TypeScript Abstract Class All In One
TypeScript Abstract Class All In One
TypeScript 抽象类
Classes, methods, and fields in TypeScript may be abstract.
An abstract method or abstract field is one that hasn’t had an implementation provided.
These members must exist inside an abstract class, which cannot be directly instantiated.
TypeScript 中的类、方法和字段可能是抽象的。
抽象方法或抽象字段是尚未提供实现的方法。
(抽象方法或抽象字段)这些成员必须存在于抽象类中,不能直接实例化。
The role of abstract classes is to serve as a base class for subclasses which do implement all the abstract members.
When a class doesn’t have any abstract members, it is said to be concrete.
抽象类的作用是作为实现所有抽象成员的子类的基类。
当一个类没有任何抽象成员时,就说它是具体的。
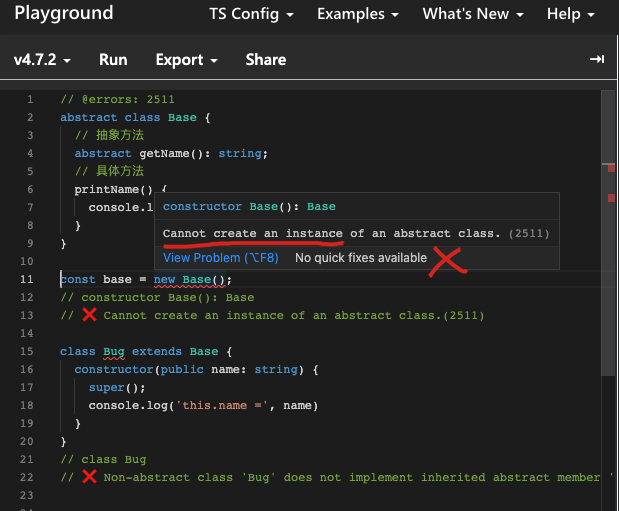
We can’t instantiate Base with new because it’s abstract.
Instead, we need to make a derived class and implement the abstract members:
我们不能用 new 实例化 Base,因为它是抽象的。
相反,我们需要创建一个派生类并实现抽象成员:
// @errors: 2511
abstract class Base {
// 抽象方法
abstract getName(): string;
// 具体方法
printName() {
console.log("Hello, " + this.getName());
}
}
// const base = new Base();
// constructor Base(): Base
// ❌ Cannot create an instance of an abstract class.(2511)
// class Bug extends Base {
// constructor(public name: string) {
// super();
// console.log('this.name =', name)
// }
// }
// class Bug
// ❌ Non-abstract class 'Bug' does not implement inherited abstract member 'getName' from class 'Base'.
class Test extends Base {
constructor(public name: string) {
super();
console.log('this.name =', name)
}
getName(): string {
console.log('name =', this.name);
return this.name ?? '👻';
}
// 在 class 中定义箭头函数
arrowFunc = (...args: any) => {
console.log('class arrow function', args);
}
// 继承抽象类的具体方法 printName
}
const test = new Test('xgqfrms');
test.getName();
test.arrowFunc(1, 2, 3);
test.printName();
/*
this.name = xgqfrms
name = xgqfrms
class arrow function (3) [1, 2, 3]
name = xgqfrms
Hello, xgqfrms
*/

construct signature / 构造签名
// @errors: 2345
abstract class Base {
abstract getName(): string;
printName() {}
}
class Derived extends Base {
getName() {
return "";
}
}
function greet(ctor: typeof Base) {
const instance = new ctor();
// ❌ Cannot create an instance of an abstract class.(2511)
instance.printName();
}
function bug(ctor: Base) {
const instance = new ctor();
instance.printName();
}
// ❌ This expression is not constructable.
// Type 'Base' has no `construct signatures`.(2351)
// 构造签名 `new () => `Base
function greet(ctor: new () => Base) {
const instance = new ctor();
instance.printName();
}
greet(Derived);
greet(Base);
// ❌ Argument of type 'typeof Base' is not assignable to parameter of type 'new () => Base'.
// Cannot assign an abstract constructor type to a non-abstract constructor type.(2345)
https://www.typescriptlang.org/docs/handbook/2/classes.html#abstract-classes-and-members
https://www.typescriptlang.org/docs/handbook/2/classes.html#abstract-construct-signatures
abstract class vs interface
-
抽象类不可以被实例化
-
抽象类可以包含具体的方法实现,可以被子类继承
-
抽象类不可以实现抽象类
-
子类不可以继承多个抽象类 ?
-
interface 不可以包含具体方法实现,只能用来定义方法类型
-
interfere 可以实现 interfere
-
子类可以实现多个 interface
TypeScript Arrow Function
const sum = (x: number, y: number): number => {
return x + y;
}
sum(10, 20);
// 30
class Employee {
// empCode: number;
// empName: string;
constructor(public code: number, public name: string) {
this.empName = name;
this.empCode = code;
}
// 类中使用 arrow function ✅
display = () => console.log(this.empCode +' ' + this.empName)
}
let emp = new Employee(1, 'Ram');
emp.display();
https://www.typescriptlang.org/docs/handbook/functions.html
https://www.typescriptlang.org/docs/handbook/2/functions.html
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Functions/Arrow_functions
https://www.tutorialsteacher.com/typescript/arrow-function
https://www.tutorialsteacher.com/typescript/abstract-class
demos
refs
https://www.typescriptlang.org/docs/handbook/classes.html
https://www.typescriptlang.org/docs/handbook/2/classes.html
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16361642.html
未经授权禁止转载,违者必究!


