Vue 3.x & v-for key All In One
Vue 3.x & v-for key All In One
vue
v-forarray / object 等价于 jsfor...ofarray &for...inobj
<script setup>
import { ref } from 'vue'
const arr = ['abc', 'xyz', 'ufo'];
// const items = ref(arr.map((item, index) => ({id: index, title: item})));
const obj = {};
for(let [index, item] of arr.entries()) {
obj[`item-${index}`] = {id: index, title: item};
}
const items = ref(obj);
console.log('items =', items);
console.log('obj =', obj);
</script>
<template>
<h1>
Vue 3.x & v-for key All In One
</h1>
<pre style="color: #0f0; background: #000; padding: 10px;">
{{JSON.stringify(obj, null, 4)}}
</pre>
<!--
<pre style="color: #0f0; background: #000; padding: 10px;">
{{JSON.stringify(items, null, 4)}}
</pre>
-->
<h2>
vue `v-for` array / object 等价于 js `for...of` array & `for...in` obj
</h2>
<div v-for="({id, title}, index) in items" :key="id">
<span>{{title}}</span>
<span>{{index}}</span>
</div>
<hr/>
<div v-for="{id, title} in items" :key="id">
<span>{{title}}</span>
</div>
<hr/>
<h2>v-for="{id, title} in obj" ✅❓ !== for(({id, title}) in obj) ❌"</h2>
<div v-for="{id, title} in obj" :key="id">
<span>{{title}}</span>
</div>
</template>
vue
v-for="{id, title} in obj" ✅❓ !== js for(({id, title}) in obj) ❌"
<script setup>
import { ref } from 'vue'
const arr = ['abc', 'xyz', 'ufo'];
// const items = ref(arr.map((item, index) => ({id: index, title: item})));
const obj = {};
for(let [index, item] of arr.entries()) {
obj[`item-${index}`] = {id: index, title: item};
}
const items = ref(obj);
console.log('items =', items);
console.log('obj =', obj);
</script>
<template>
<h1>
Vue 3.x & v-for key All In One
</h1>
<pre style="color: #0f0; background: #000; padding: 10px;">
{{JSON.stringify(obj, null, 4)}}
</pre>
<pre style="color: #0f0; background: #000; padding: 10px;">
{{JSON.stringify(items, null, 4)}}
</pre>
<div v-for="({id, title}, index) in items" :key="id">
<span>{{title}}</span>
<span>{{index}}</span>
</div>
<hr/>
<div v-for="{id, title} in items" :key="id">
<span>{{title}}</span>
</div>
<hr/>
<div v-for="{id, title} in obj" :key="id">
<h2>v-for="{id, title} in obj" ✅❓ !== for(({id, title}) in obj) ❌"</h2>
<span>{{title}}</span>
</div>
</template>
<script setup>
import { ref } from 'vue'
const arr = ['abc', 'xyz', 'ufo'];
const items = ref(arr.map((item, index) => ({id: index, title: item})));
</script>
<template>
<h1>
Vue 3.x & v-for key All In One
</h1>
<div v-for="({id, title}) in items" :key="id">
<span>{{title}}</span>
</div>
</template>
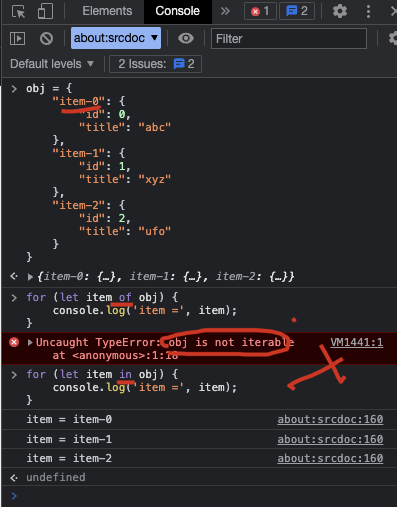
for...of & for...in
Uncaught TypeError: obj is not iterable
obj = {
"item-0": {
"id": 0,
"title": "abc"
},
"item-1": {
"id": 1,
"title": "xyz"
},
"item-2": {
"id": 2,
"title": "ufo"
}
}
for (let item of obj) {
console.log('item =', item);
}
// Uncaught TypeError: obj is not iterable
for (let item in obj) {
console.log('item =', item);
}
// item = item-0
// iitem = item-1
// item = item-2

refs
https://vuejs.org/api/built-in-special-attributes.html#key
https://vueschool.io/articles/vuejs-tutorials/tips-and-gotchas-for-using-key-with-v-for-in-vue-js-3/
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16441814.html
未经授权禁止转载,违者必究!


