钉钉网页版 App All In One
钉钉网页版 App All In One
Web App

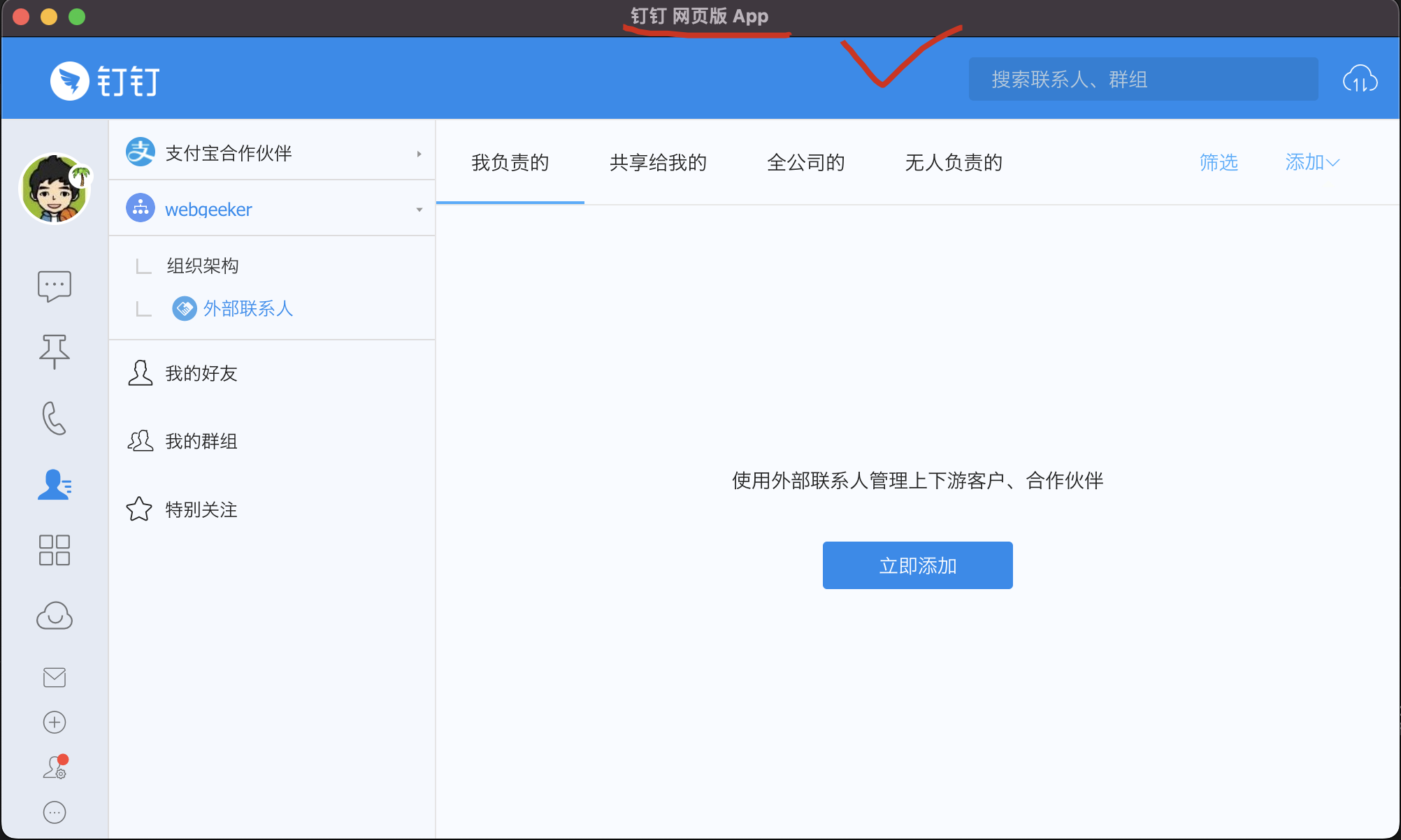
Electron App
原理解析:使用 electron 封装网页版 App

https://github.com/web-fullstack/dtalk-app
electron 设置 icon 大小 & macOS
bug ❌

solution ✅
trayx16.png 设置托盘图标

macOS 设置托盘图标或设置窗口图标
当前支持 PNG 和 JPEG 图片格式. 推荐 PNG ,因为它支持透明度和无损压缩.
在 Windows, 你也可以使用 ICO 图标的格式.
常用
小图标尺寸
16x16 (100% DPI scale)
20x20 (125% DPI scale)
24x24 (150% DPI scale)
32x32 (200% DPI scale)
常用
大图标尺寸
32x32 (100% DPI scale)
40x40 (125% DPI scale)
48x48 (150% DPI scale)
64x64 (200% DPI scale)
256x256
https://yuzhigang.gitbooks.io/electron/content/api/native-image.html
Electron 自定义 macOS 的 Dock 图标
默认 Dock 图标

自定义 Dock 图标 ✅
BrowserWindow 对象的 icon 属性只对 Windows / Linux 系统生效,对于 macOS 需要通过 app.dock.setIcon 进行设置

https://juejin.cn/post/6844903957274296327
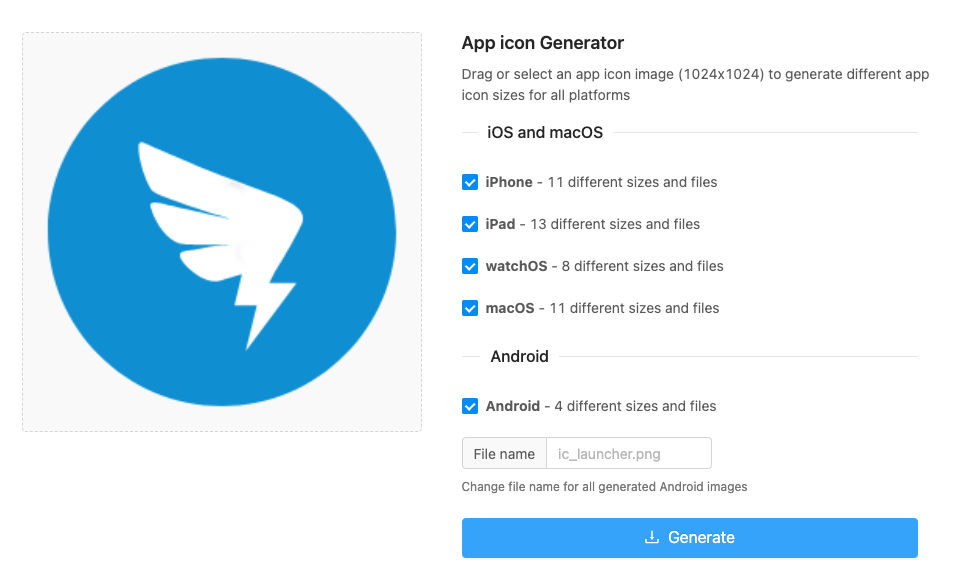
app icon generator
https://www.cnblogs.com/xgqfrms/p/13235397.html

refs
©xgqfrms 2012-2025
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16532881.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
2021-07-29 convert font to base64 online All In One
2021-07-29 Less to SCSS converter All In One
2021-07-29 echarts 实现多个图表共用一个 tooltip xAxis 指示线 All in One
2021-07-29 uni-app & image & img All In One
2020-07-29 SVG animation(text, background)
2020-07-29 How to use JavaScript to implement precise setTimeout and setInterval All In One
2020-07-29 GitHub Classroom