js Array.fill All In One
js Array.fill All In One
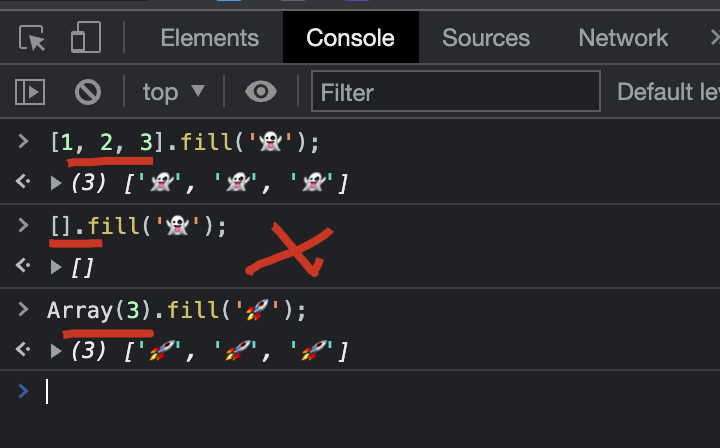
Array.fill
fill 必须的数组不可以为空;
// ❌ empty array
[].fill('👻');
[1, 2, 3].fill('👻');
// ['👻', '👻', '👻']
Array(3).fill('🚀');
// ['🚀', '🚀', '🚀']
fill 是遍历数组进行元素替换, 填充 emoji 不会出问题;✅
[1, 2, 3].fill('👻✅');
// ['👻✅', '👻✅', '👻✅']

https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Array/fill
js string padStart & padEnd
padStart 和 padEnd 操作的是字符串,所以字符串可以为空; 但是需要手动把字符串转换成数组;
``.padStart(3, '6');
// '666'
``.padStart(6, '6');
// '666666'
// 换成数组 ✅
Array.from(``.padStart(6, '6'));
// ['6', '6', '6', '6', '6', '6']
// 换成数组 ✅
[...``.padStart(6, '6')];
// ['6', '6', '6', '6', '6', '6']
``.padEnd(3, '6');
// '666'
``.padEnd(6, '6');
// '666666'
// 换成数组 ✅
Array.from(``.padEnd(6, '6'));
// ['6', '6', '6', '6', '6', '6']
// 换成数组 ✅
[...``.padEnd(6, '6')];
// ['6', '6', '6', '6', '6', '6']
emoji bug
padStart 和 padEnd 操作的是字符串,由于 unicode 的 emoji 占用的 字节大小不同,可能会出现填充部分字节的 bug; ❌
``.padEnd(6, '👻');
// '👻👻👻'
// 👻 占用两个字节,出现填充半个的 bug ❌
``.padEnd(3, '👻');
// '👻\uD83D'
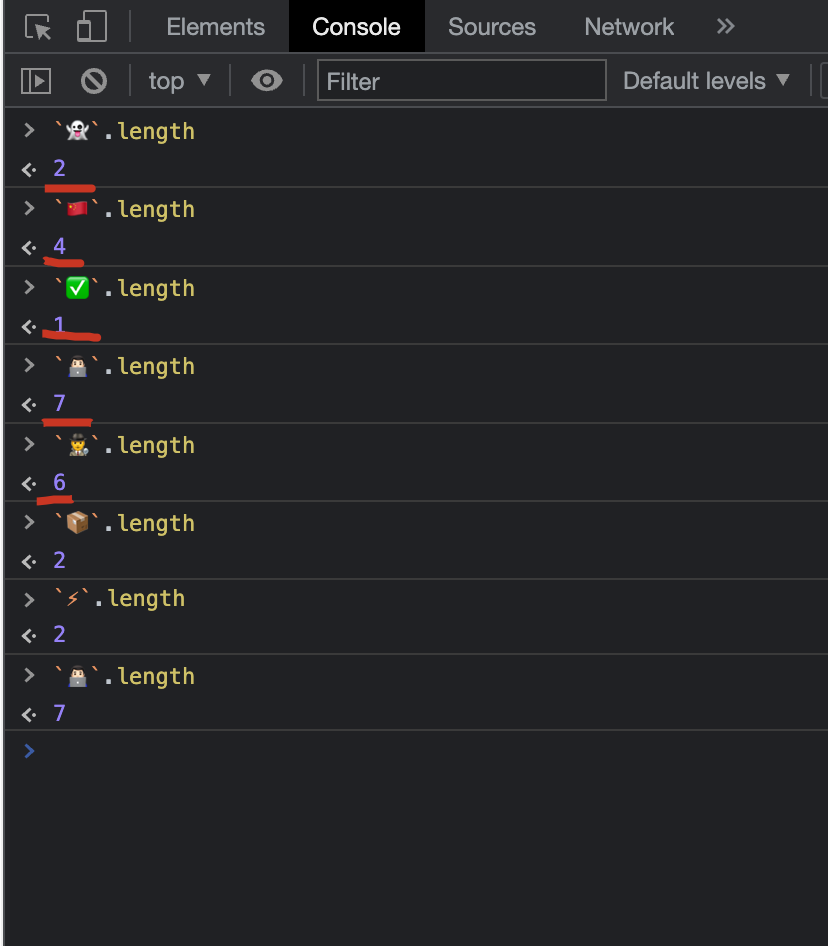
`👻`.length
2
`🇨🇳`.length
4
`✅`.length
1
`👨🏻💻`.length
7
`🕵️♂️`.length
6
`📦`.length
2
`⚡️`.length
2
`👨🏻💻`.length
7

padStart 和 padEnd 操作的是字符串, 返回值是字符串,需要手动转换成 Number
[...``.padEnd(26, 0)];
// ['0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0', '0']
[...``.padEnd(26, 0)].map(i => 0);
// [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0]
[...``.padEnd(26, 0)].map(Number);
// [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0]
Array(26).fill(0);
// [0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0, 0]

https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/padStart
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/String/padEnd
demo
/**
* @param {string} s1
* @param {string} s2
* @return {boolean}
*/
var checkInclusion = function (s1, s2) {
const len1 = s1.length, len2 = s2.length;
if (len1 > len2) return false;
const count = Array(26).fill(0);
for (let i = 0; i < len1; i++) {
count[s1.charCodeAt(i)-97]++;
count[s2.charCodeAt(i)-97]--;
}
if (!count.some(e => e !== 0)) return true;
for (let i = len1; i < len2; i++) {
count[s2.charCodeAt(i)-97]--;
count[s2.charCodeAt(i-len1)-97]++;
if (!count.some(e => e !== 0)) return true;
}
return false;
};
refs
©xgqfrms 2012-2025
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16557656.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2021-08-06 如何使用 Google OCR 把图片中的文字提取出来 All In One
2021-08-06 vue prevent event bubble All In One
2021-08-06 Xbox Series X 双重 NAT bug All In One
2020-08-06 Learning web development with MDN
2020-08-06 urllib2.HTTPError: HTTP Error 403: Forbidden
2020-08-06 Python 2 to Python 3 convert
2020-08-06 Spyder & Kite