HTML5 video controlslist All In One
HTML5 video controlslist All In One
controlslist="nodownload"属性, 禁用视频播放器的下载选项
<div class="video-wapper">
<video controls="" controlslist="nodownload" class="video" src="https://cdn.xgqfrms.xyz/HTML5/video/controlslist.mp4"></video>
</div>
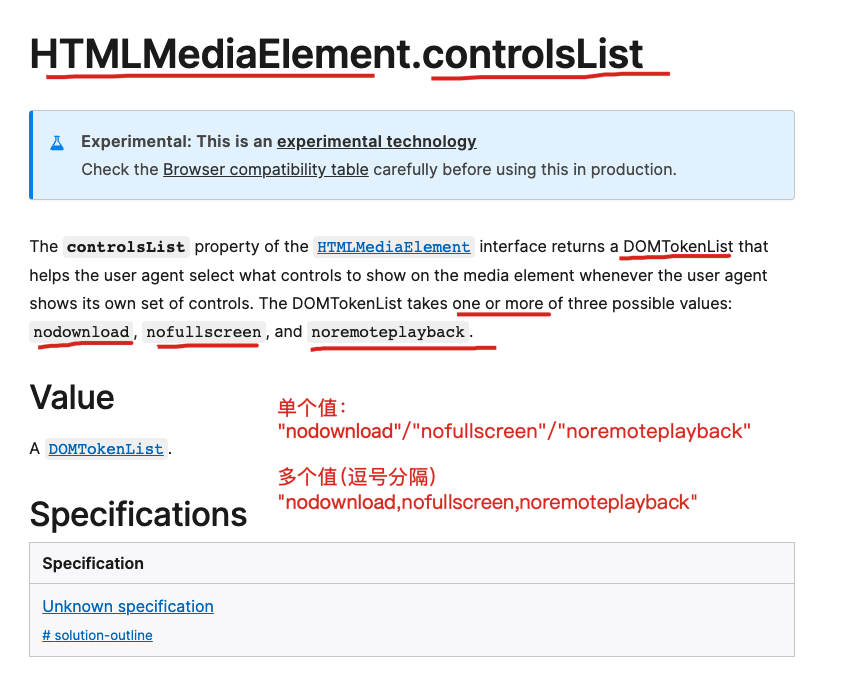
HTMLMediaElement.controlsList
The controlsList property of the HTMLMediaElement interface returns a DOMTokenList that helps the user agent select what controls to show on the media element whenever the user agent shows its own set of controls.
The DOMTokenList takes one or more of three possible values: nodownload, nofullscreen, and noremoteplayback.

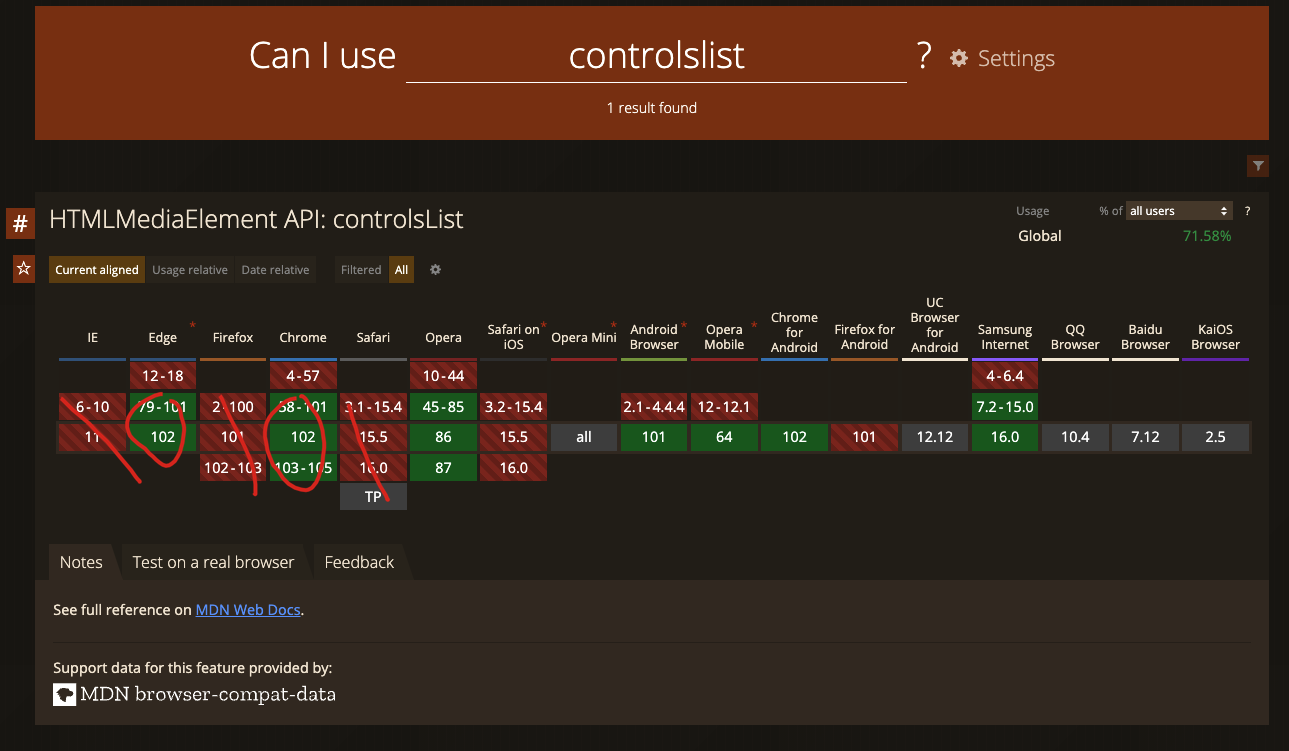
71.58% support ✅

https://caniuse.com/?search=controlslist
<div class="video-wapper">
<h2>默认,不使用 controlslist</h2>
<video
controls
src="https://cdn.xgqfrms.xyz/HTML5/video/controlslist.mp4">
</video>
</div>
<div class="video-wapper">
<h2>controlslist="nodownload" 单个值</h2>
<video
controls
controlslist="nodownload"
src="https://cdn.xgqfrms.xyz/HTML5/video/controlslist.mp4">
</video>
</div>
<div class="video-wapper">
<h2>controlslist="nofullscreen" 单个值</h2>
<video
controls
controlslist="nofullscreen"
src="https://cdn.xgqfrms.xyz/HTML5/video/controlslist.mp4">
</video>
</div>
<div class="video-wapper">
<h2>controlslist="nodownload,nofullscreen,noremoteplayback" 多个值,逗号分隔 ❌</h2>
<video
controls
controlslist="nodownload,nofullscreen,noremoteplayback"
src="https://cdn.xgqfrms.xyz/HTML5/video/controlslist.mp4">
</video>
</div>
<div class="video-wapper">
<h2>controlslist="nodownload nofullscreen noremoteplayback" 多个值, 空格分隔 ✅</h2>
<video
controls
controlslist="nodownload nofullscreen noremoteplayback"
src="https://cdn.xgqfrms.xyz/HTML5/video/controlslist.mp4">
</video>
</div>
https://googlechrome.github.io/samples/media/controlslist.html
https://storage.googleapis.com/media-session/caminandes/short.mp4#t=80
demo
破解 js 禁用浏览器 debugger 功能
https://xiaochen1024.com/series/6196129fc1553b002e57bef5
- 首先在一个空白页面,打开 Chrome devtools, 选择
单独窗口模式
dock into a separate window

- 禁用
controlslist="nodownload"属性
<div class="videoWapper">
<video controls="" controlslist="nodownload" class="video" src="https://mpvideo.qpic.cn/0bc3qiaa4aaaauaeiemdarqvbawdb2baadqa.f10002.mp4"></video>
</div>
<div class="videoWapper">
<video controls="" class="video" src="https://mpvideo.qpic.cn/0bc3qiaa4aaaauaeiemdarqvbawdb2baadqa.f10002.mp4"></video>
</div>
- 获取待爬取视频 URL
https://mpvideo.qpic.cn/0bc3qiaa4aaaauaeiemdarqvbawdb2baadqa.f10002.mp4
禁用前 ❌


破解后 ✅

结论:纯前端技术根本防不住被爬取的,需要在服务端进行更加精细的访问控制 CORS 白名单,stream data, 限制 ip 连接数和频率...
Node.js 如何在服务端实现禁用视频下载功能
原理分析:
服务端识别出客户端的下载请求
服务端返回错误文件类型,导致下载资源找不到,从而导致下载失败
疑问:
如何实现可以正常播放视频,但无法下载视频
- 流媒体,授权 token
- 禁用 非授权 iframe 和 批量下载
微信公众号,点击下载视频时候,服务端会自动返回 .txt 错误文件, 导致下载失败❌

refs
https://developer.mozilla.org/en-US/docs/Web/API/HTMLMediaElement/controlsList
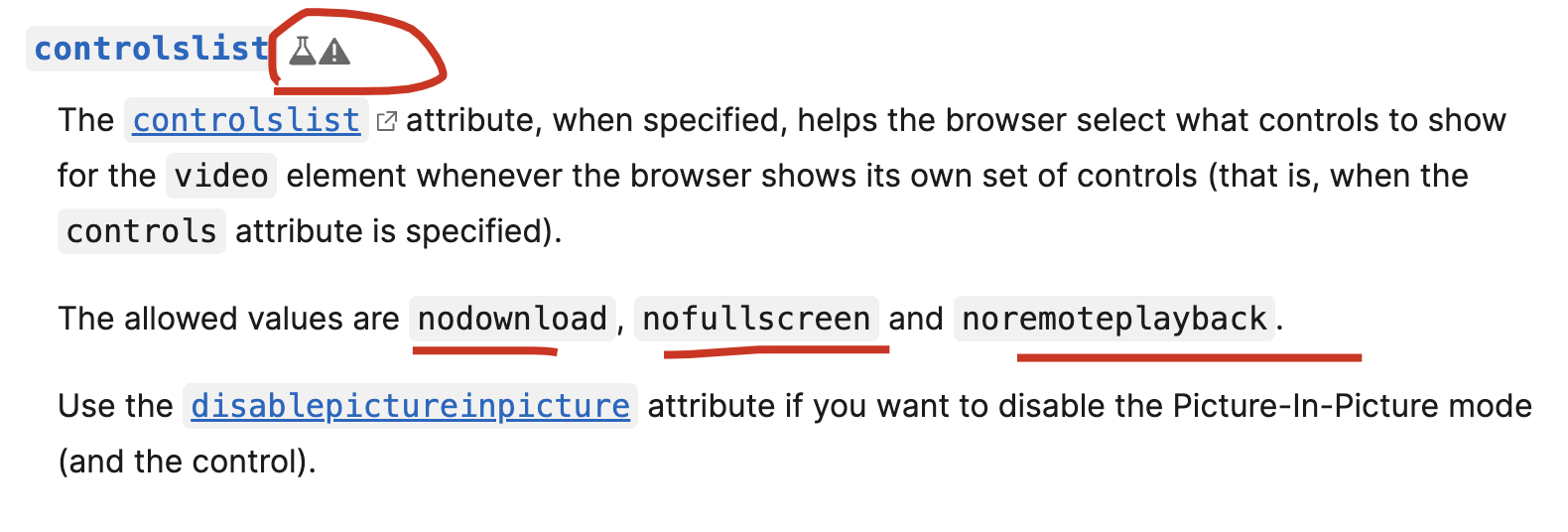
video 禁用下载
controlslist="nodownload"
https://www.cnblogs.com/xgqfrms/p/16371270.html

https://developer.mozilla.org/en-US/docs/Web/HTML/Element/video#attributes
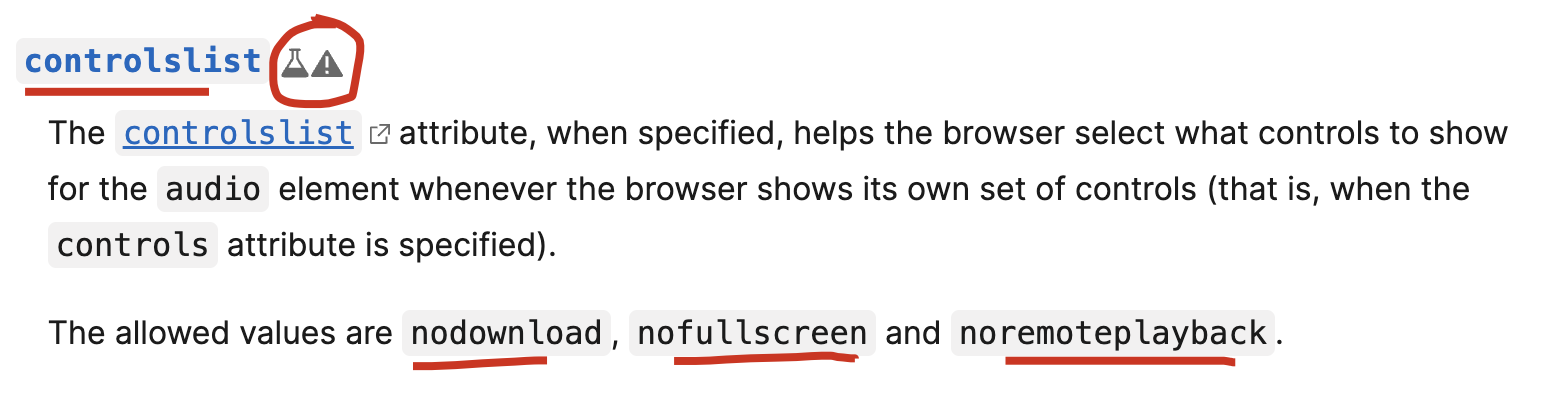
audio 禁用下载
controlslist="nodownload"

https://www.cnblogs.com/xgqfrms/p/16709372.html
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/audio#attributes
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16371270.html
未经授权禁止转载,违者必究!


 浙公网安备 33010602011771号
浙公网安备 33010602011771号