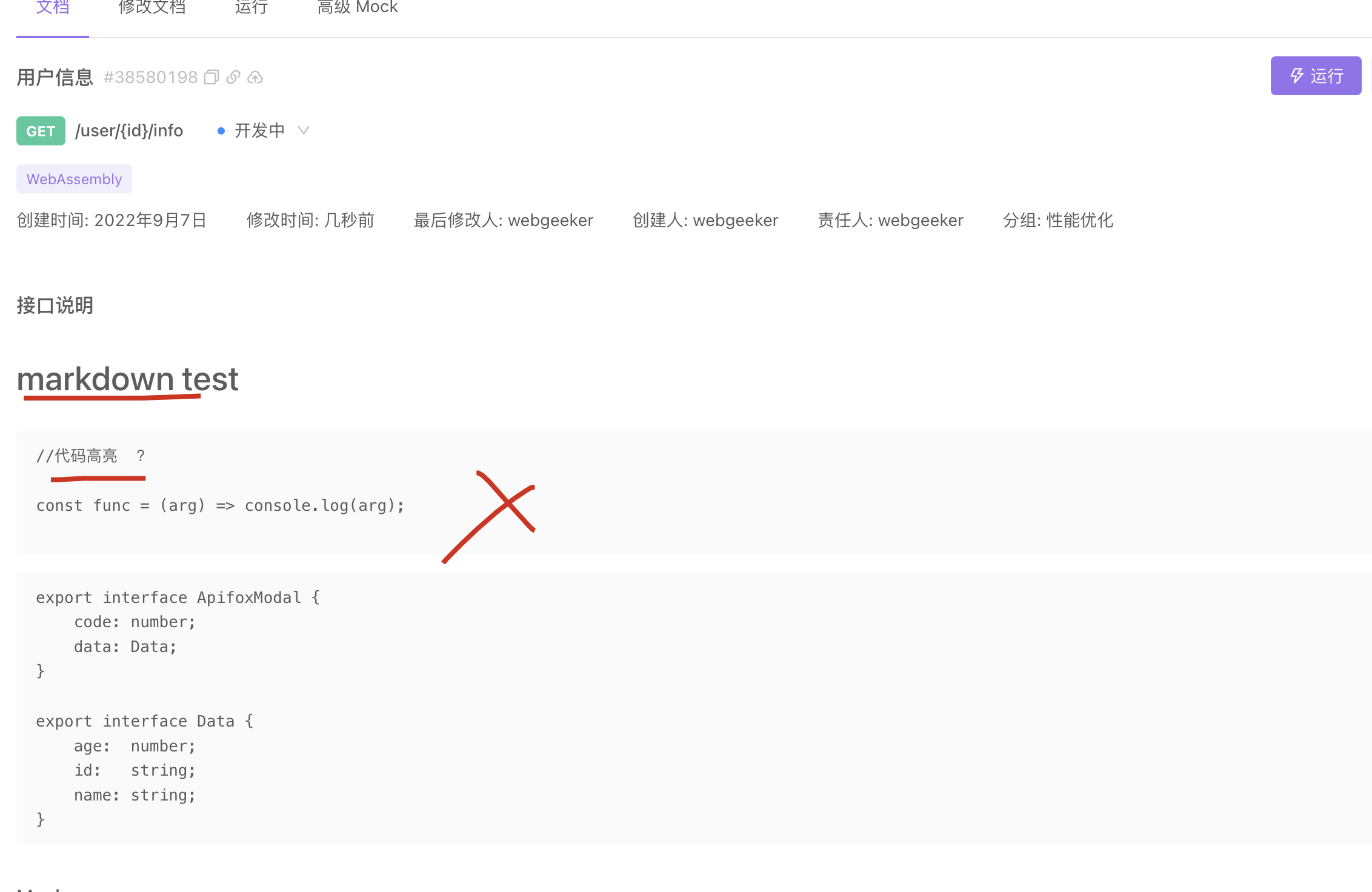
demo
https://www.apifox.cn/web/project/1579041

markdown 不支持 代码高亮 💩


https://www.apifox.cn/help/#_20-分钟学会-apifox-👍
https://www.apifox.cn/help/app/web/browser-extension/#安装方法
Swagger
Yapi
Hoppscotch
Open source API development ecosystem

refs
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16664949.html
未经授权禁止转载,违者必究!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号