pure CSS carousel effect All In One
pure CSS carousel effect All In One
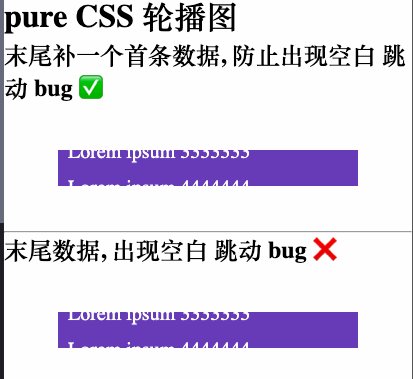
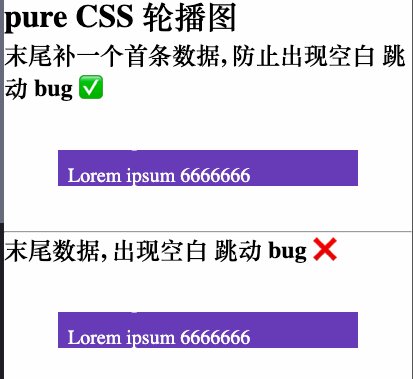
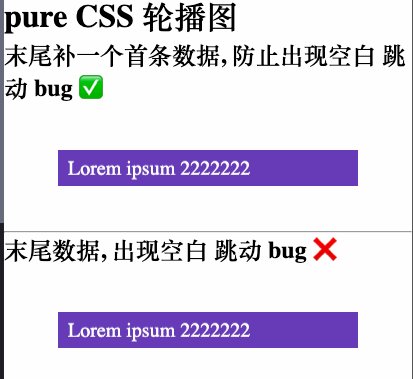
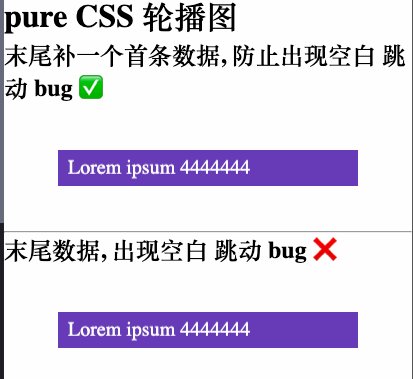
pure CSS 轮播图 All In One

:root {
--s: 6;
--h: 36;
--speed: .8s;
}
.g-container {
width: 300px;
margin: auto;
height: calc(var(--h) * 1px);
line-height: calc(var(--h) * 1px);
font-size: 20px;
background: #673ab7;
color: #fff;
overflow: hidden;
}
ul {
display: flex;
flex-wrap: nowrap;
flex-direction: column;
}
ul li {
flex-shrink: 0;
width: 100%;
padding-left: 10px;
box-sizing: border-box;
}
ul {
animation: move calc(var(--speed) * var(--s)) steps(var(--s)) infinite;
}
ul li {
white-space: nowrap;
cursor: pointer;
animation: liMove calc(var(--speed)) infinite;
}
@keyframes move {
0% {
transform: translate(0, 0);
}
100% {
transform: translate(0, calc(var(--s) * var(--h) * -1px));
}
}
@keyframes liMove {
0% {
transform: translate(0, 0);
}
80%,
100% {
transform: translate(0, calc(var(--h) * -1px));
}
}
demo
refs
https://www.cnblogs.com/coco1s/p/16350891.html
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16361702.html
未经授权禁止转载,违者必究!


