Bun JavaScript runtime All In One
Bun JavaScript runtime All In One
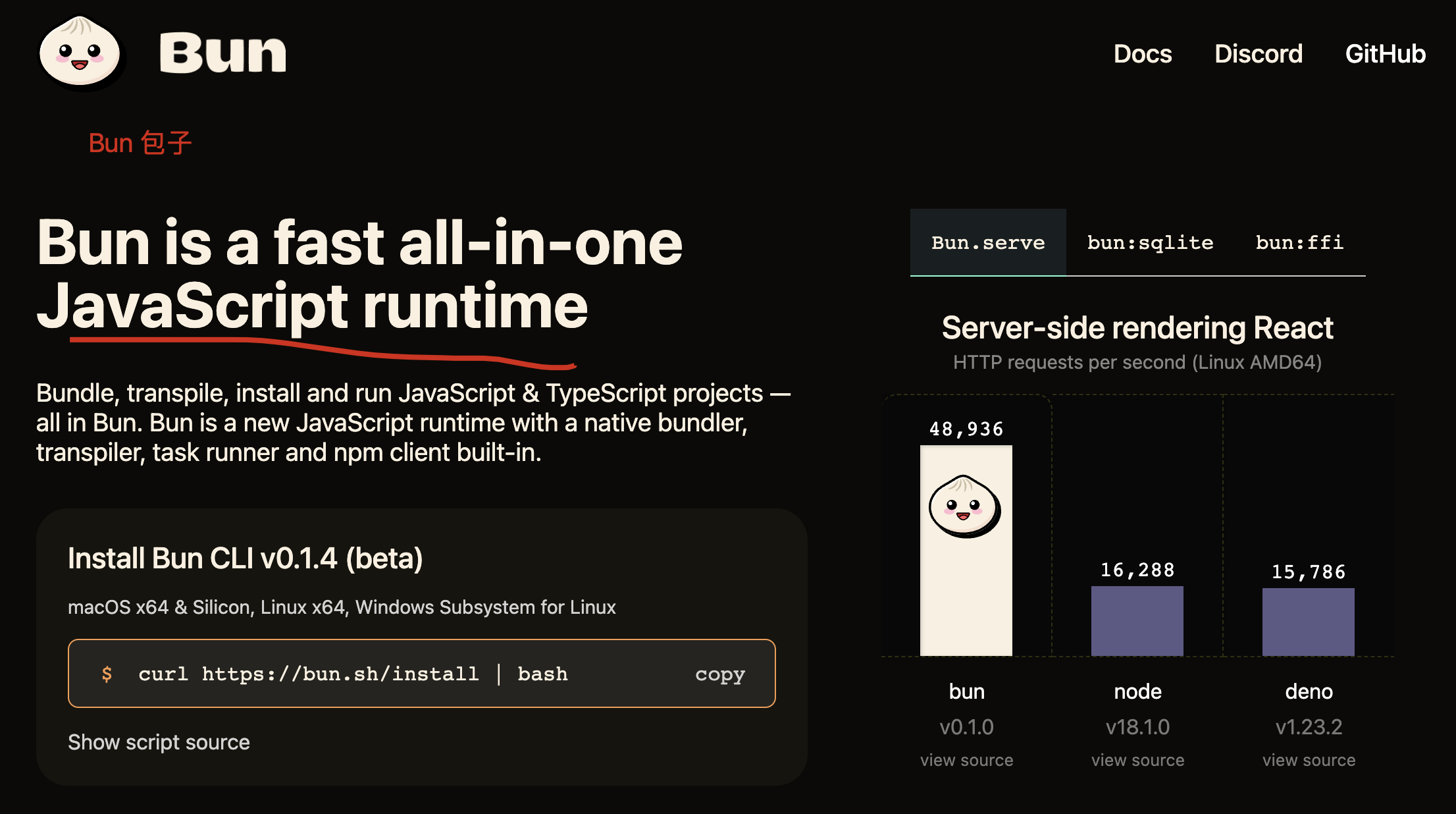
Bun is a fast all-in-one
JavaScript runtime
Bundle, transpile, install and run JavaScript & TypeScript projects — all in Bun.
Bun is a new JavaScript runtime with a native bundler, transpiler, task runner and npm client built-in.
$ curl https://bun.sh/install | bash

https://github.com/oven-sh/bun
Bun V1.0
2023.09.12 update
$ curl -fsSL https://bun.sh/install | bash
const server = Bun.serve({
port: 3000,
fetch(request) {
return new Response("Welcome to Bun!");
},
});
console.log(`Listening on localhost:${server.port}`);

https://github.com/oven-sh/bun
$ curl -fsSL https://bun.sh/install | bash
######################################################################## 100.0%
bun was installed successfully to ~/.bun/bin/bun
Added "~/.bun/bin" to $PATH in "~/.zshrc"
To get started, run:
exec /bin/zsh
bun --help
$ exec /bin/zsh
$ bun --help
-h, --help Display this help and exit.
-b, --bun Force a script or package to use Bun's runtime instead of Node.js (via symlinking node)
--cwd <STR> Absolute path to resolve files & entry points from. This just changes the process' cwd.
-c, --config <PATH>? Config file to load bun from (e.g. -c bunfig.toml
--extension-order <STR>... Defaults to: .tsx,.ts,.jsx,.js,.json
--jsx-factory <STR> Changes the function called when compiling JSX elements using the classic JSX runtime
--jsx-fragment <STR> Changes the function called when compiling JSX fragments
--jsx-import-source <STR> Declares the module specifier to be used for importing the jsx and jsxs factory functions. Default: "react"
--jsx-runtime <STR> "automatic" (default) or "classic"
-r, --preload <STR>... Import a module before other modules are loaded
--main-fields <STR>... Main fields to lookup in package.json. Defaults to --target dependent
--no-summary Don't print a summary (when generating .bun)
-v, --version Print version and exit
--revision Print version with revision and exit
--tsconfig-override <STR> Load tsconfig from path instead of cwd/tsconfig.json
-d, --define <STR>... Substitute K:V while parsing, e.g. --define process.env.NODE_ENV:"development". Values are parsed as JSON.
-e, --external <STR>... Exclude module from transpilation (can use * wildcards). ex: -e react
-l, --loader <STR>... Parse files with .ext:loader, e.g. --loader .js:jsx. Valid loaders: js, jsx, ts, tsx, json, toml, text, file, wasm, napi
-u, --origin <STR> Rewrite import URLs to start with --origin. Default: ""
-p, --port <STR> Port to serve bun's dev server on. Default: "3000"
--smol Use less memory, but run garbage collection more often
--minify Minify (experimental)
--minify-syntax Minify syntax and inline data (experimental)
--minify-whitespace Minify whitespace (experimental)
--minify-identifiers Minify identifiers
--no-macros Disable macros from being executed in the bundler, transpiler and runtime
--target <STR> The intended execution environment for the bundle. "browser", "bun" or "node"
--inspect <STR>? Activate Bun's Debugger
--inspect-wait <STR>? Activate Bun's Debugger, wait for a connection before executing
--inspect-brk <STR>? Activate Bun's Debugger, set breakpoint on first line of code and wait
--hot Enable auto reload in bun's JavaScript runtime
--watch Automatically restart bun's JavaScript runtime on file change
--no-install Disable auto install in bun's JavaScript runtime
-i Automatically install dependencies and use global cache in bun's runtime, equivalent to --install=fallback
--install <STR> Install dependencies automatically when no node_modules are present, default: "auto". "force" to ignore node_modules, fallback to install any missing
--prefer-offline Skip staleness checks for packages in bun's JavaScript runtime and resolve from disk
--prefer-latest Use the latest matching versions of packages in bun's JavaScript runtime, always checking npm
--silent Don't repeat the command for bun run
--dump-environment-variables Dump environment variables from .env and process as JSON and quit. Useful for debugging
--dump-limits Dump system limits. Useful for debugging
-------
Bun: a fast JavaScript runtime, package manager, bundler and test runner. (1.0.0)
run ./my-script.ts Run JavaScript with Bun, a package.json script, or a bin
test Run unit tests with Bun
x prettier Install and execute a package bin (bunx)
repl Start a REPL session with Bun
init Start an empty Bun project from a blank template
create next-app Create a new project from a template (bun c)
install Install dependencies for a package.json (bun i)
add lyra Add a dependency to package.json (bun a)
remove webpack Remove a dependency from package.json (bun rm)
update @remix-run/dev Update outdated dependencies & save to package.json
link Link an npm package globally
unlink Globally unlink an npm package
pm More commands for managing packages
build ./a.ts ./b.jsx Bundle TypeScript & JavaScript into a single file
upgrade Get the latest version of Bun
bun --help Show all supported flags and commands
Learn more about Bun: https://bun.sh/docs
Join our Discord community: https://bun.sh/discord
➜ ~
Zig
Zig is a general-purpose programming language and toolchain for maintaining robust, optimal and reusable software.
https://ziglang.org/
https://ziglang.org/zh/
https://github.com/ziglang/zig

https://en.wikipedia.org/wiki/Zig_(programming_language)
refs
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16494196.html
未经授权禁止转载,违者必究!


