手把手的教你如何使用 Vite 搭建一个 Vue 3 UI 组件库 All In One
手把手的教你如何使用 Vite 搭建一个 Vue 3 UI 组件库 All In One
vite-vue3-typescript-ui
https://www.npmjs.com/package/vite-vue3-typescript-ui
https://cn.vuejs.org/api/sfc-script-setup.html#using-components

Vite & Vue 3 导出命名组件
-
在 Vue 3 的
script setup中,引入的组无需使用components进行注册件就可以直接使用,但是无法指定当前组件名,Vue 3 会自动把文件名作为组件名,也就是不用写 `name 属性了; -
如果需要自定义组件的名字,可以当前组件中再添加一个 script 标签(⚠️
没有 setup属性 ),在里面实现即可;
<template>
<div class="ui-card">
<p class="ui-card-head">{{ head ?? '默认 head' }}</p>
<p class="ui-card-content">{{ content ?? '默认 content' }}</p>
<p class="ui-card-foot">{{ foot ?? '默认 foot' }}</p>
</div>
</template>
<script lang="ts">
// hack: Vue 3 导出命名组件, script 上没有 `setup` 属性 ✅
// 推荐使用 <UICard> 👍, 不推荐使用 <ui-card> 👎
export default {
name: "UICard"
}
</script>
<script setup lang="ts" name="ui-card">
defineProps<{
head: string;
content: string;
foot: string;
}>();
</script>
<style scoped>
.ui-card {
box-sizing: border-box;
background: #ffffff;
padding: 10px;
max-width: 300px;
margin: 10px;
border-radius: 7px;
}
.ui-card-head {
color: #000000;
font-size: 23px;
}
.ui-card-content {
color: #00ff00;
font-size: 18px;
}
.ui-card-foot {
color: #ff00ff;
font-size: 12px;
}
</style>
Vue 2 导出命名组件
<template>
<div class="hello">
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: "HelloWorld",
props: {
msg: String
}
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped lang="scss">
h3 {
margin: 40px 0 0;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
defineComponent
https://vuejs.org/api/general.html#definecomponent
two script ✅
<script lang="ts">
// hack: Vue 3 导出命名组件, script 上没有 `setup` 属性 ✅
import { defineComponent } from 'vue'
export default defineComponent({
name: "UIButton",
})
</script>
<script lang="ts" setup>
defineProps<{
head: string;
content: string;
foot: string;
}>();
</script>
one script ❌
<script lang="ts" setup>
import { defineComponent } from 'vue'
// [plugin:vite:vue] [@vue/compiler-sfc] <script setup> cannot contain ES module exports. If you are using a previous version of <script setup>, please consult the updated RFC at https://github.com/vuejs/rfcs/pull/227. ❌
export default defineComponent({
name: "UIButton",
})
defineProps<{
head: string;
content: string;
foot: string;
}>();
</script>
https://www.telerik.com/blogs/definecomponent-vue-3-pure-magic
Component Registration
import { createApp } from 'vue'
const app = createApp({})
// global
app.component(
// the registered name
'MyComponent',
// the implementation
{
/* ... */
}
)
// SFC
import MyComponent from './App.vue'
app.component('MyComponent', MyComponent)
// app.component() method can be chained
app
.component('ComponentA', ComponentA)
.component('ComponentB', ComponentB)
.component('ComponentC', ComponentC)
<script>
import ComponentA from './ComponentA.vue'
// ES2015 property shorthand
export default {
components: {
ComponentA
}
}
// 等价于
export default {
components: {
ComponentA: ComponentA
}
// ...
}
</script>
<template>
<ComponentA />
</template>
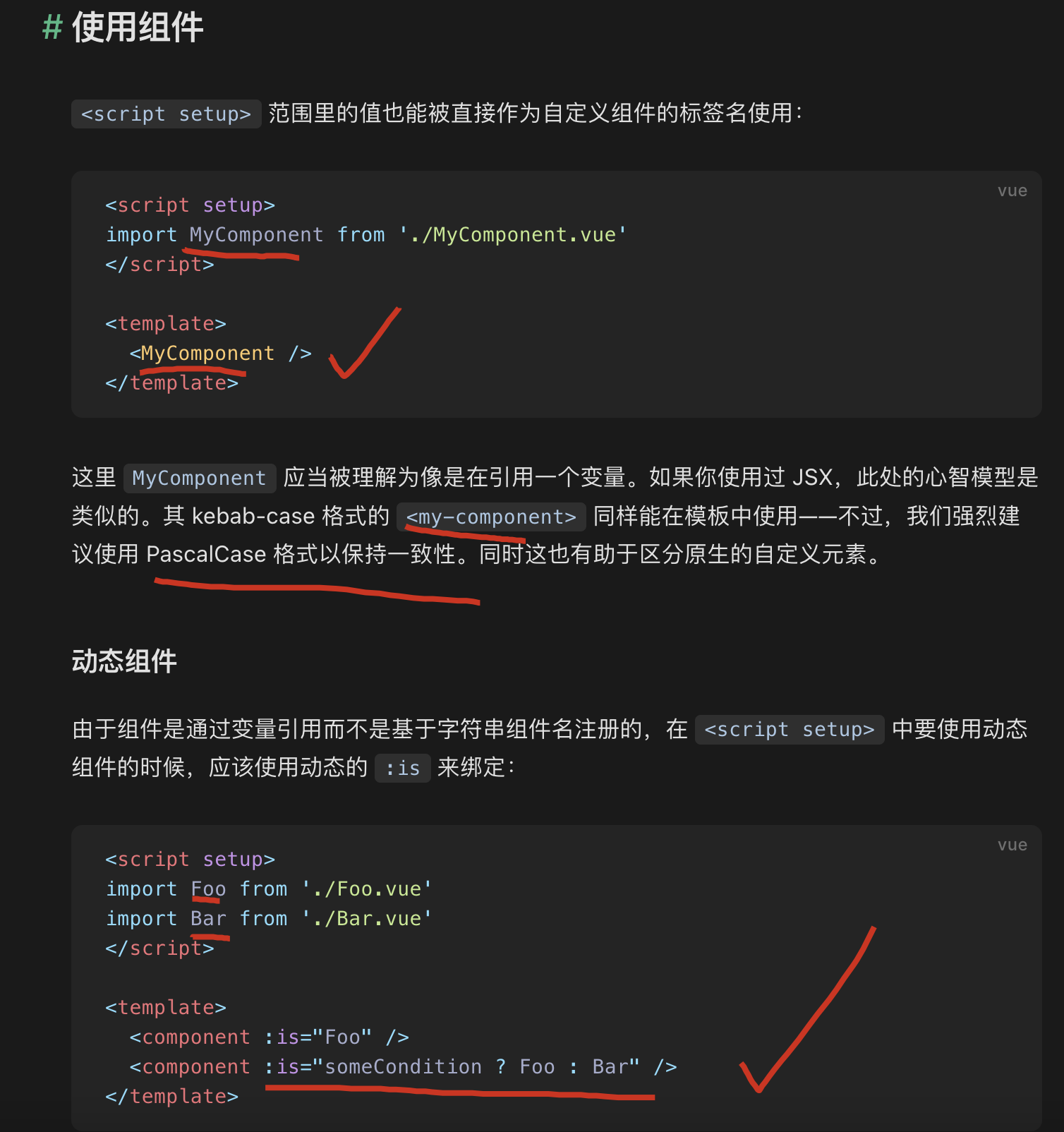
When using SFC with <script setup>, imported components can be locally used without registration:
将 SFC 与 <script setup> 一起使用时,导入的组件无需注册即可在本地使用:
<script setup>
// 使用 `setup`, 默认文件名就是组件名
import ComponentA from './ComponentA.vue'
</script>
<template>
<ComponentA />
</template>
不使用 setup ⚠️
<script >
import ComponentA from './ComponentA.js'
import ComponentB from './ComponentB.js'
export default {
// 不使用 `setup`, 手动注册
components: {
ComponentA,
ComponentB,
},
setup() {
// ...
}
}
</script>
???
<script >
import ComponentA from './ComponentA.js'
import ComponentB from './ComponentB.js'
export default {
// 不使用 `setup`, 手动注册重命名 ❓
components: {
CA: ComponentA,
CB: ComponentB,
},
setup() {
// ...
}
}
</script>
https://vuejs.org/guide/components/registration.html
https://vueschool.io/lessons/vue-3-global-vs-local-vue-components?friend=xgqfrms.xyz
TypeScript
https://vuejs.org/guide/typescript/composition-api.html
https://vuejs.org/guide/typescript/options-api.html
element-plus
element-uifor vue 3.x version
https://github.com/element-plus/element-plus
https://element-plus.org/zh-CN/
https://element-plus.org/en-US/
vscode extension & error lens

https://github.com/xgqfrms/vscode/blob/master/plugins-extensions/readme.md#error-lens
refs
vitepress & vuepress All In One
https://www.cnblogs.com/xgqfrms/p/15977941.html!
©xgqfrms 2012-2025
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16646953.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!
2021-09-02 vue 单文件组件, 分离 UI 和 Template 和 js All In One
2021-09-02 线上环境 token 更新后自动推送到测试环境 All In One
2021-09-02 CSS inline-block & font-size bug All In One
2021-09-02 Snowpack All In One
2020-09-02 node.js 中间件
2020-09-02 Web 前端页面性能监控指标 All In One
2020-09-02 Redis 大 key 问题 & 问题分析 & 解决方案 All In One