SwiftUI App Dark Mode All In One
SwiftUI App Dark Mode All In One
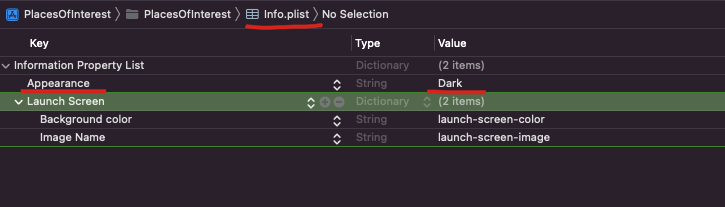
info.plist
配置文件
Appearance: Dark

.preferredColorScheme(.dark)
PreviewProvider
//
// ContentView.swift
// PlacesOfInterest
//
// Created by xgqfrms on 2022/5/19.
//
import SwiftUI
struct ContentView: View {
var body: some View {
TabView {
PreviewView()
.tabItem {
Image(systemName: "square.grid.2x2")
Text("风景概览")
}
VideoListView()
.tabItem {
Image(systemName: "play.rectangle")
Text("风景视频")
}
MapListView()
.tabItem {
Image(systemName: "map")
Text("风景地图")
}
ImageListView()
.tabItem {
Image(systemName: "photo")
Text("风景照片")
}
}
}
}
struct ContentView_Previews: PreviewProvider {
static var previews: some View {
ContentView()
.preferredColorScheme(.dark)
// .preferredColorScheme(isDarkMode ? .dark : .light)
}
}
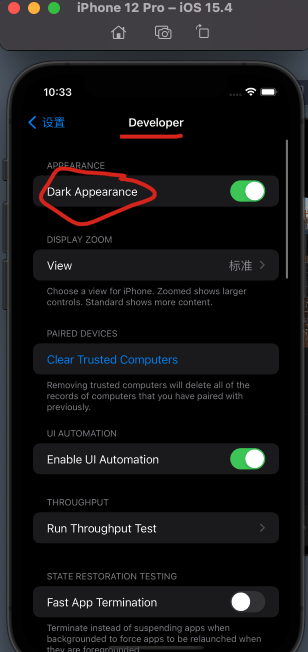
iOS Simulator
Dark Appearance

refs
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16339217.html
未经授权禁止转载,违者必究!


