js get Set the first item All In One
js get Set the first item All In One
const set = new Set();
// Set(0) {size: 0}
set.add(2);
// Set(1) {2}
// ❌
set[0];
// undefined
solutions
for...of
要想获取 Set 第一个元素,定义一个函数遍历 Set 到第一个元素就立即返回即可;
const set = new Set();
set.add(2);
function getFirstItemOfSet(set) {
// for...of 遍历✅
for(let item of set) {
console.log('item =', item);
if(item) {
return item;
}
}
return undefined;
}
const first = getFirstItemOfSet(set);
for(let [i, item] of set.entries()) {
console.log('i, item =', i, item);
}
[...set]
const set = new Set();
set.add(2);
// set 转 array ✅
const first = [...set][0];
console.log(`first =`, first);
- 解构赋值 destructuring assignment
const set = new Set();
set.add(2);
// 解构赋值 ✅
const [first] = set;
console.log(`first =`, first);
- 迭代器 Iterator
const set = new Set();
set.add(2);
// 迭代器 next ✅
set.keys().next().value;
set.values().next().value;
set.entries().next().value[0];
set.entries().next().value[1];
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Destructuring_assignment
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Spread_syntax
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Set/@@iterator
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Generator/next
demo
TypeScript
function singleNumber(nums: number[]): number {
const set = new Set<number>();
for(let i = 0; i < nums.length; i ++) {
if(set.has(nums[i])) {
set.delete(nums[i]);
} else {
set.add(nums[i]);
}
}
// Property 'toJSON' does not exist on type 'Set<number>'.(2339)
// return (set.toJSON())[0];
for(let item of set) {
return item;
}
};
leetcode ???
toJSON()❓
Set.prototype.toJSON = function() {
return Object(n.__spread)(this)
},
Map.prototype.toJSON = function() {
return Object(n.__spread)(this)
}
https://static.leetcode.cn/cn-mono-assets/production/main/noj-common.7286330c.js:formatted
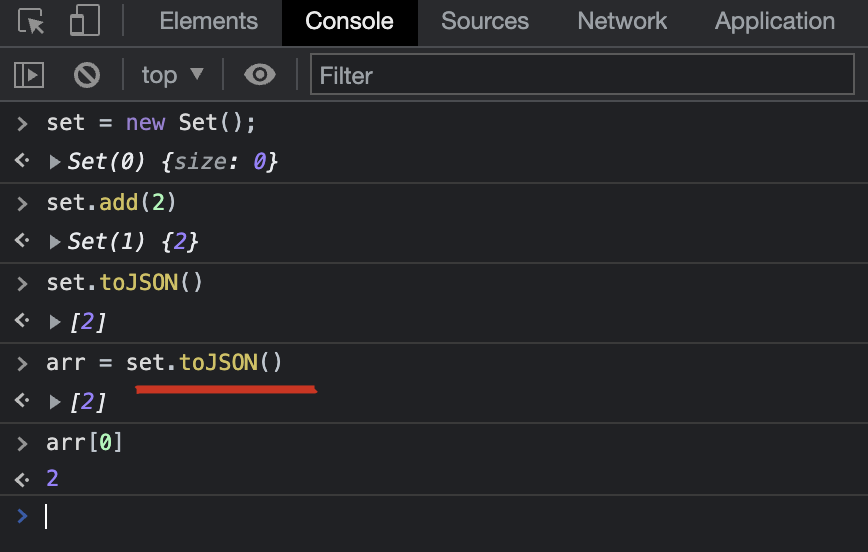
const set = new Set();
set.add(2);
set.toJSON();
// [2]
const arr = set.toJSON();
// [2]
arr[0];
// 2

https://leetcode.cn/problems/single-number/submissions/
refs
https://bobbyhadz.com/blog/javascript-get-first-element-of-set
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16564519.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2021-08-09 css border collapse All In One
2021-08-09 域名 serverHold All In One
2020-08-09 Scratch 游戏开发 All In One
2020-08-09 Linux shell command create file methods All In One
2019-08-09 GitHub Actions
2019-08-09 Chrome 76 & DevTools
2018-08-09 cookie & maxAge & expires