微信小程序性能优化 All In One
微信小程序性能优化 All In One
小程序性能优化实践
https://developers.weixin.qq.com/community/business/course/000606628dc2e86dc0ddcbb115940d
第一部分:小程序启动流程
了解小程序的启动流程(上)
了解小程序的启动流程(下)
登录We分析查看性能数据,加入官方交流群共同成长
第二部分:视图层初级优化技巧
使用骨架屏
使用虚拟dom,优化长列表显示(上)
使用虚拟dom,优化长列表显示(下)
使用页面容器
优化视图页动画效果(上)
优化视图页动画效果(下)
重渲染与自定义组件优化(上)
重渲染与自定义组件优化(下)
第三部分:首屏及逻辑层代码优化技巧
代码按需注入与初始渲染缓存
使用独立分包和分包预下载(上)
使用独立分包和分包预下载(下)
使用占位组件
JS代码的分包异步化
使用WXWebAssembly优化运算性能
使用异步转同步的编程范式
使用并发复合命令模式对齐代码执行点
使用worker开启新线程进行耗时运算
在后端使用Go语言异步执行逻辑运算代码
使用串发命令模式延迟同步请求(上)
使用串发命令模式延迟同步请求(下)
小程序切换后台后,不再使用 setData
在项目外使用数据预拉取与周期性更新,及云函数的使用
优化后端接口及网络请求参数
第四部分:工具使用技巧
使用Performance面板和Memory面板
使用JavaScript Profiler面板和静态依赖分析工具
使用断点调试功能,及Source Map和真机调试2.0介绍
视图代码优化技巧
WXSS 优化技巧
UI 交互优化技巧
脚本优化技巧
setData 调用优化
网络请求优化之使用本地缓存
图片优化技巧
使用“小程序助手”的性能分析,与实时日志提交
使用小程序端性能接口及后台“小程序测速”功能
第五部分:总结
总结
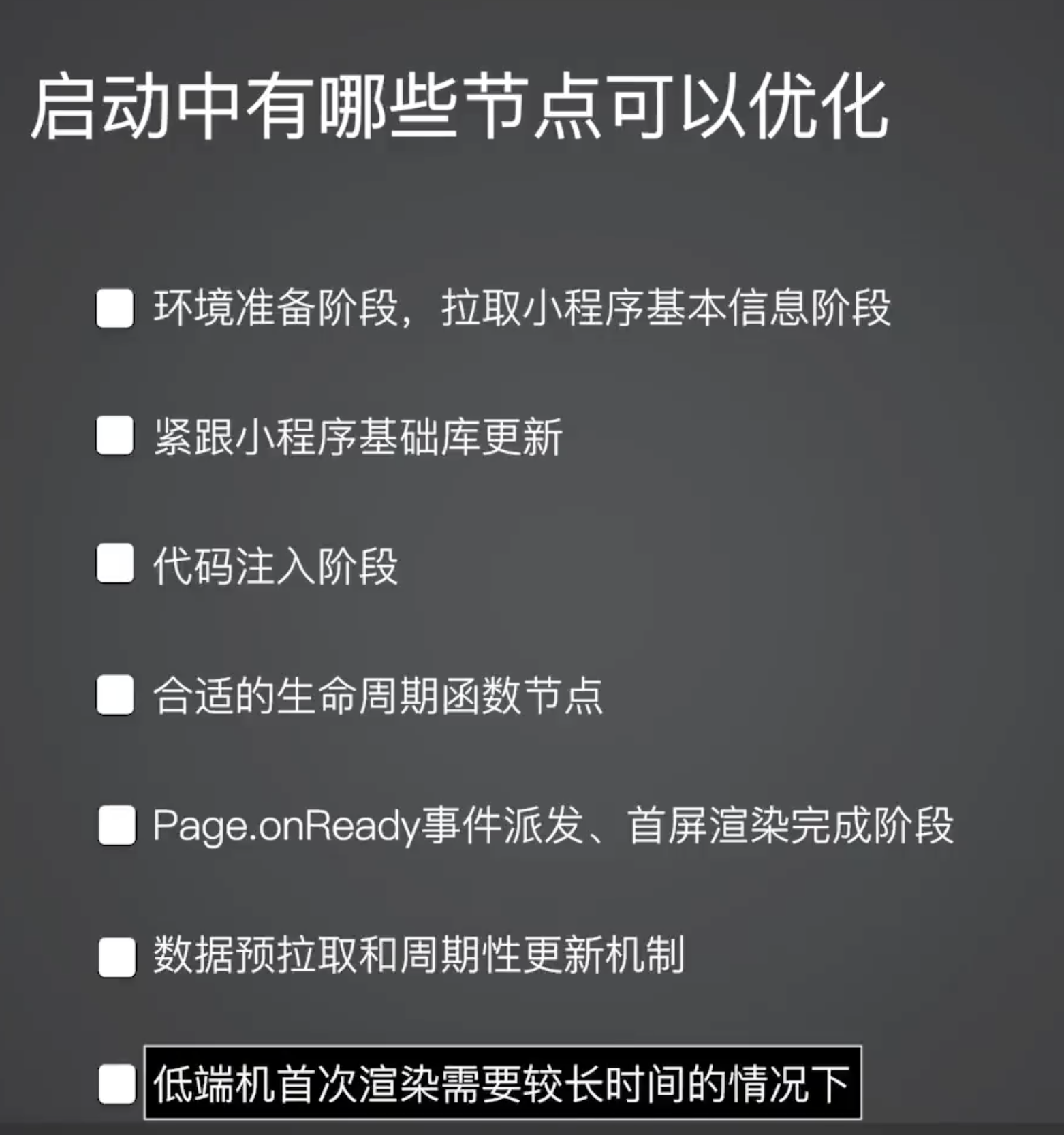
优化点


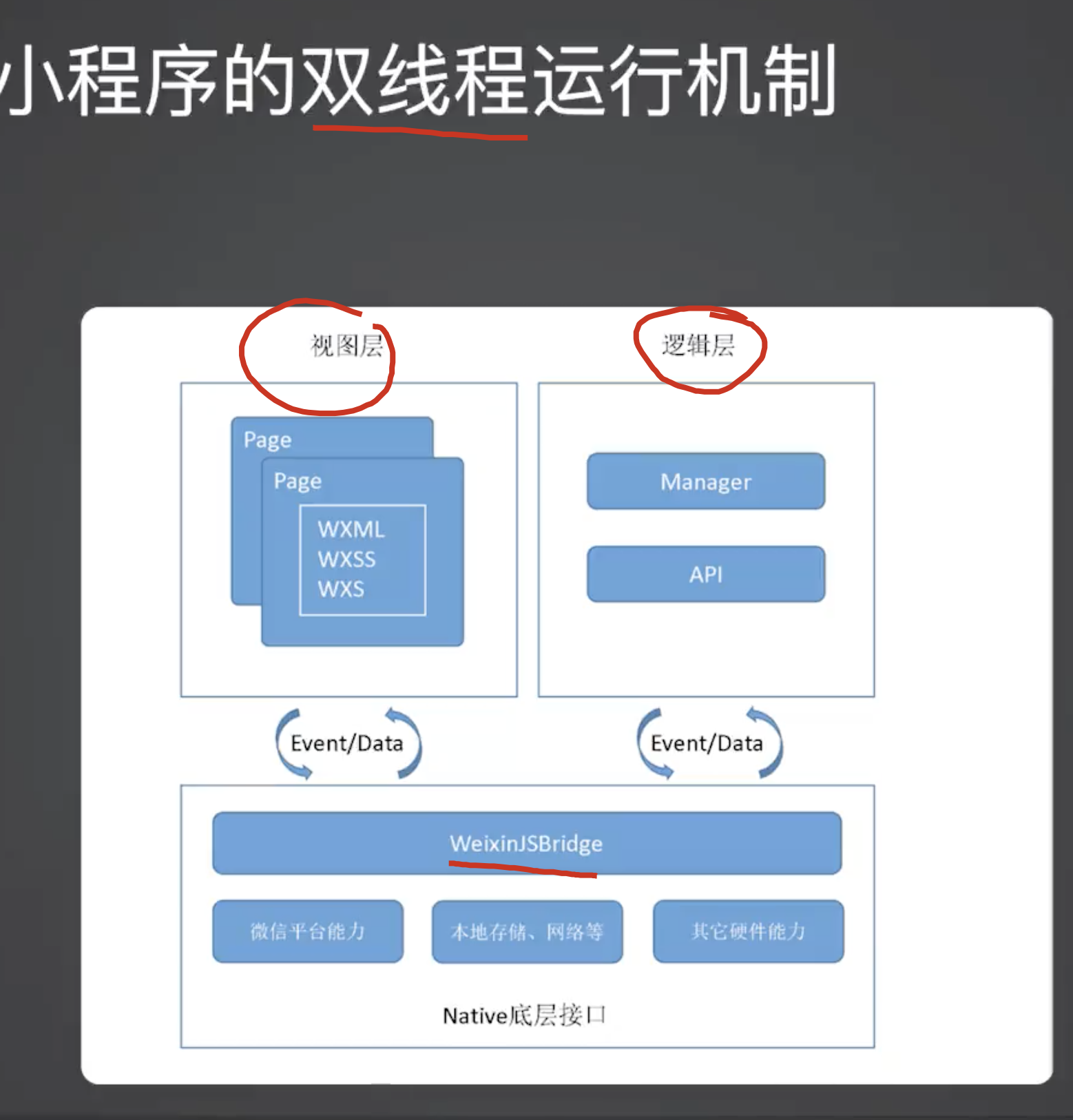
微信小程序双线程运行机制。
微信小程序可以看作是由逻辑层、视图层两个线程协同完成运行的。
逻辑层负责执行JS代码,视图层负责渲染UI页面。
逻辑层与视图层之间的事件触发以及数据传递,也就是 setData的方法的一个调用全是由底层的 Native层 负责中转完成的。

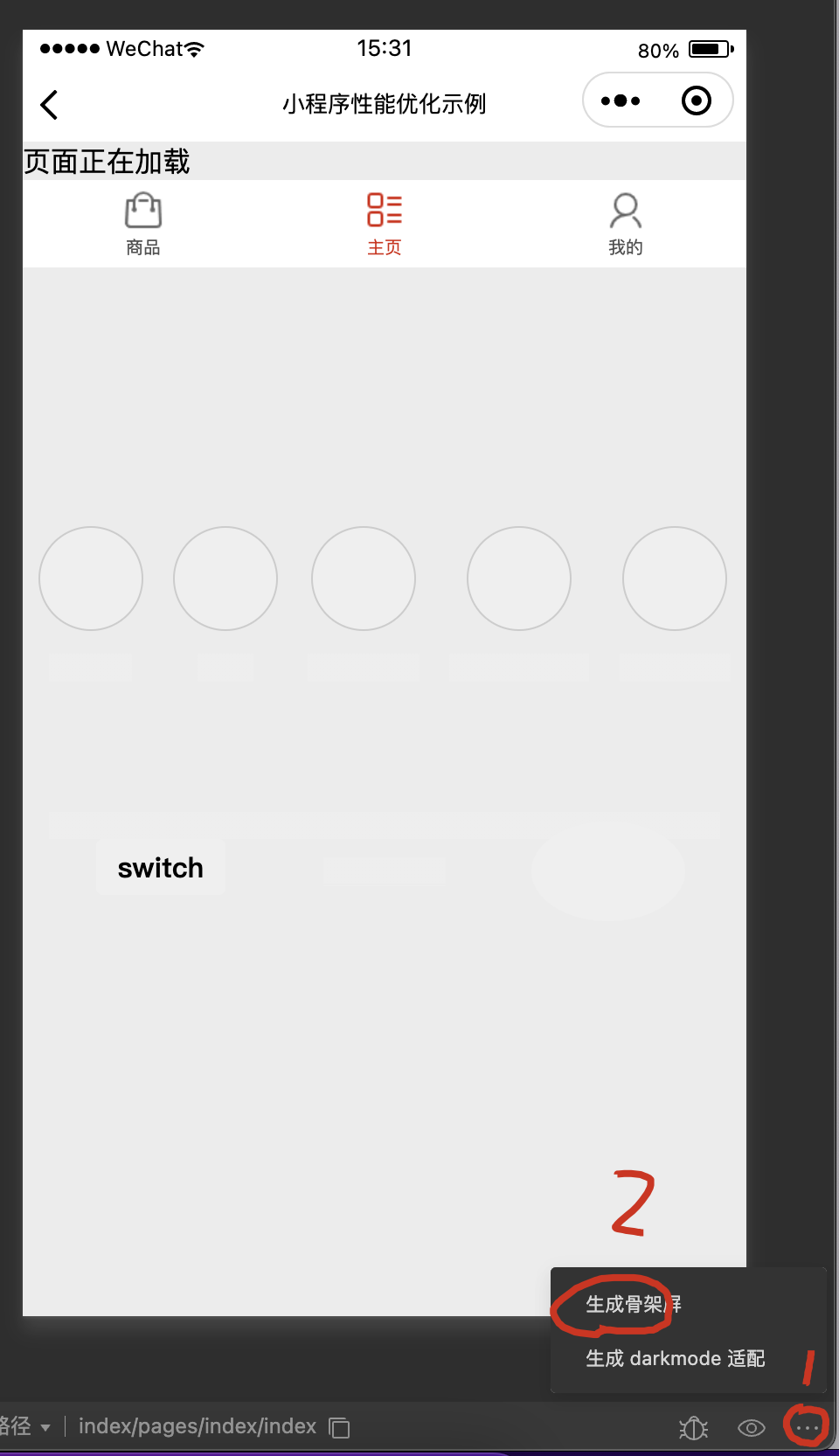
微信小程序首页 骨架屏 skeleton

refs
极客时间 小程序性能优化实践
https://gitee.com/geektime-geekbang_admin/weapp_optimize
https://time.geekbang.org/course/intro/100052401
https://github.com/rixingyike/cloud-markdown-editor
https://github.com/rixingyike?tab=repositories&q=&type=&language=&sort=stargazers
©xgqfrms 2012-2025
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16625840.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2020-08-25 auto switch HTTP protocol Chrome Extension
2020-08-25 Cocos Creator 游戏开发
2020-08-25 大屏监控技术实现
2020-08-25 H5 广告落地页 All In One
2020-08-25 js uppercase the first letter of string
2020-08-25 js regular expression & email checker
2019-08-25 Free Serverless