Pure CSS Typewriter Animation Effect All In One
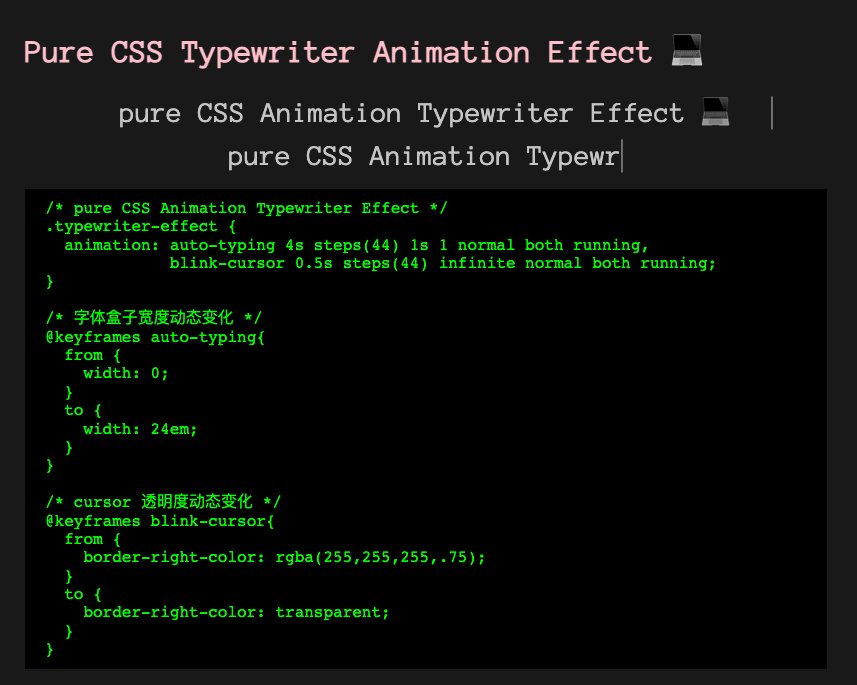
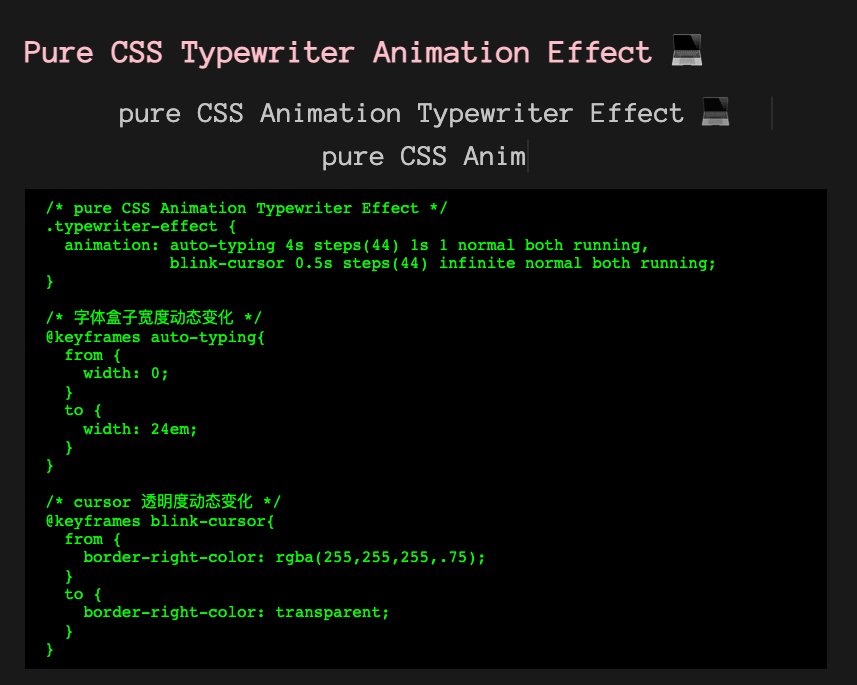
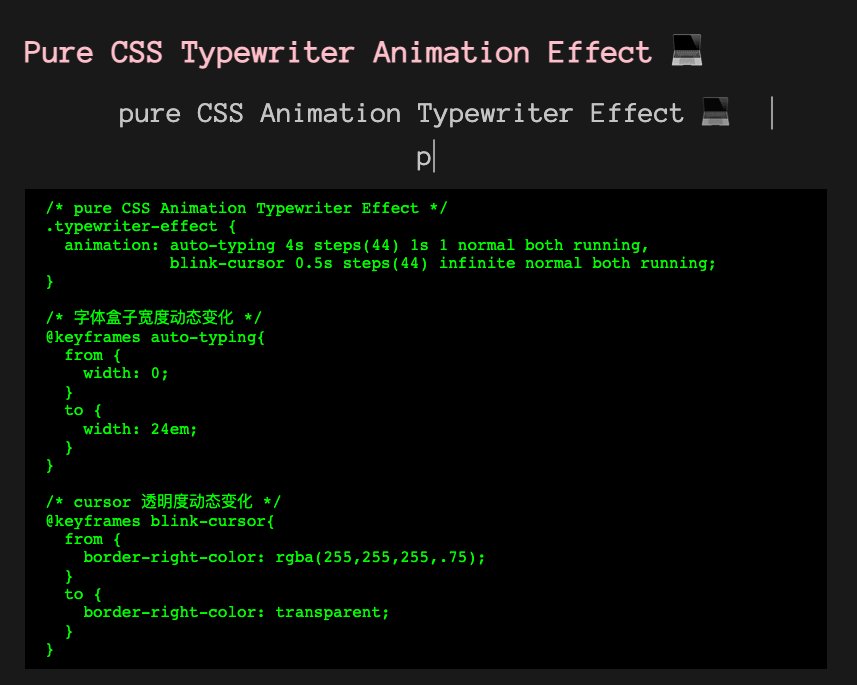
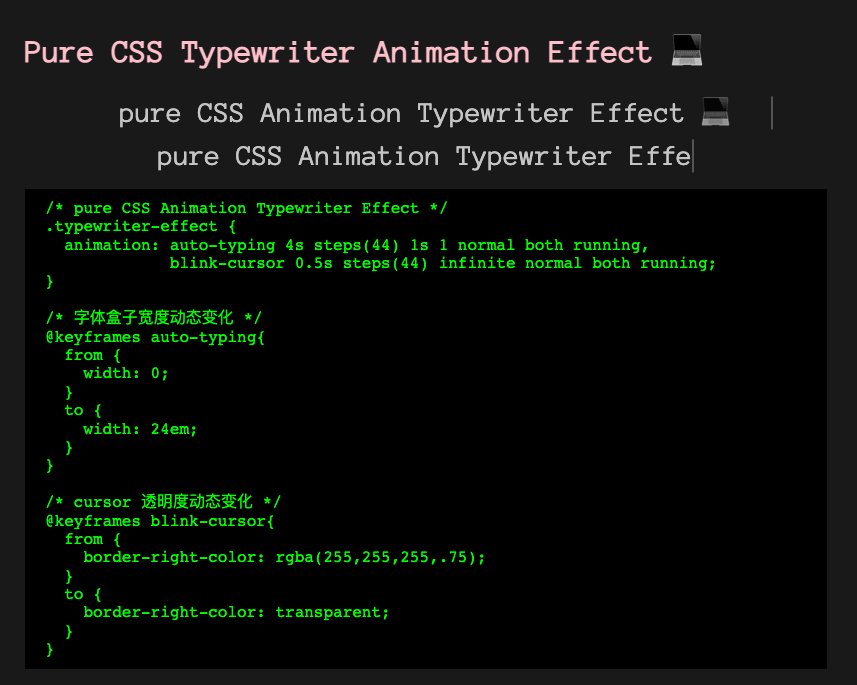
Pure CSS Typewriter Animation Effect All In One

/* pure CSS Animation Typewriter Effect */
.typewriter-effect {
animation: auto-typing 4s steps(44) 1s 1 normal both running,
blink-cursor 0.5s steps(44) infinite normal both running;
}
/* 字体盒子宽度动态变化 */
@keyframes auto-typing{
from {
width: 0;
}
to {
width: 24em;
}
}
/* cursor 透明度动态变化 */
@keyframes blink-cursor{
from {
border-right-color: rgba(255,255,255,.75);
}
to {
border-right-color: transparent;
}
}
live demo
refs
©xgqfrms 2012-2025
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16298596.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 上周热点回顾(3.3-3.9)
· AI 智能体引爆开源社区「GitHub 热点速览」
· 写一个简单的SQL生成工具
2021-05-22 uni-app charts All In One
2020-05-22 Azure & FaaS in Action
2020-05-22 css & focus-within & pseudo class
2020-05-22 HTML5 & canvas fingerprinting
2019-05-22 vue & npm & components & plugins
2019-05-22 CSS3 Animation & linear-gradient & css3 var & @keyframes
2019-05-22 iOS effect & swiper delete components