markdown code format plugins All In One
markdown code format plugins All In One
.vuepress
https://github.com/itclanCode/blogcode/tree/master/docs/.vuepress
{
"devDependencies": {
"@vuepress/plugin-active-header-links": "^1.9.5",
"@vuepress/plugin-back-to-top": "^1.9.5",
"@vuepress/plugin-google-analytics": "^1.9.5",
"@vuepress/plugin-medium-zoom": "^1.9.5",
"@vuepress/plugin-nprogress": "^1.9.5",
"@vuepress/plugin-pwa": "^1.9.5",
"axios": "^0.24.0",
"codemirror": "^5.63.3",
"diff-match-patch": "^1.0.5",
"echarts": "^4.9.0",
"element-ui": "^2.15.6",
"node-sass": "^5.0.0",
"sass-loader": "^10.1.0",
"sortablejs": "^1.14.0",
"vant": "^2.12.30",
"vue-clipboard2": "^0.3.3",
"vue-echarts": "^5.0.0-beta.0",
"vuedraggable": "^2.24.3",
"vuepress": "^1.9.5",
"vuepress-plugin-auto-sidebar": "^2.3.2",
"vuepress-plugin-baidu-autopush": "^1.0.1",
"vuepress-plugin-clean-urls": "^1.1.2",
"vuepress-plugin-demo-code": "^0.6.0",
"vuepress-plugin-element-tabs": "^0.2.8",
"vuepress-plugin-element-ui": "^1.1.0",
"vuepress-plugin-flowchart": "^1.4.3",
"vuepress-plugin-img-lazy": "^1.0.4",
"vuepress-plugin-meting": "^0.3.1",
"vuepress-plugin-reading-progress": "^1.0.10",
"vuepress-plugin-smooth-scroll": "0.0.10",
"vuepress-plugin-table-of-contents": "^1.1.7",
"vuepress-theme-yuu": "^3.1.1"
}
}
plugins
vuepress-plugin-element-tab
https://www.npmjs.com/package/vuepress-plugin-element-tabs
https://github.com/Kaifun/vuepress-plugin-tabs
vuepress-plugin-demo-code
https://www.npmjs.com/package/vuepress-plugin-demo-code
https://buptsteve.github.io/vuepress-plugin-demo-code/
https://github.com/BuptStEve/vuepress-plugin-demo-code
VuePress plugins All In One
vuepress-plugin-demo-block
https://www.cnblogs.com/xgqfrms/p/14282436.html
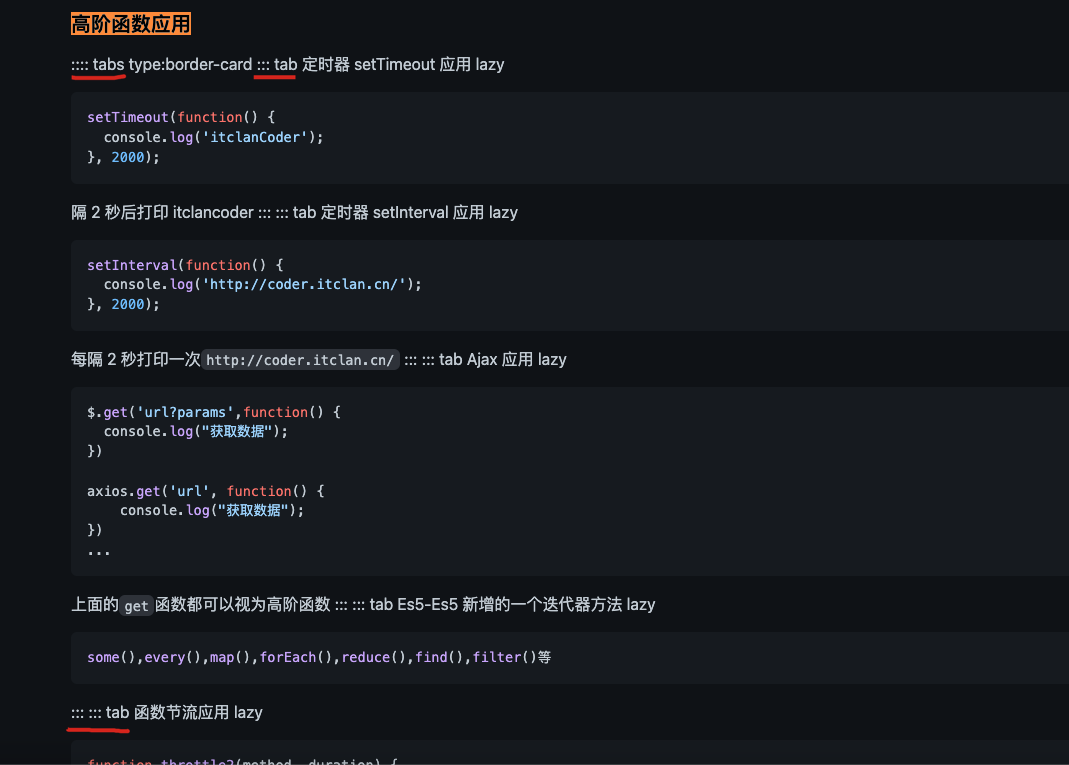
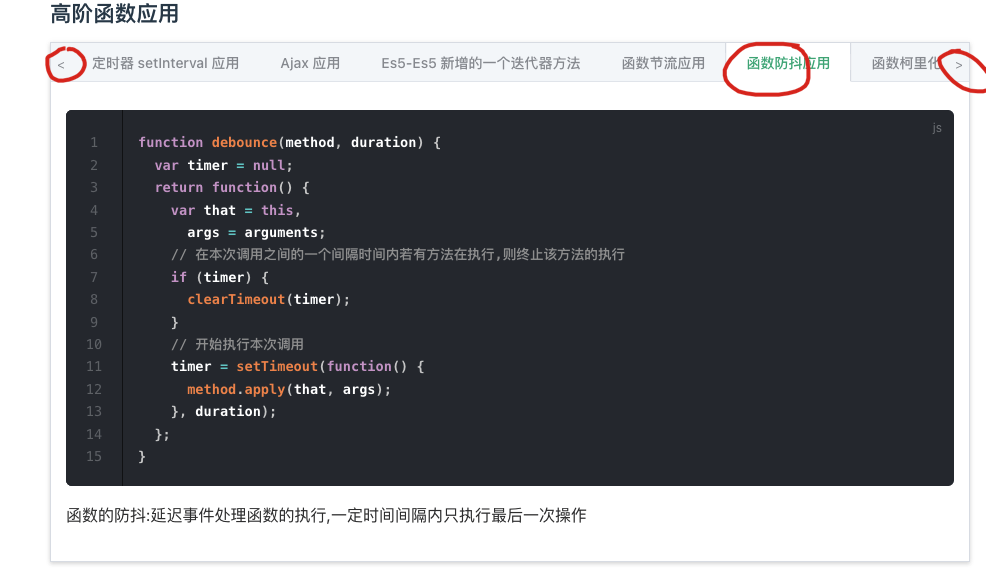
:::: tabs type:border-card ::: tab


https://coder.itclan.cn/fontend/framework/advance-highfun-and-component/#react-中高阶函数与高阶组件
refs
©xgqfrms 2012-2025
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16380538.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2021-06-16 webpack warning All In One
2021-06-16 element-ui & form ref bug All In One
2020-06-16 macOS 显示/隐藏 AirPlay
2020-06-16 Flutter Search Component
2020-06-16 Android Studio show whitespace & Android studio 设置注释缩进
2019-06-16 Flutter framework & Flutter basics
2019-06-16 软件水平考试 2020 All In One