VSCode Keyboard Shortcuts All In One
VSCode Keyboard Shortcuts All In One
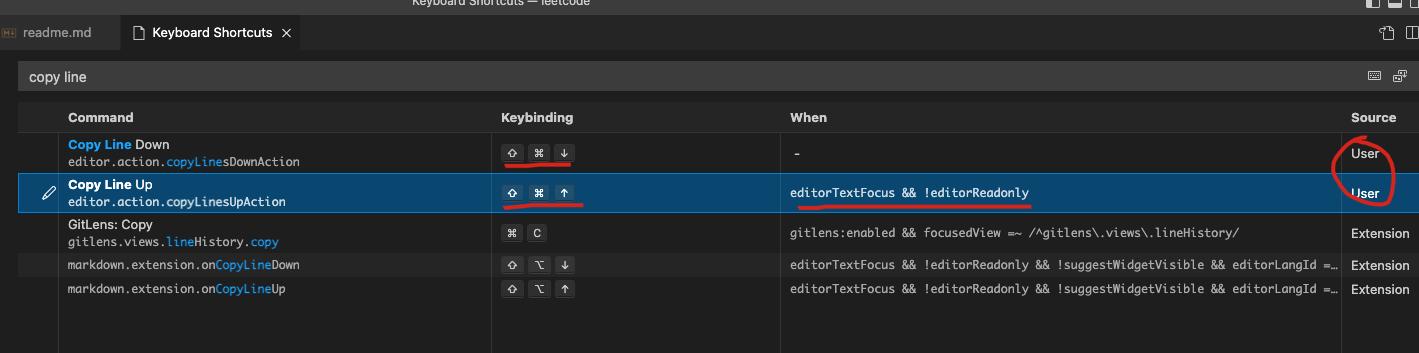
Keyboard Shortcuts
- copy line up
Shift + Commad + ⬇
- copy line down
Shift + Commad + ⬆


editorTextFoucus & !editorReadonly❌

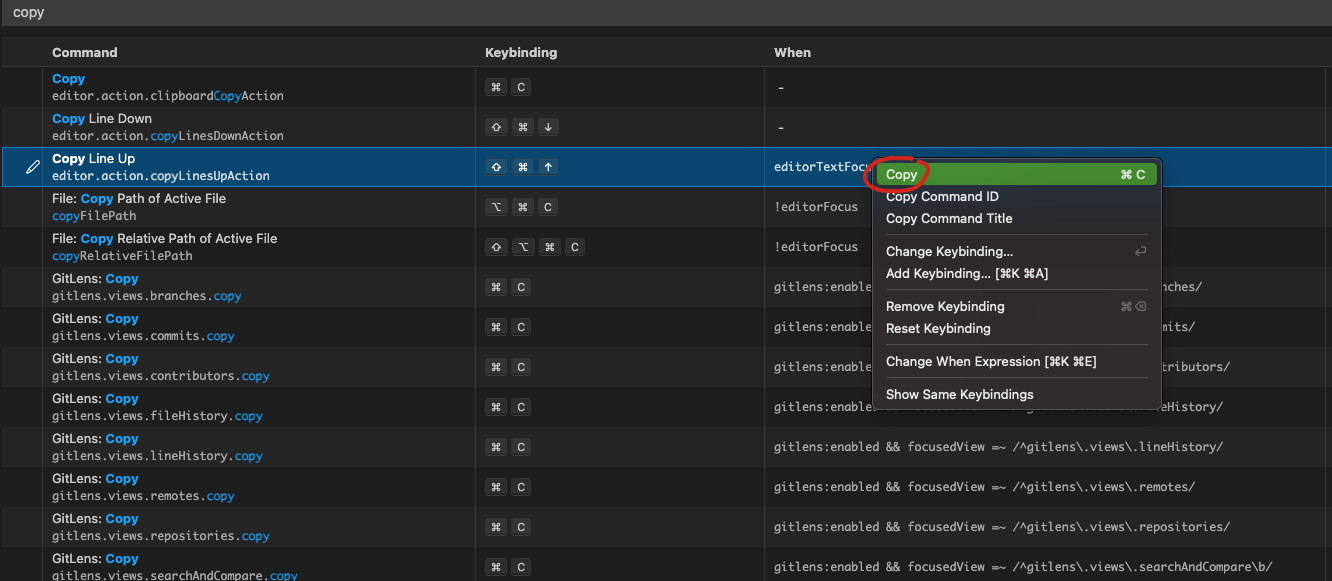
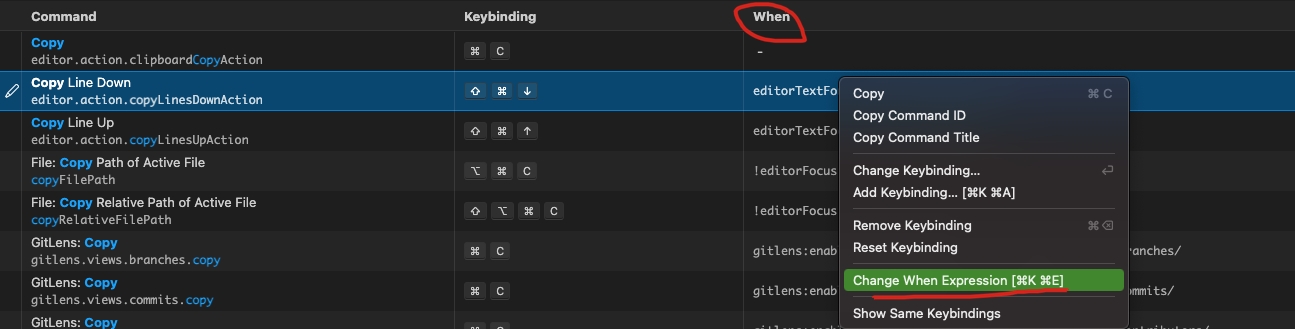
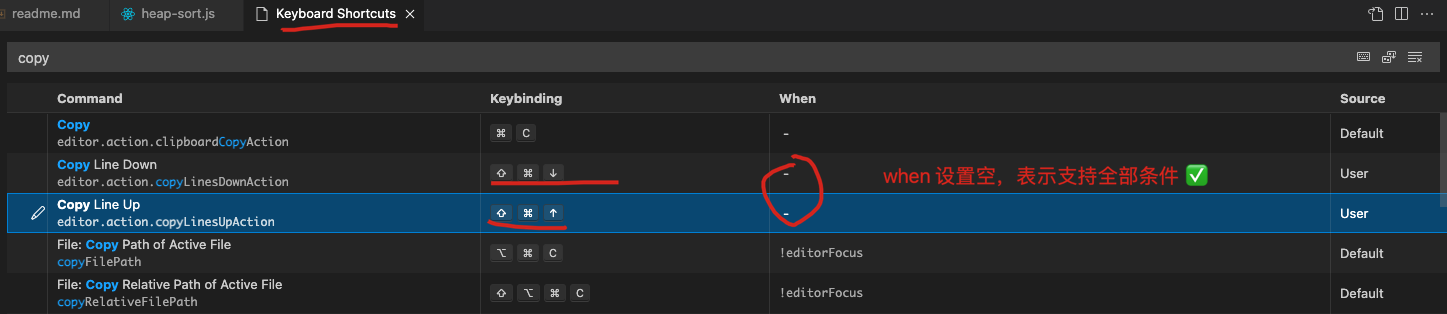
-✅ ,when设置为空表示在任何条件下都支持 !

.vscode/keyboard-shortcuts.json
.vscode/settings.json
{
"editor.action.copyLinesDownAction": {
"key": "shift+cmd+down",
"command": "editor.action.copyLinesDownAction",
"when": "editorTextFocus && !editorReadonly"
},
"editor.action.copyLinesUpAction": {
"key": "shift+cmd+up",
"command": "editor.action.copyLinesUpAction",
"when": "editorTextFocus && !editorReadonly"
},
}
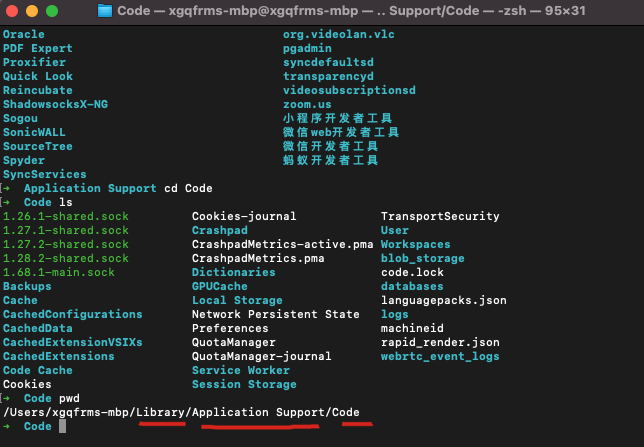
mac 上 vscode 系统配置文件路径 ???
# vscode 插件存放位置
$ cd /Users/xgqfrms-mbp/.vscode/extensions
$ pwd
$ ls -al
# Library/Application Support/Code ✅
$ cd /Users/xgqfrms-mbp/Library/Application Support/Code
# $HOME/Library/Application Support/Code/User/settings.json ✅
$ cd /Users/xgqfrms-mbp/Library/Application Support/Code/User
$ cat keybindings.json
$ cat settings.json

// Place your key bindings in this file to override the defaultsauto[]
[
{
"key": "ctrl+shift+cmd+down",
"command": "cursorBottomSelect",
"when": "textInputFocus"
},
{
"key": "shift+cmd+down",
"command": "-cursorBottomSelect",
"when": "textInputFocus"
},
{
"key": "shift+cmd+down shift+cmd",
"command": "editor.action.copyLinesDownAction",
"when": "editorTextFocus && !editorReadonly"
},
{
"key": "shift+alt+down",
"command": "-editor.action.copyLinesDownAction",
"when": "editorTextFocus && !editorReadonly"
},
{
"key": "shift+cmd+down",
"command": "editor.action.copyLinesDownAction",
"when": "editorTextFoucus && !editorReadonly"
},
{
"key": "shift+cmd+up",
"command": "editor.action.copyLinesUpAction",
"when": "editorTextFocus && !editorReadonly"
},
{
"key": "shift+alt+up",
"command": "-editor.action.copyLinesUpAction",
"when": "editorTextFocus && !editorReadonly"
}
]%
{
"peacock.favoriteColors": [
{
"name": "Angular Red",
"value": "#dd0531"
},
{
"name": "Azure Blue",
"value": "#007fff"
},
{
"name": "JavaScript Yellow",
"value": "#f9e64f"
},
{
"name": "Mandalorian Blue",
"value": "#1857a4"
},
{
"name": "Node Green",
"value": "#215732"
},
{
"name": "React Blue",
"value": "#61dafb"
},
{
"name": "Something Different",
"value": "#832561"
},
{
"name": "Svelte Orange",
"value": "#ff3d00"
},
{
"name": "Vue Green",
"value": "#42b883"
},
{
"name": "Auth0 Orange",
"value": "#eb5424"
},
{
"name": "C# Purple",
"value": "#68217A"
},
{
"name": "Gatsby Purple",
"value": "#639"
},
{
"name": "Go Cyan",
"value": "#5dc9e2"
},
{
"name": "Java Blue-Gray",
"value": "#557c9b"
}
],
"explorer.confirmDragAndDrop": false,
"workbench.iconTheme": "vscode-icons",
"debug.console.fontSize": 16,
"[json]": {
"editor.defaultFormatter": "vscode.json-language-features"
},
"todo-tree.tree.showScanModeButton": false,
"files.associations": {
"*.json": "json",
"*.js": "javascriptreact",
"*.mjs": "javascriptreact",
"*.jsx": "javascriptreact",
"*.cjson": "jsonc",
"*.wxss": "css",
"*.wxs": "javascript",
"*.html": "html",
"*.php": "php"
},
"[javascript]": {
},
"cSpell.userWords": [
"IIFE",
"abcdefghijklmnopqrstuvwxyz",
"beforeend",
"devtool",
"divs",
"esnext",
"filepath",
"geeker",
"gpio",
"mkdir",
"nums",
"proto",
"rmdir",
"rmrf",
"scrollbar",
"uglifyjs",
"vuex",
"webgeeker",
"xgqfrms"
],
"javascript.updateImportsOnFileMove.enabled": "always",
"telemetry.enableCrashReporter": false,
"telemetry.enableTelemetry": false,
"gitlens.advanced.telemetry.enabled": false,
"git.enableSmartCommit": true,
"explorer.confirmDelete": false,
"java.semanticHighlighting.enabled": true,
"editor.suggestSelection": "first",
"vsintellicode.modify.editor.suggestSelection": "automaticallyOverrodeDefaultValue",
"java.refactor.renameFromFileExplorer": "autoApply",
"[dart]": {
"editor.formatOnSave": false,
"editor.formatOnType": true,
"editor.rulers": [
80
],
"editor.selectionHighlight": false,
"editor.suggest.snippetsPreventQuickSuggestions": false,
"editor.suggestSelection": "first",
"editor.tabCompletion": "onlySnippets",
"editor.wordBasedSuggestions": false
},
"emmet.includeLanguages": {
"wxml": "html"
},
"minapp-vscode.disableAutoConfig": true,
"python.languageServer": "Default",
"kite.showWelcomeNotificationOnStartup": false,
"[django-html]": {
"editor.quickSuggestions": {
"other": true,
"comments": true,
"strings": true
}
},
"C_Cpp.updateChannel": "Insiders",
"[css]": {
"editor.formatOnSave": false,
"editor.formatOnPaste": true
},
"editor.formatOnSave": false,
"editor.renderWhitespace": "all",
"editor.fontSize": 16,
"editor.tabSize": 2,
"editor.multiCursorModifier": "alt",
"editor.wordWrap": "on",
"editor.insertSpaces": true,
"files.encoding": "utf8",
"javascript.implicitProjectConfig.experimentalDecorators": true,
"redhat.telemetry.enabled": false,
"dart.flutterSdkPath": "/Users/xgqfrms-mbp/Documents/Flutter/flutter",
"typescript.format.insertSpaceAfterOpeningAndBeforeClosingEmptyBraces": false,
"vetur.validation.template": false,
"[html]": {
"editor.suggest.insertMode": "replace",
"gitlens.codeLens.scopes": [
"document"
]
},
}%
demos
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
VSCode 批量选中
替换快捷键/ vscode多点编辑
Command + F 选中多个选项 ✅
Option + Enter 替换多个选项 ✅✅

https://www.cnblogs.com/xgqfrms/p/16641477.html
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16403818.html
未经授权禁止转载,违者必究!


