广告落地页渲染的原生化 All In One
广告落地页渲染的原生化 All In One
性能优化, 落地页秒开, 客户端渲染

技术方案
AMP
PWA
SSR
ESR
prefetch
preload
CDN
客户端渲染
WebView vs Native
页面加载时间(用户等待时间) = 页面完成加载时间 - 页面开始加载时间
Web Page 渲染步骤
浏览器执行的所有步骤:
处理 HTML 标记,构建 DOM 树。
处理 CSS 标记,构建 CSSOM 树。
将 DOM 树和 CSSOM 树融合成渲染树。
根据渲染树来布局(重排),计算每个节点的几何信息。
在屏幕上绘制(重绘)各个节点。
WebView 渲染步骤 /
加载解析 HTML 文件
加载 JavaScript 和 CSS 文件
解析并执行 JavaScript
构建 DOM 结构, 构建 CSSOM 结构, 构建 Render Tree
加载图片等资源
页面加载完毕
WebView loadFinish 实际上是在页面加载完毕阶段,而 DOM 构建完成时页面结构就已经基本渲染完成
从用户真实体验的角度出发,以 DOM 结构构建完成(DOM Ready)的时间点作为页面加载完成时间点
衡量指标
页面平均加载时长 = 页面加载时长的总和 / 页面 PV 总数
80 分位值 (二八原则)
详情页加载速度 80 分位值是 1s,即表示 80% 的情况下用户进入详情页都能在 1s 内加载完
公共部分抽离,模板内置
将新闻中标题和正文内容进行拆分,把详情页的公共样式 CSS 和 逻辑 JS 都抽离出来,形成一个独立而完备的详情页模板,这样就可以把模板直接内置在客户端本地存储中,无需通过网络获取了
与前端约定好的 JS 脚本,通过接口将正文内容数据注入页面完成详情页的页面展示,通过该这种方式我们可以将接口放到客户端上进行请求。
// jsBridge
function getData(api: '/', callback: renderData) {}
// callback
function renderData() {}
用户进入详情页的时候只需要本地加载模板,而且加载模板的时候也可以同时并行请求详情页数据,再将数据注入进模板中
使用算法,预加载数据
// 提前获取列表页的前十条数据,列表滚动,根据滚动位置在屏幕中心的位置,动态获取前后各 5 条数据
// 设置缓冲区间大小,超出限制后进行缓存替换, LRU 算法
https://leetcode.com/problems/lru-cache/
模板预热
模板合并, 部分 JS、 CSS、图片内联化 <script id="inline-js">、<style class="inline-style">、<img src="base64 image">
模板简化, async, defer 非关键 js
在合适的时机在后台创建 WebView,并且提前预热加载模板
使用模板预创建池的手段来优化用户进入详情页时的预热模板命中率 👎
WebView 的创建是一个性能开销比较大的操作,如果我们使用预创建池的方案,那么就会在后台频繁创建 WebView,这样对用户在 Feed 场景的浏览体验也会有一定的影响
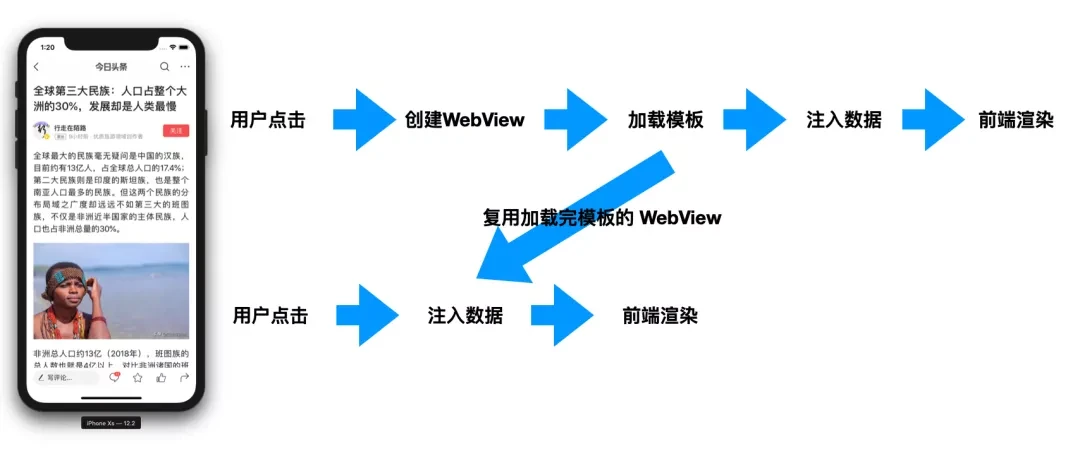
复用 WebView 模版,动态注入数据
每次使用的时候都是同一个模板,所以使用完当前 WebView 之后,只需要在用户退出页面的时候把正文数据清空,这样进入下一个页面的时候就能够继续复用这个 WebView 重新注入数据即可

CDN 加速
将详情页内容数据分为静态和动态两部分,将正文内容、标题、作者栏等用户主要消费的又基本不变的内容托管到了 CDN 上。
容灾
多域名备份和快速超时的策略
SSR
服务端预渲染, 返回直出页面,无需 WebView 二次解析
客户端渲染 🚀
在详情页中,会将图片和视频等非文字内容通过原生组件的方式放在客户端进行渲染,既可以提高渲染效率,也可以减少不必要的流量消耗。
原生化渲染还有一个好处,图片越来越成为文章体验的重要部分,对于多图文章,我们在 Feed 页面也可以智能加载详情页需要的图片,增加用户的文章首屏体验。
白屏检测和上报
在 iOS 中,使用的是系统提供的 WKWebView,WKWebView 是运行在一个独立进程中的组件,所以当 WKWebView 上占用内存过大时,WKWebView 所在的 WebContent Process 会被系统 kill 掉,反映在用户体验上就是发生了白屏。
当然不管是 iOS 和 Android, WebView 加载的逻辑都比较复杂,有时候怎么重试也无法成功,这个时候我们会直接降级到加载线上的详情页,优先保证用户的体验。
WKWebview 秒开实践
iOS 原生端渲染
Native Side Render
//
https://juejin.cn/post/6887161842406260744
refs
https://www.cnblogs.com/xgqfrms/p/6408181.html
https://www.infoq.cn/article/jqzxgcc15zjwv7iw9ihh
https://zhuanlan.zhihu.com/p/25279069
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16318007.html
未经授权禁止转载,违者必究!


