How to create a GitHub Actions and publish it to GitHub Marketplace All In One
How to create a GitHub Actions and publish it to GitHub Marketplace All In One
如何创建一个 GitHub Actions 并将其发布到 GitHub Marketplace
How to create your own GitHub Actions and publish them to GitHub Marketplace
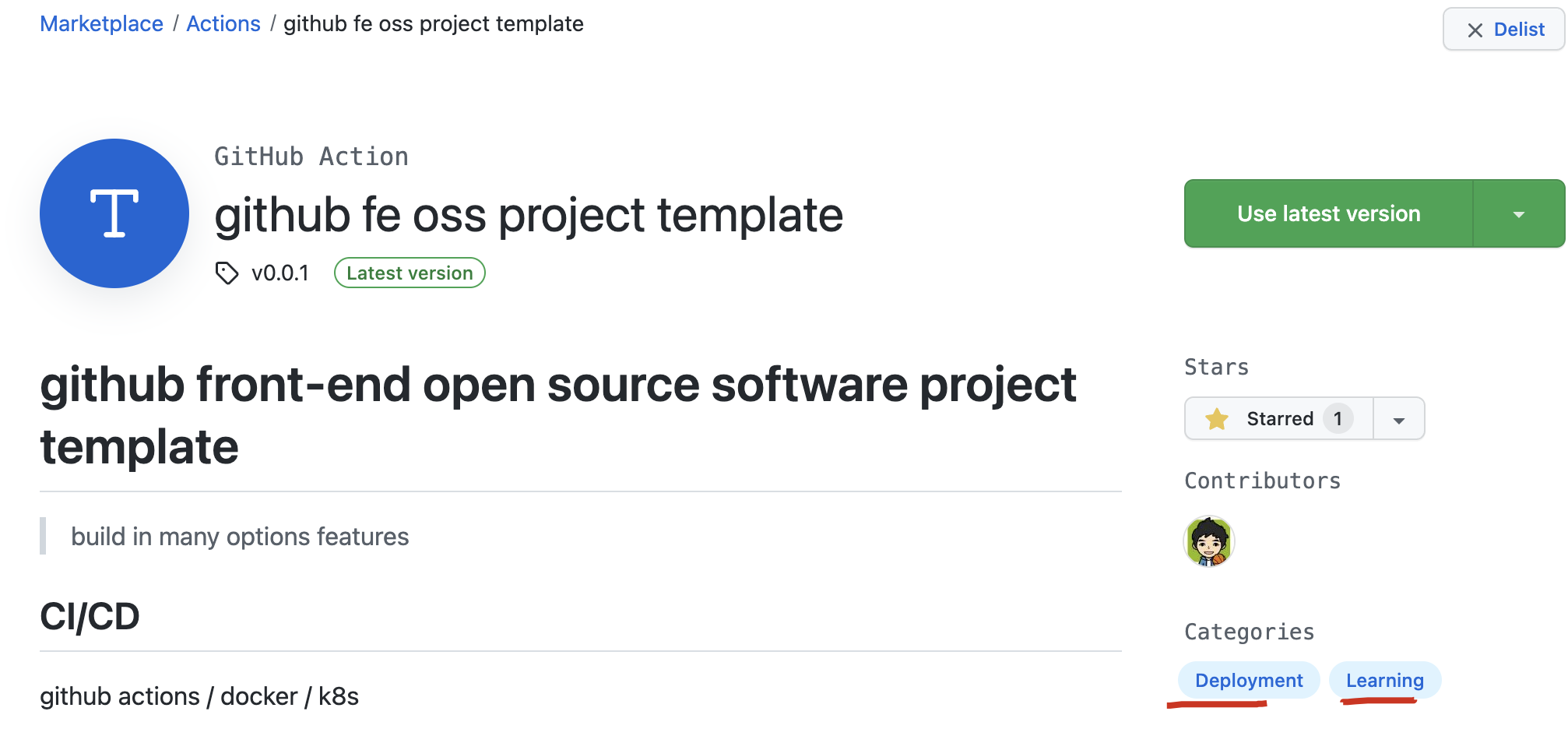
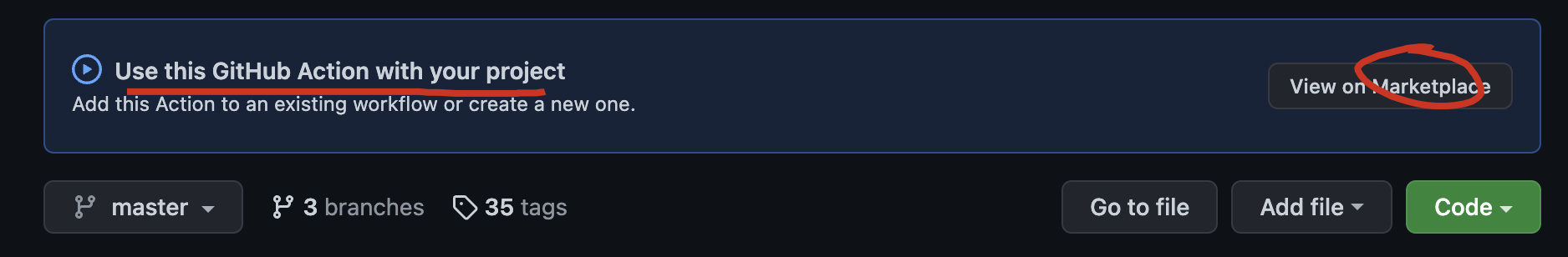
publish GitHub Action to Marketplace
YAML
.yml/.yaml
https://github.com/xgqfrms/github-fe-oss-project-template

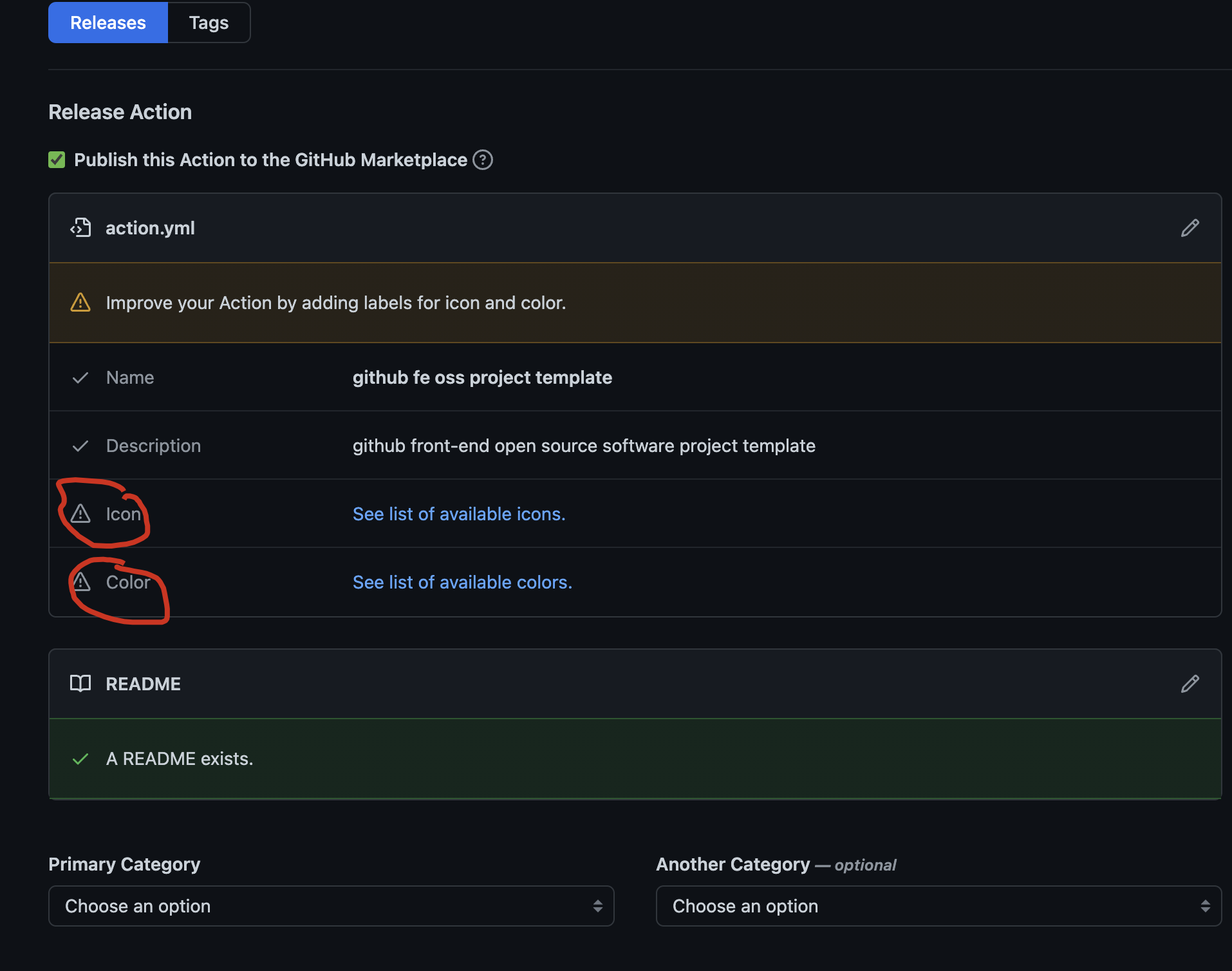
Make your Action discoverable on GitHub Marketplace and in GitHub search.
让您的 Action 在 GitHub Marketplace 和 GitHub 搜索中可被发现。
https://github.com/xgqfrms/github-fe-oss-project-template/releases/new?marketplace=true

⚠️ Improve your Action by adding labels for icon and color.

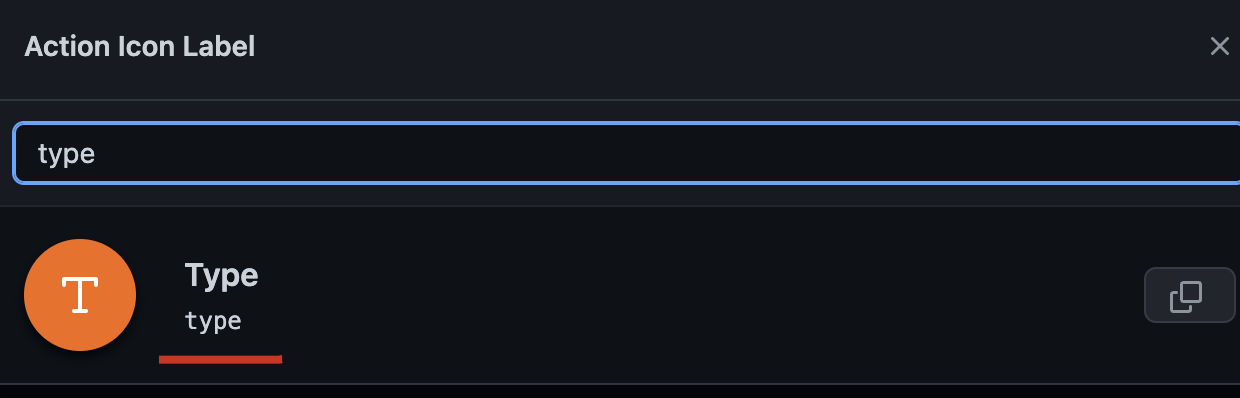
Icon type

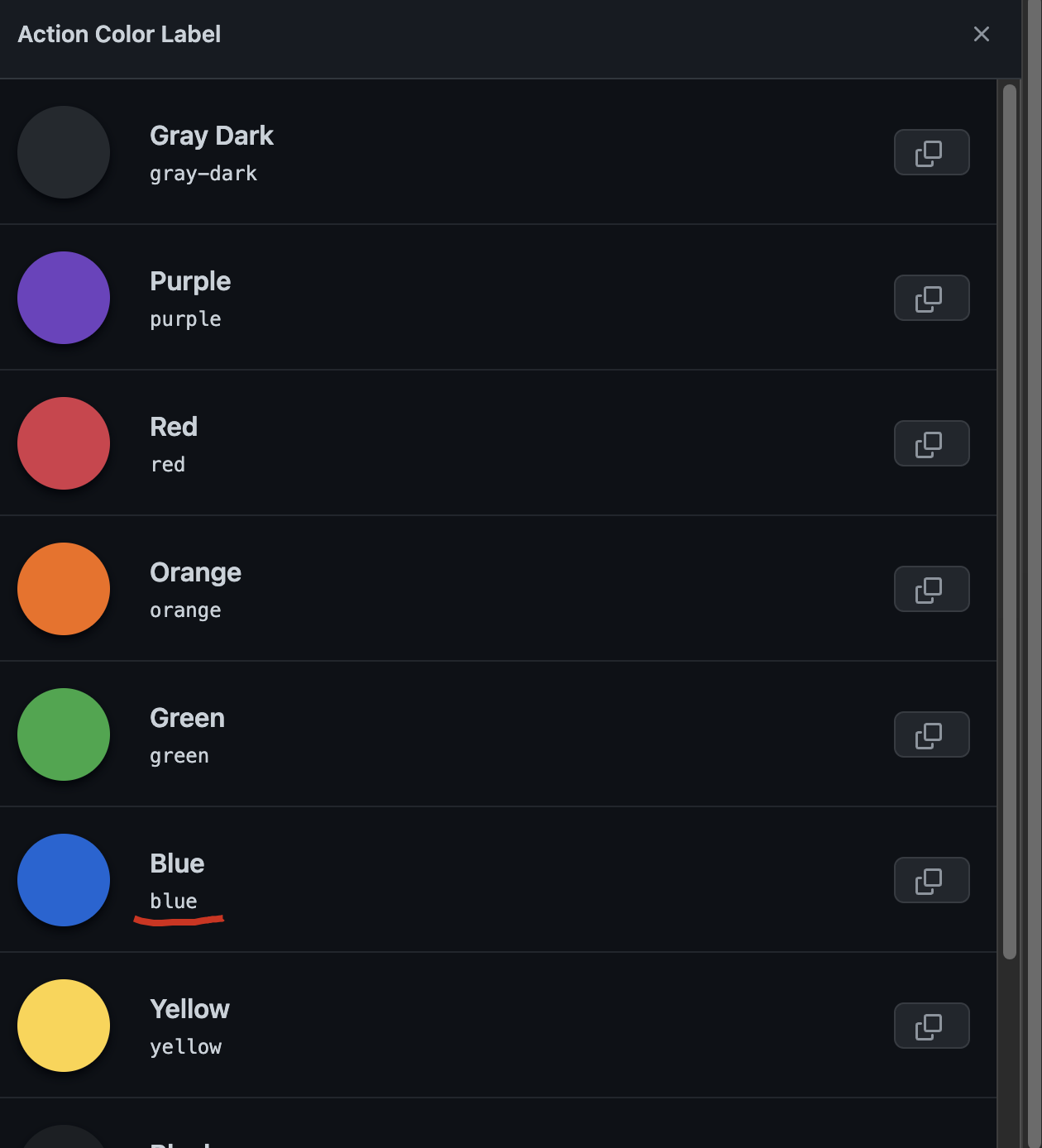
Color blue
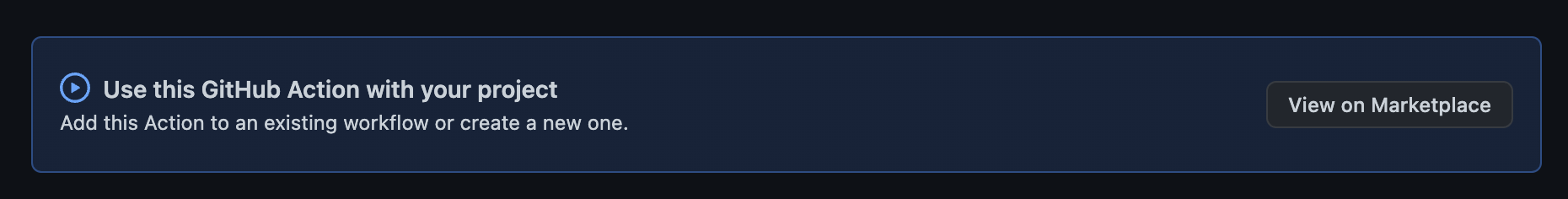
use the custom GitHub Action

https://github.com/xgqfrms/github-fe-oss-project-template
https://github.com/marketplace/actions/github-fe-oss-project-template

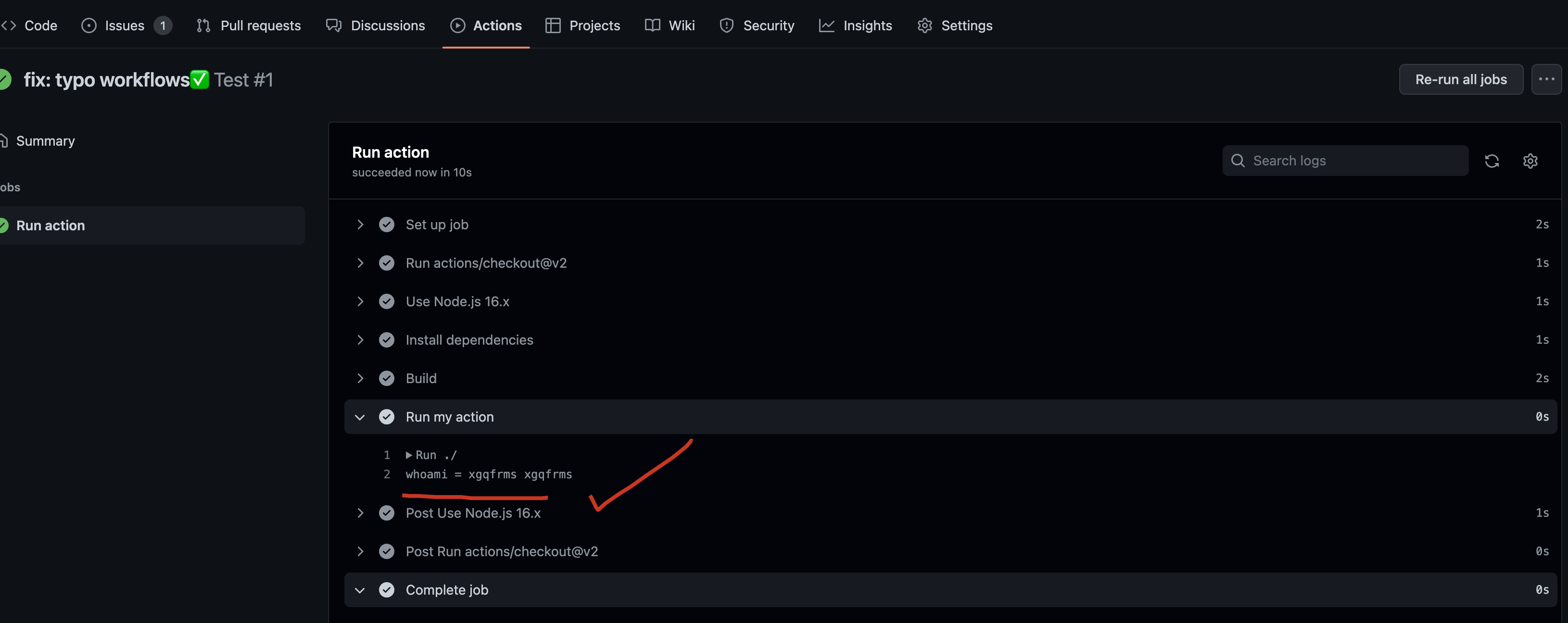
test ok ✅
https://github.com/xgqfrms/github-fe-oss-project-template/actions/workflows/test.yml

demos
name: Test
# triggers
on:
push:
branches:
- main
pull_request:
branches:
- main
#
jobs:
run-action:
name: Run action ✅
runs-on: ubuntu-latest
#
steps:
- uses: actions/checkout@v2
#
- name: Use Node.js 16.x
uses: actions/setup-node@v2
with:
node-version: 16.x
cache: 'npm'
cache-dependency-path: package-lock.json
#
- name: Install dependencies
run: npm ci
#
- name: Build
run: npm run build
# *.yml 文件,自动匹配 action.yml
- name: Run default Action ⭐️
# ./ 匹配项目根目录下的所有 *.yml ❌
# uses: ['./action.yml', './dev.yml', './custom-deploy.yml']
# uses: ./dev.yml
# uses: ./custom-deploy.yml
# uses: ./action.yml
# Error: Can't find 'action.yml', 'action.yaml' or 'Dockerfile' under '/home/runner/work/github-fe-oss-project-template/github-fe-oss-project-template/action.yml'. Did you forget to run actions/checkout before running your local action?
uses: ./
# 使用 with 传递参数给 action.yml
with:
# name: 'xgqfrms/webgeeker'
name: 'xgqfrms-github'
# 关键字 GITHUB_TOKEN, GitHub 会自动注入,无需手动定义该 secrets;✅
ghToken: ${{secrets.GITHUB_TOKEN}}
# run other actions
- name: Run dev Action ⭐️⭐️
uses: ./dev
with:
name: 'xgqfrms-github'
- name: Run custom-deploy Action ⭐️⭐️⭐️
uses: ./custom-deploy
with:
name: 'xgqfrms-github'
https://github.com/xgqfrms/github-fe-oss-project-template/blob/main/action.yml
name: 'github fe oss project template'
author: 'xgqfrms'
description: 'github front-end open source software project template'
# fix: Improve your Action by adding labels for icon and color.
branding:
icon: 'type'
color: 'blue'
# ✅ 定义可以接收的输入参数名称: name ghToken
inputs:
name:
description: 'github user name'
required: false
default: 'xgqfrms'
ghToken:
description: 'GitHub access token'
required: false
runs:
using: 'node16'
main: 'dist/index.js'
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
GitHub Actions Toolkit
The GitHub Actions ToolKit provides a set of packages to make creating actions easier.
$ npm install @actions/core
$ npm install @actions/exec
$ npm install @actions/glob
$ npm install @actions/http-client
$ npm install @actions/io
$ npm install @actions/tool-cache
$ npm install @actions/github
$ npm install @actions/artifact
$ npm install @actions/cache
https://github.com/actions/toolkit
auto create a commit every day
# schedule 定时任务
# cron / crontab
auto commit everyday, schedule tasks

Create a JavaScript Action using TypeScript
https://github.com/actions/typescript-action
https://github.com/actions/hello-world-javascript-action
https://docs.github.com/en/actions/creating-actions/creating-a-javascript-action
https://www.thisdot.co/blog/creating-your-own-github-action-with-typescript
demo

https://github.com/benchmark-action/github-action-benchmark
https://benchmark-action.github.io/github-action-benchmark/dev/bench/
refs
https://gist.github.com/xgqfrms/dfeeb663a6c2ac0b5bf025db8b35c8da
https://github.com/web-full-stack/cyclic-express-server/issues/5
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16584689.html
未经授权禁止转载,违者必究!

