CSS water wave effect All In One
CSS water wave effect All In One
CSS 水波纹特效 All In One
根据鼠标点击位置动态渲染

CSS ripple effect
CSS 波纹效果
https://mladenplavsic.github.io/css-ripple-effect/
https://github.com/mladenplavsic/css-ripple-effect
ripple.css
.ripple {
position: relative;
overflow: hidden;
transform: translate3d(0, 0, 0);
}
.ripple:after {
content: "";
display: block;
position: absolute;
width: 100%;
height: 100%;
top: 0;
left: 0;
pointer-events: none;
background-image: radial-gradient(circle, #000 10%, transparent 10.01%);
background-repeat: no-repeat;
background-position: 50%;
transform: scale(10, 10);
opacity: 0;
transition: transform .5s, opacity 1s;
}
.ripple:active:after {
transform: scale(0, 0);
opacity: .2;
transition: 0s;
}
demos
https://xy-ui.codelabo.cn/docs/#/xy-button
https://github.com/XboxYan/xy-ui/blob/master/components/xy-button.js
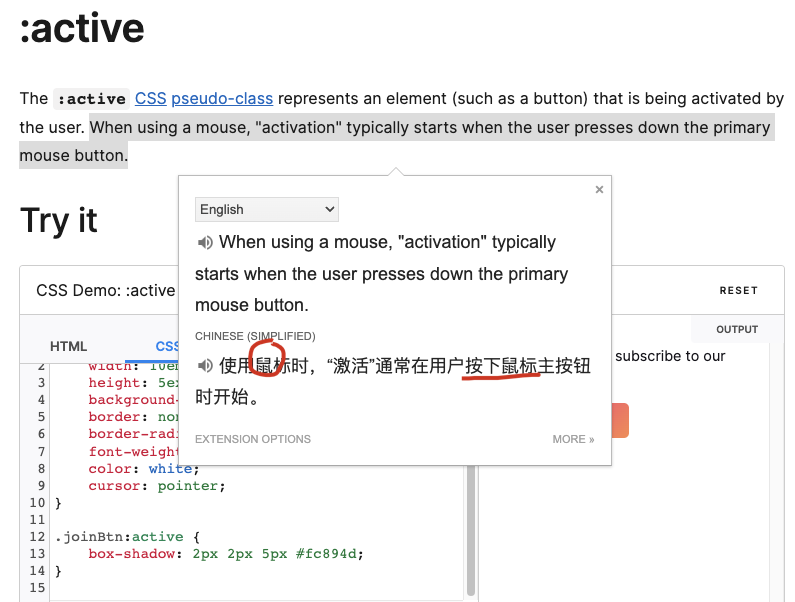
pseudo-class
伪类 bug
:active {
//
}
⚠️ 只有使用
鼠标✅,才会触发:active伪类,js无法模拟出来. ❌

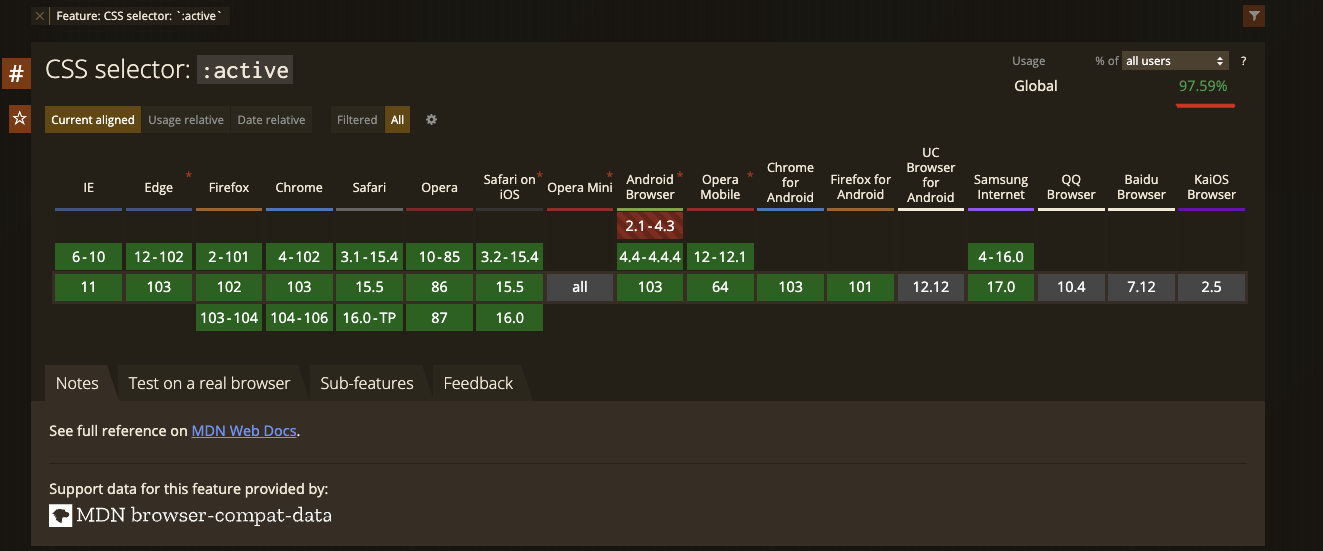
https://caniuse.com/mdn-css_selectors_active

refs
Web Components 组件库 All In One
https://www.cnblogs.com/xgqfrms/p/16423956.html#5075160
©xgqfrms 2012-2025
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16454291.html
未经授权禁止转载,违者必究!
标签:
CSS
, css effect
, 水波纹特效
, water wave effect
, ripple effect
, pseudo classes
, 伪类
, 伪元素
, :active
, pseudo-class



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
2021-07-07 ASA 广告 All In One
2021-07-07 移动端筛选器 All In One
2021-07-07 js undefined error All In One
2020-07-07 Dart & data type(static / dynamic)
2019-07-07 vue & components & props & methods & callback
2018-07-07 MacOS & iOS