Xcode code folding ribbon All In One
Xcode code folding ribbon All In One
Xcode 代码折叠色带

import SwiftUI
struct PlaceItemView: View {
private let shape = RoundedRectangle(cornerRadius: 12);
private let title = "万里长城";
var body: some View {
HStack(alignment: .center, spacing: 16) {
Image(title)
.resizable()
.scaledToFill()
.frame(width: 90, height: 90)
.clipShape(shape)
// .padding()
VStack(alignment: .leading, spacing: 8) {
Text(title)
.font(.title2)
.fontWeight(.heavy)
.foregroundColor(.accentColor)
Text("\(title) title title title title title title title")
.font(.footnote)
.multilineTextAlignment(.leading)
.lineLimit(2)
.padding(.trailing, 8)
}
}
.background(.gray)
// .padding()
}
}
struct PlaceItemView_Previews: PreviewProvider {
static var previews: some View {
PlaceItemView()
}
}
fold code & unfold code
快捷键
Fold All ⌘⌥⇧ Command + Option + Shift + Left Arrow
unFold All ⌘⌥⇧ Command + Option + Shift + Right Arrow
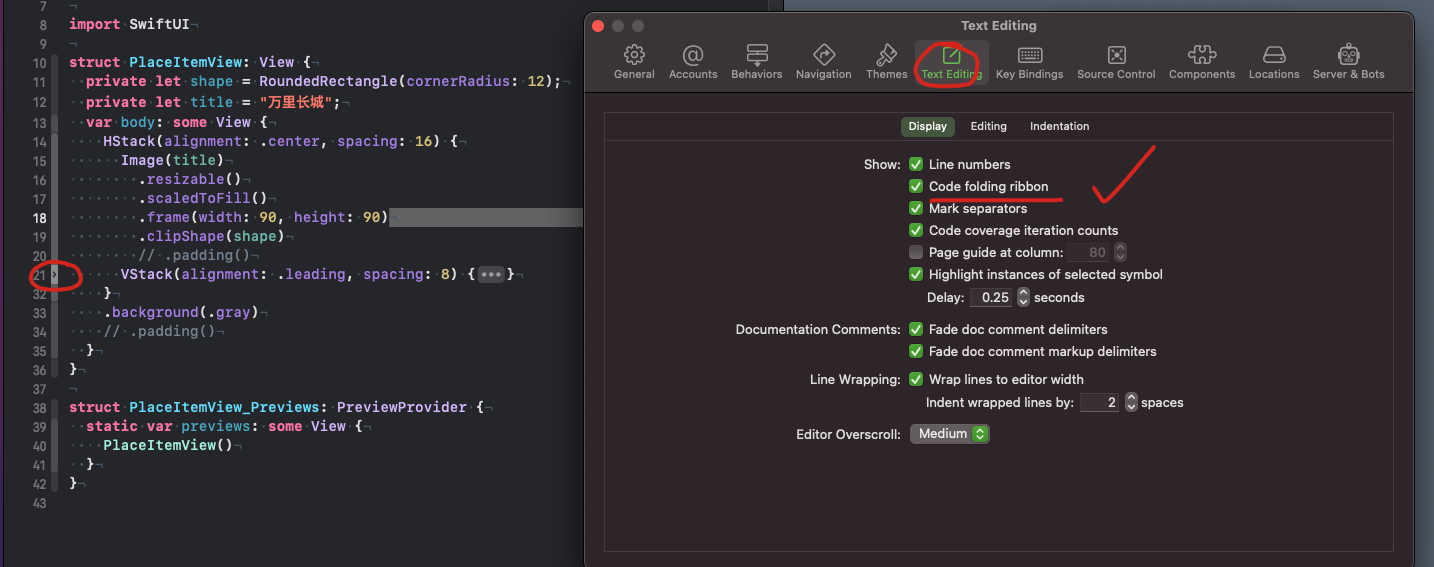
code folding ribbon ✅
preferences->text Editing
https://developer.apple.com/forums/thread/109889
refs
Xcode fold code All In One
https://www.cnblogs.com/xgqfrms/p/16266606.html
https://stackoverflow.com/questions/30743182/enabling-code-folding-bar-in-xcode
https://stackoverflow.com/questions/2364484/enable-code-folding-by-default
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16338061.html
未经授权禁止转载,违者必究!


