js 二进制 & 位运算 All In One
js 二进制 & 位运算 All In One
binary & bitwise
位异或 ^
XOR
n^0 === n;任何数字 n 与 0 异或,等于自己;
n^n === 0;任何数字 n 与自己异或,等于 0
abc === acb;异或运算具有交换律
// 异或 === 先异后或 ✅
// 先或后异
3 ^ 3;
// 0
3 ^ 0;
// 3
3 === 0b00000011;
// true
0 === 0b00000000;
// true
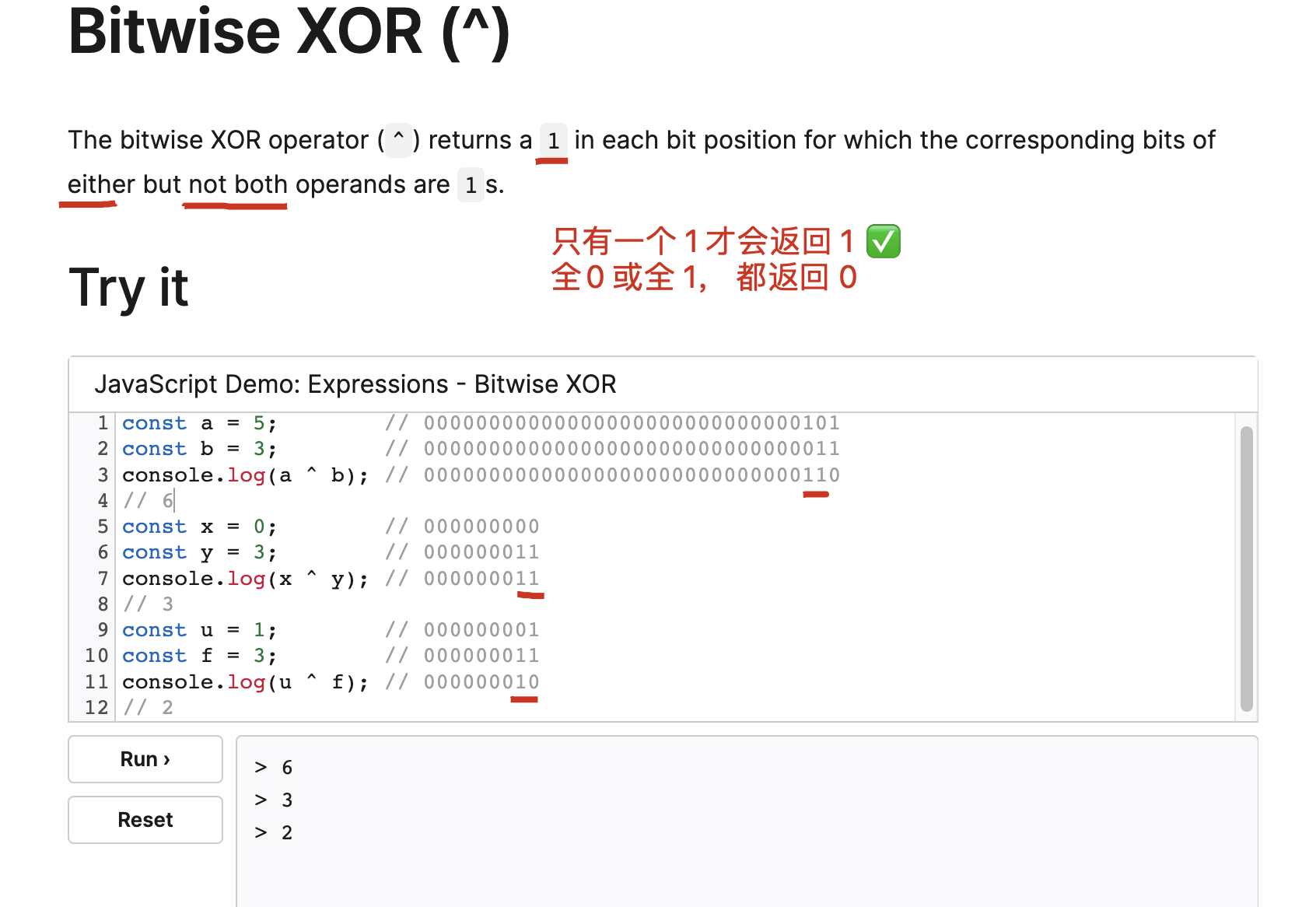
异或: 运算的两个数子转换成二进制后,对应位上的两位数只有一个是 1 才会返回 1;全 0 或 全 1 都会返回 0; ✅
- 3 === 0b00000011;
- 0 === 0b00000000;
// 异或 ✅
+ 3 === 0b00000011;
// 1 + 0 => 1 ✅
// 1 + 1 => 0
// 0 + 0 => 0

https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators#binary_bitwise_operators
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Bitwise_XOR
const a = 5; // 00000000000000000000000000000101
const b = 3; // 00000000000000000000000000000011
console.log(a ^ b); // 00000000000000000000000000000110
// 6
const x = 0; // 000000000
const y = 3; // 000000011
console.log(x ^ y); // 000000011
// 3
const u = 1; // 000000001
const f = 3; // 000000011
console.log(u ^ f); // 000000010
// 2
Bit Manipulation Concept
If we take XOR of zero and some bit, it will return that bit
a \oplus 0 = aa⊕0=a
If we take XOR of two same bits, it will return 0
a \oplus a = 0a⊕a=0
a \oplus b \oplus a = (a \oplus a) \oplus b = 0 \oplus b = ba⊕b⊕a=(a⊕a)⊕b=0⊕b=b
So we can XOR all bits together to find the unique number.
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2020-08-15
* @modified
*
* @description 136 single-number
* @difficulty Easy
* @complexity O(n)
* @augments
* @example
* @link https://leetcode.cn/problems/single-number/
* @link https://leetcode.cn/leetbook/read/top-interview-questions/xm0u83/
* @solutions
*
*/
const log = console.log;
/**
* @param {number[]} nums
* @return {number}
*/
var singleNumber = function(nums) {
let a = 0;
for (const i of nums) {
// 异或运算
a ^= i;
}
return a;
};
// Time complexity : O(n)
// Space complexity : O(1)
// var singleNumber = function(nums) {
// return nums.reduce((sum, i) => sum ^ i, 0);
// };
/*
输入: [2,2,1]
输出: 1
输入: [4,1,2,1,2]
输出: 4
*/
const test = [2,2,1];
const result = singleNumber(test);
log(`result =`, result)
const test2 = [4,1,2,1,2];
const result2 = singleNumber(test2);
log(`result2 =`, result2)
移位运算
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2019-08-14
*
* @description auto-sevent-times-without-math.js
* @description 不用加减乘除运算符, 求整数的7倍
* @description js array get sum value without call math methods
* @augments
* @example eval([1,2,3].join('+'));// 6
* @link https://stackoverflow.com/questions/1230233/how-to-find-the-sum-of-an-array-of-numbers
*
*/
let log = console.log;
const autoSevenTimes = (int = 0, times = 7, debug = false) => {
let result = [];
if (!int) {
return 0;
} else {
for (let i = 0; i < times; i++) {
result.push(int);
}
}
// result = result.reduce((acc, item) => acc + item);
result = eval(result.join(`+`));
if(debug) {
log(`result = `, result);
}
return result;
};
let num = 3;
autoSevenTimes(num);
// expect: 3 * 7 = 21
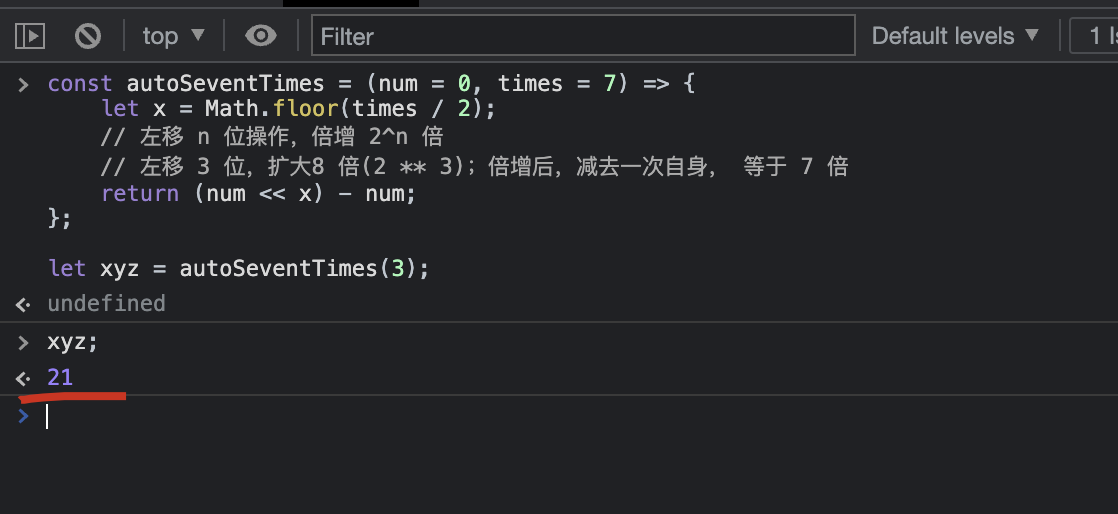
const autoSeventTimes = (num = 0, times = 7) => {
let x = Math.floor(times / 2);
// 左移 n 位操作,倍增 2^n 倍
// 左移 3 位,扩大8 倍(2 ** 3);倍增后,减去一次自身, 等于 7 倍
return (num << x) - num;
};
let xyz = autoSeventTimes(3);
// 21
console.log(`xyz =`, xyz);

// 3 === 00000011
// 24 === 00011000
// 21 === 00010101
// 0b 二进制
// 0o 十六进制
let x = 0b00010101;
// 21
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Numbers_and_dates#binary_numbers
位运算 / Bitwise Operators
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Operators/Bitwise_Operators
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Expressions_and_Operators
refs
https://github.com/xgqfrms/learning-javascript-with-mdn/issues/8
https://repl.it/@xgqfrms/bitwise-operator-and-left-shift-and-right-shift
js 大数相加计算解析 All In One
https://www.cnblogs.com/xgqfrms/p/12995736.html
js & bitwise operator
https://www.cnblogs.com/xgqfrms/p/11563020.html
©xgqfrms 2012-2025
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16562188.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2021-08-08 vue 组件 mounted 多次 bug All In One
2021-08-08 HTML5 img srcset All In One
2020-08-08 树莓派 4B 入门教程 All In One
2020-08-08 如何在 macOS 上搭建 PHP 开发环境 All In One
2019-08-08 Flutter & Navigate & router
2019-08-08 javascript copy to system clipboard
2019-08-08 css selector sibling