Vue 3 Transition All In One
Vue 3 Transition All In One
Vue 提供了两个内置组件,可以帮助处理过渡和动画以响应不断变化的状态:
<Transition> for applying animations when an element or component is entering and leaving the DOM.
<TransitionGroup> for applying animations when an element or component is inserted into, removed from, or moved within a v-for list.
css class
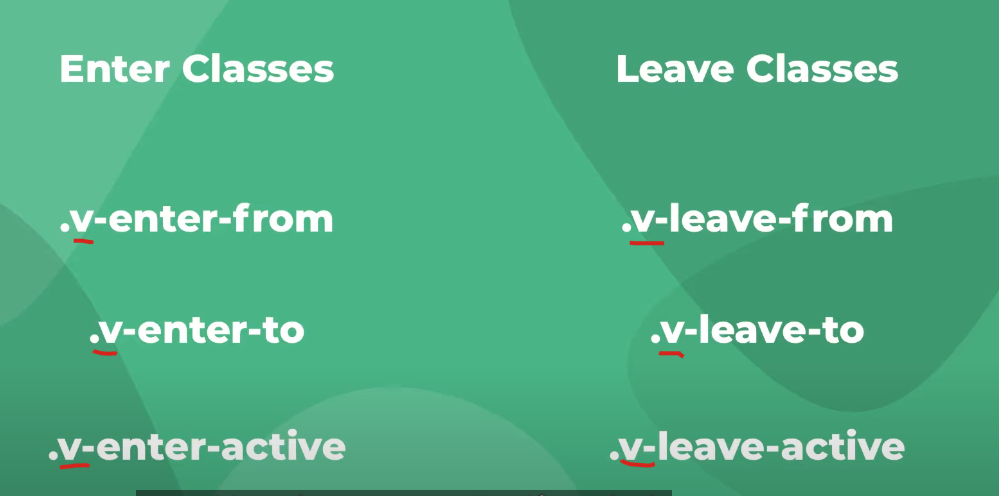
Transition Classes
v-enter-from
v-leave-from
v-enter-active
v-leave-active
v-enter-to
v-leave-to
Custom Transition Classes
enter-from-class
enter-active-class
enter-to-class
leave-from-class
leave-active-class
leave-to-class

<Transition>
// default name
</Transition>

<Transition name="fade">
// name="fade"
</Transition>

Transition Modes
<Transition mode="out-in">
//
</Transition>
<Transition mode="in-out">
//
</Transition>
dynamic components
<Transition name="fade" mode="out-in">
<component :is="activeComponent"></component>
</Transition>
Dynamic Transitions
<Transition :name="transitionName">
<!-- ... -->
</Transition>
Transition Hooks
<Transition
@before-enter="onBeforeEnter"
@enter="onEnter"
@after-enter="onAfterEnter"
@enter-cancelled="onEnterCancelled"
@before-leave="onBeforeLeave"
@leave="onLeave"
@after-leave="onAfterLeave"
@leave-cancelled="onLeaveCancelled"
>
<!-- ... -->
</Transition>
export default {
// ...
methods: {
// called before the element is inserted into the DOM.
// use this to set the "enter-from" state of the element
onBeforeEnter(el) {},
// called one frame after the element is inserted.
// use this to start the animation.
onEnter(el, done) {
// call the done callback to indicate transition end
// optional if used in combination with CSS
done()
},
// called when the enter transition has finished.
onAfterEnter(el) {},
onEnterCancelled(el) {},
// called before the leave hook.
// Most of the time, you shoud just use the leave hook.
onBeforeLeave(el) {},
// called when the leave transition starts.
// use this to start the leaving animation.
onLeave(el, done) {
// call the done callback to indicate transition end
// optional if used in combination with CSS
done()
},
// called when the leave transition has finished and the
// element has been removed from the DOM.
onAfterLeave(el) {},
// only available with v-show transitions
leaveCancelled(el) {}
}
}
API
https://vuejs.org/api/built-in-components.html#transition
guide
https://vuejs.org/guide/built-ins/transition.html
https://vuejs.org/guide/built-ins/transition-group.html
interface TransitionProps {
/**
* Used to automatically generate transition CSS class names.
* e.g. `name: 'fade'` will auto expand to `.fade-enter`,
* `.fade-enter-active`, etc.
*/
name?: string
/**
* Whether to apply CSS transition classes.
* Default: true
*/
css?: boolean
/**
* Specifies the type of transition events to wait for to
* determine transition end timing.
* Default behavior is auto detecting the type that has
* longer duration.
*/
type?: 'transition' | 'animation'
/**
* Specifies explicit durations of the transition.
* Default behavior is wait for the first `transitionend`
* or `animationend` event on the root transition element.
*/
duration?: number | { enter: number; leave: number }
/**
* Controls the timing sequence of leaving/entering transitions.
* Default behavior is simultaneous.
*/
mode?: 'in-out' | 'out-in' | 'default'
/**
* Whether to apply transition on initial render.
* Default: false
*/
appear?: boolean
/**
* Props for customizing transition classes.
* Use kebab-case in templates, e.g. enter-from-class="xxx"
*/
enterFromClass?: string
enterActiveClass?: string
enterToClass?: string
appearFromClass?: string
appearActiveClass?: string
appearToClass?: string
leaveFromClass?: string
leaveActiveClass?: string
leaveToClass?: string
}
interface TransitionGroupProps extends Omit<TransitionProps, 'mode'> {
/**
* If not defined, renders as a fragment.
*/
tag?: string
/**
* For customizing the CSS class applied during move transitions.
* Use kebab-case in templates, e.g. move-class="xxx"
*/
moveClass?: string
}
demo
refs
https://developer.mozilla.org/en-US/docs/Web/CSS/CSS_Animations/Using_CSS_animations
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16326682.html
未经授权禁止转载,违者必究!


