Web Components 组件库 All In One
Web Components 组件库 All In One
原生组件、跨平台、高性能、无框架依赖、高度自定义、高可复用性、高扩展性、体积小
Web Components UI
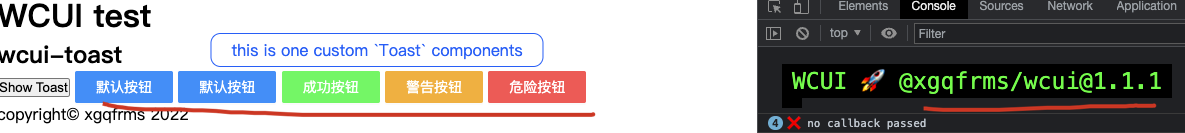
WCUI
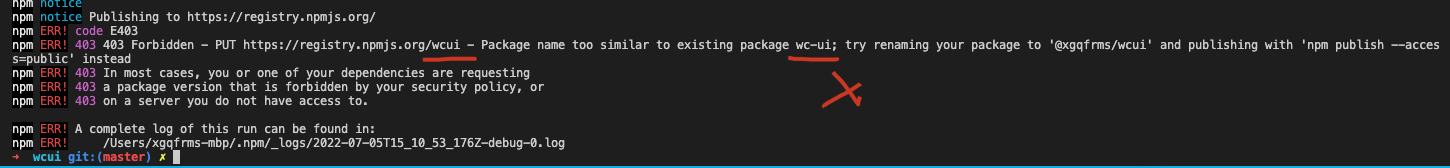
$ npm i -S @xgqfrms/wcui
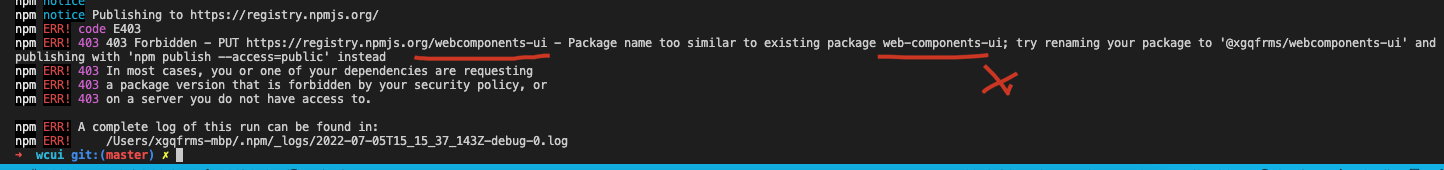
# $ npm i -S @xgqfrms/webcomponents-ui
@xgqfrms/wcui
https://www.npmjs.com/package/@xgqfrms/wcui
https://socket.dev/npm/package/@xgqfrms/wcui
https://codetea.com/web-components-ui/

https://www.npmjs.com/package/@xgqfrms/wcui
https://www.npmjs.com/package/wcui
https://www.npmjs.com/package/web-components-ui


Lit
@customElement&@property
import {html, css, LitElement} from 'lit';
// @Decorator 装饰器/修饰器
import {customElement, property} from 'lit/decorators.js';
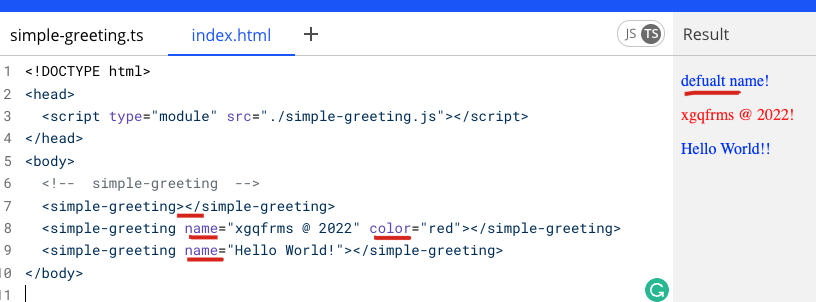
@customElement('simple-greeting')
export class SimpleGreeting extends LitElement {
// static styles = css`p { color: 'blue' }`;
@property()
name = 'defualt name';
@property()
color = 'blue';
render() {
return html`<p style="color: ${this.color}">${this.name}!</p>`;
}
}
import {html, css, LitElement} from 'lit';
export class SimpleGreeting extends LitElement {
static styles = css`p { color: blue }`;
static properties = {
name: {type: String},
color: {type: String}
};
constructor() {
super();
this.name = 'default name';
}
render() {
return html`<p style="color: ${this.color}">Hello, ${this.name}!</p>`;
}
}
// 组册组件
customElements.define('simple-greeting', SimpleGreeting);

<!DOCTYPE html>
<html lang="zh-Hans">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<meta name="author" content="xgqfrms">
<meta name="generator" content="VS code">
<script type="module" src="./simple-greeting.js"></script>
</head>
<body>
<!-- simple-greeting -->
<simple-greeting></simple-greeting>
<simple-greeting name="xgqfrms @ 2022" color="red"></simple-greeting>
<simple-greeting name="Hello World!"></simple-greeting>
</body>
https://github.com/xgqfrms/vscode/blob/master/code-snippets/pwa-html5.json
demos
https://www.webcomponents.org/element/emoji-element
Web Components
- Autonomous custom elements (自主自定义标签)
adoptedCallback
class MyElement extends HTMLElement {
constructor() {
super();
// 元素在这里创建
}
connectedCallback() {
// 在元素被添加到文档之后,浏览器会调用这个方法
//(如果一个元素被反复添加到文档/移除文档,那么这个方法会被多次调用)
}
disconnectedCallback() {
// 在元素从文档移除的时候,浏览器会调用这个方法
// (如果一个元素被反复添加到文档/移除文档,那么这个方法会被多次调用)
}
static get observedAttributes() {
return [/* 属性数组,这些属性的变化会被监视 */];
}
attributeChangedCallback(name, oldValue, newValue) {
// 当上面数组中的属性发生变化的时候,这个方法会被调用
}
adoptedCallback() {
// 在元素被移动到新的文档的时候,这个方法会被调用
// (document.adoptNode 会用到, `非常少见` ⚠️)
}
// 还可以添加更多的元素方法和属性
}
// 这个按钮在被点击的时候说 "hello"
class WCUIButton extends HTMLElement {
constructor() {
super();
this.bindOnce = true;
}
connectedCallback() {
const styles = `
color: #0f0;
background: #000;
padding: 10px;
font-size: 23px;
margin: 0;
cursor: pointer;
`;
const templateString = `
<template id="wcui-button-template">
<button id="wcui-button" style="${styles}">
${this.text || 'button'}
</button>
</template>
`;
// templet => dom
document.body.insertAdjacentHTML(`beforeend`, templateString);
const template = document.querySelector(`#wcui-button-template`);
const content = template.content.cloneNode(true);
this.btn = content.querySelector(`#wcui-button`);
// console.log('✅this.btn =', this.btn);
this.render();
const shadow = this.attachShadow({
mode: 'open',
});
shadow.appendChild(content);
}
// ✅ 必须使用 observedAttributes 指定要观察值会变化的 props, 不然 attributeChangedCallback 不会执行
static get observedAttributes() {
return ['text', 'callback', 'btn'];
}
// 生命周期方法 attributeChangedCallback
// 当 custom element 增加、删除、修改`自身属性`时,被调用。
attributeChangedCallback(prop, oldValue, newValue) {
// console.log('👻 prop =', prop);
// console.log('oldValue, newValue =', oldValue, newValue);
this[prop] = newValue;
this.render();
}
render() {
// console.log('❌ this.btn =', this.btn);
if(this.btn && this.bindOnce) {
this.bindOnce = false;
this.btn.addEventListener('click', () => {
alert("Hello wcui-button!");
});
}
}
}
customElements.define('wcui-button', WCUIButton);
- Customized built-in elements (自定义内建元素)
HTMLButtonElement
// 这个按钮在被点击的时候说 "hello"
class HelloButton extends HTMLButtonElement {
constructor() {
super();
this.addEventListener('click', () => alert("Hello!"));
}
}
customElements.define('hello-button', HelloButton, {extends: 'button'});
<button is="hello-button">Click me</button>
<button is="hello-button" disabled>Disabled</button>
https://zh.javascript.info/custom-elements
refs
https://developer.mozilla.org/en-US/docs/Web/Web_Components
https://www.webcomponents.org/introduction
https://www.cnblogs.com/xgqfrms/tag/web components/
https://zh.javascript.info/custom-elements
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16423956.html
未经授权禁止转载,违者必究!

