macOS run VSCode from terminal All In One
macOS run VSCode from terminal All In One
VSCode 更新后,突然发现
code的好多命令在 Terminal 里用不了💩
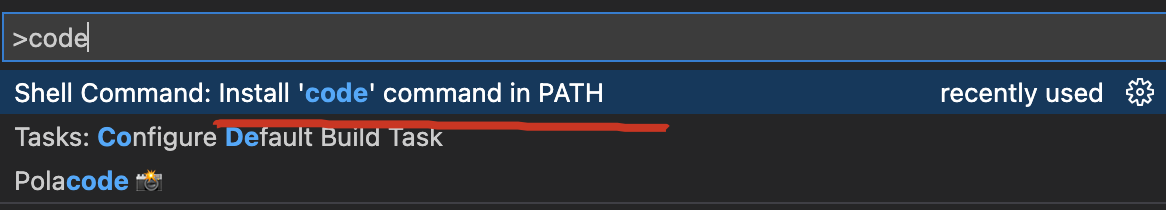
自动配置
Command + Shift + P
搜索 code,install 即可

手动配置
# 编辑配置
$ vim .zshrc
$ vim ~/.zshrc
# 修改配置
# Add Visual Studio Code (code) 🚀
export PATH="$PATH:/Applications/Visual Studio Code.app/Contents/Resources/app/bin"
# 更新配置
$ source .zshrc
# source ~/.zshrc

测试
# ✅ 目前只能执行这一个命令了
$ code .
vscode code bug ❌
$ code -h
$ code --help
$ code -n
$ code ---new
$ code -v
$ code --version
$ code -s
$ code --status
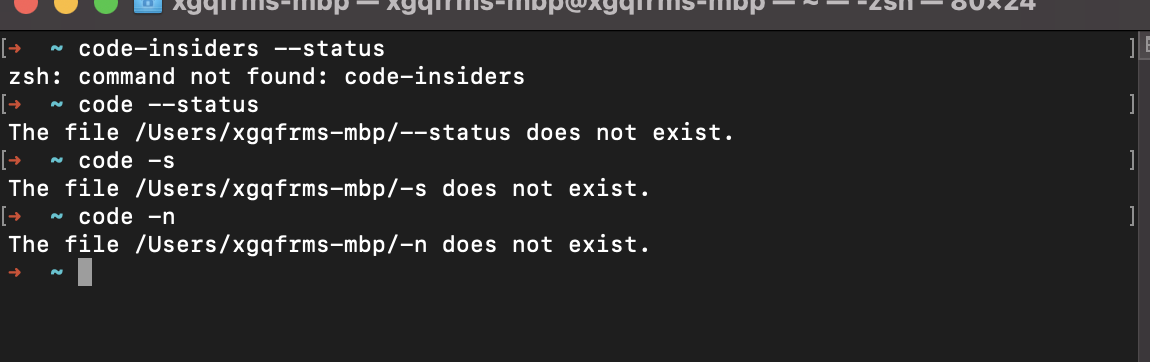
$ code-insiders --status

➜ ~ code-insiders --status
zsh: command not found: code-insiders
➜ ~ code --status
The file /Users/xgqfrms-mbp/--status does not exist.
➜ ~ code -s
The file /Users/xgqfrms-mbp/-s does not exist.
➜ ~ code -n
The file /Users/xgqfrms-mbp/-n does not exist.
https://github.com/microsoft/vscode/issues/157942
docs
$ code -h
Visual Studio Code 1.52.0
Usage: code [options][paths...]
To read from stdin, append '-' (e.g. 'ps aux | grep code | code -')
Options
-d --diff <file> <file> Compare two files with each other.
-a --add <folder> Add folder(s) to the last active window.
-g --goto <file:line[:character]> Open a file at the path on the specified
line and character position.
-n --new-window Force to open a new window.
-r --reuse-window Force to open a file or folder in an
already opened window.
-w --wait Wait for the files to be closed before
returning.
--locale <locale> The locale to use (e.g. en-US or zh-TW).
--user-data-dir <dir> Specifies the directory that user data is
kept in. Can be used to open multiple
distinct instances of Code.
-h --help Print usage.
Extensions Management
--extensions-dir <dir>
Set the root path for extensions.
--list-extensions
List the installed extensions.
--show-versions
Show versions of installed extensions, when using --list-extension.
--category
Filters installed extensions by provided category, when using --list-extension.
--install-extension <extension-id[@version] | path-to-vsix>
Installs or updates the extension. The identifier of an extension is always `${publisher}.${name}`. Use `--force` argument to update to latest version. To install a specific version provide `@${version}`. For example: 'vscode.csharp@1.2.3'.
--uninstall-extension <extension-id>
Uninstalls an extension.
--enable-proposed-api <extension-id>
Enables proposed API features for extensions. Can receive one or more extension IDs to enable individually.
Troubleshooting
-v --version Print version.
--verbose Print verbose output (implies --wait).
--log <level> Log level to use. Default is 'info'.
Allowed values are 'critical', 'error',
'warn', 'info', 'debug', 'trace', 'off'.
-s --status Print process usage and diagnostics
information.
--prof-startup Run CPU profiler during startup
--disable-extensions Disable all installed extensions.
--disable-extension <extension-id> Disable an extension.
--sync <on> <off> Turn sync on or off
--inspect-extensions <port> Allow debugging and profiling of
extensions. Check the developer tools for
the connection URI.
--inspect-brk-extensions <port> Allow debugging and profiling of
extensions with the extension host being
paused after start. Check the developer
tools for the connection URI.
--disable-gpu Disable GPU hardware acceleration.
--max-memory Max memory size for a window (in Mbytes).
--telemetry Shows all telemetry events which VS code
collects.
➜ ~
Open in VSCode (macOS Finder)
https://blog.csdn.net/weixin_43840538/article/details/107812775


https://www.cnblogs.com/xgqfrms/p/16810178.html
refs
https://code.visualstudio.com/docs/setup/mac
https://github.com/microsoft/vscode/issues/70480
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16578463.html
未经授权禁止转载,违者必究!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号