SwiftUI EditButton not showing bug All In One
SwiftUI EditButton not showing bug All In One
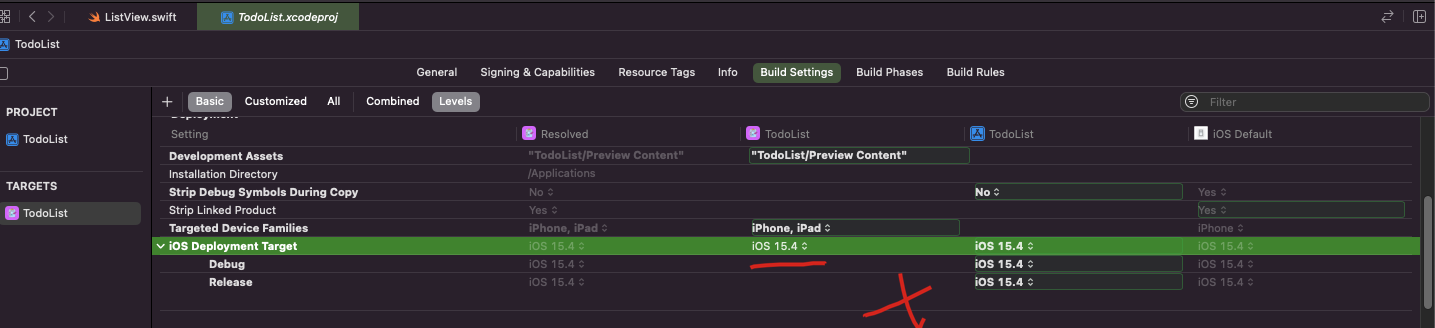
iOS 15.4 & Xcode Version 13.3 (13E113)
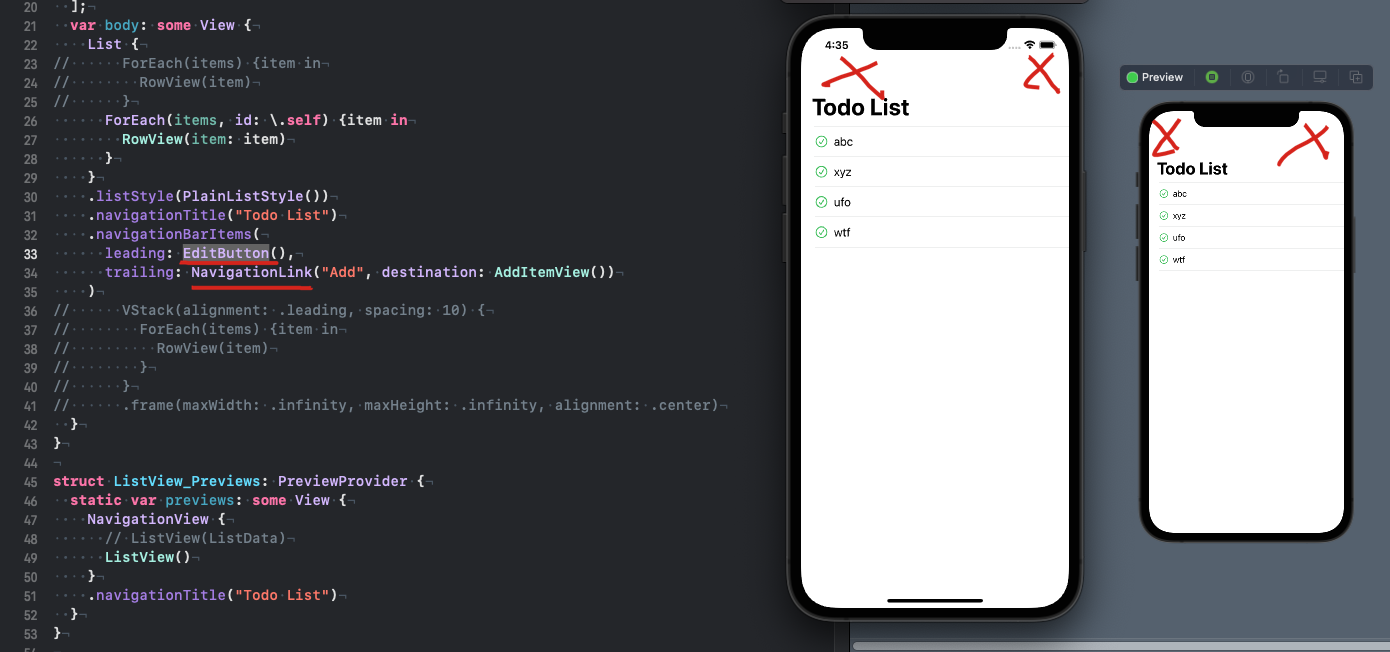
//
// ListView.swift
// TodoList
//
// Created by xgqfrms on 2022/5/20.
//
import SwiftUI
struct ListView: View {
@State var items: [String] = [
"abc",
"xyz",
"ufo",
"wtf"
];
var body: some View {
List {
ForEach(items, id: \.self) {item in
RowView(item: item)
}
}
.listStyle(PlainListStyle())
.navigationTitle("Todo List")
.navigationBarItems(
leading: EditButton(),
trailing: NavigationLink("Add", destination: AddItemView())
)
}
}
struct ListView_Previews: PreviewProvider {
static var previews: some View {
NavigationView {
ListView()
}
.navigationTitle("Todo List")
}
}
version bug ❌



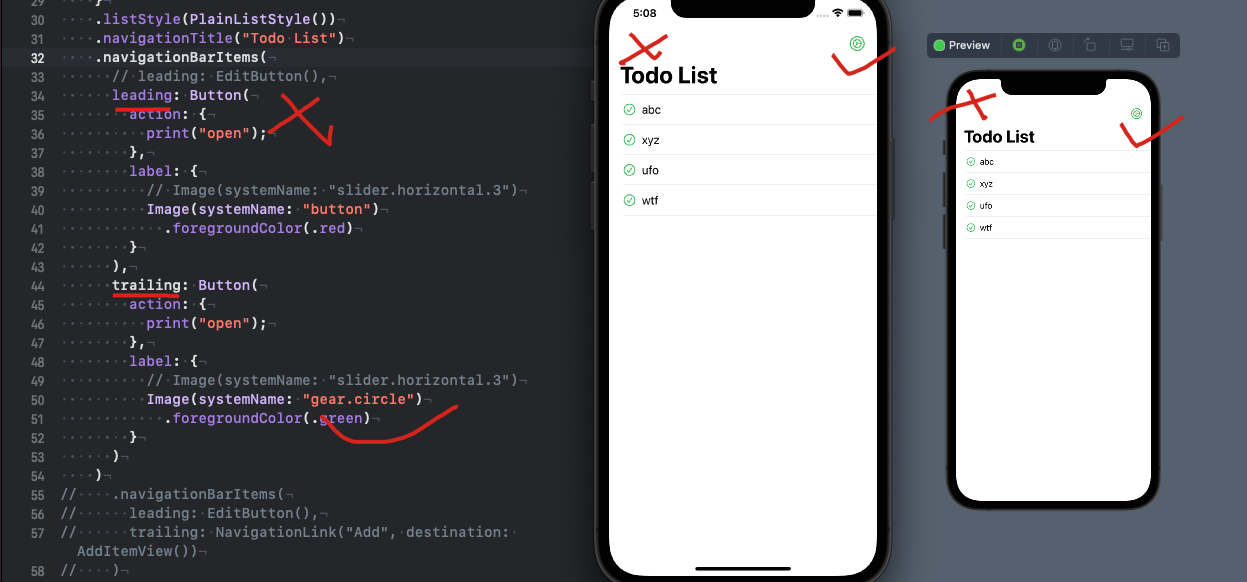
solutions ✅
//
// ListView.swift
// TodoList
//
// Created by xgqfrms on 2022/5/20.
//
import SwiftUI
struct ListView: View {
// var items: [ListModel];
// init(_ list: [ListModel]) {
// self.items = list;
// }
@State private var items: [String] = [
"abc",
"xyz",
"ufo",
"wtf"
];
var body: some View {
// 导航视图
NavigationView {
List {
ForEach(items, id: \.self) {item in
RowView(item: item)
}
.onDelete {
items.remove(atOffsets: $0)
}
.onMove {
items.move(fromOffsets: $0, toOffset: $1)
}
}
.listStyle(PlainListStyle())
.navigationTitle("Todo List")
// accentColor !== white ✅
.navigationBarItems(
leading: EditButton(),
trailing: NavigationLink("Add", destination: AddItemView())
)
// OR ✅
// .toolbar {
// ToolbarItem(placement: .navigationBarLeading) {
// HStack {
// EditButton()
// .foregroundColor(.pink)
// Image(systemName: "pencil.circle")
// }
// }
// ToolbarItem(placement: .navigationBarTrailing) {
// HStack {
// NavigationLink("Add", destination: AddItemView())
// Image(systemName: "gear.circle")
// }
// }
// }
}
}
}
struct ListView_Previews: PreviewProvider {
static var previews: some View {
// ListView(ListData)
ListView()
}
}
toolbar {
ToolbarItem(placement: .navigationBarTrailing) {
Button(action: {
self.addingProblem = true
}) {
Image(systemName: "plus")
}
}
ToolbarItem(placement: .navigationBarLeading) {
EditButton()
}
}
struct ContentView: View {
var body: some View {
NavigationView {
Text("SwiftUI")
.navigationTitle("Welcome")
.toolbar {
ToolbarItem(placement: .navigationBarLeading) {
Button("Help") {
print("Help tapped!")
}
}
}
}
}
}
struct ContentView: View {
var body: some View {
NavigationView {
Text("SwiftUI")
.navigationTitle("Welcome")
.toolbar {
ToolbarItemGroup(placement: .navigationBarTrailing) {
Button("About") {
print("About tapped!")
}
Button("Help") {
print("Help tapped!")
}
}
}
}
}
}
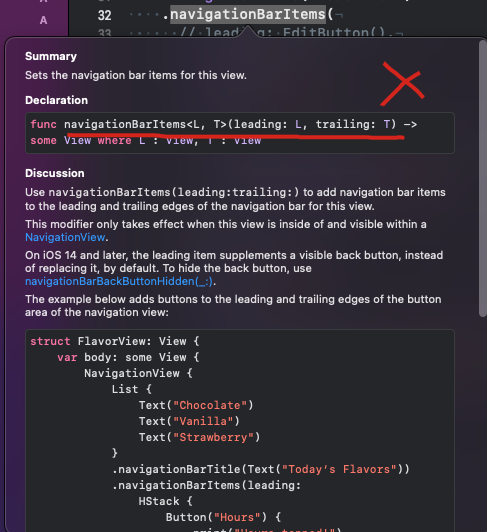
Show Quick Help


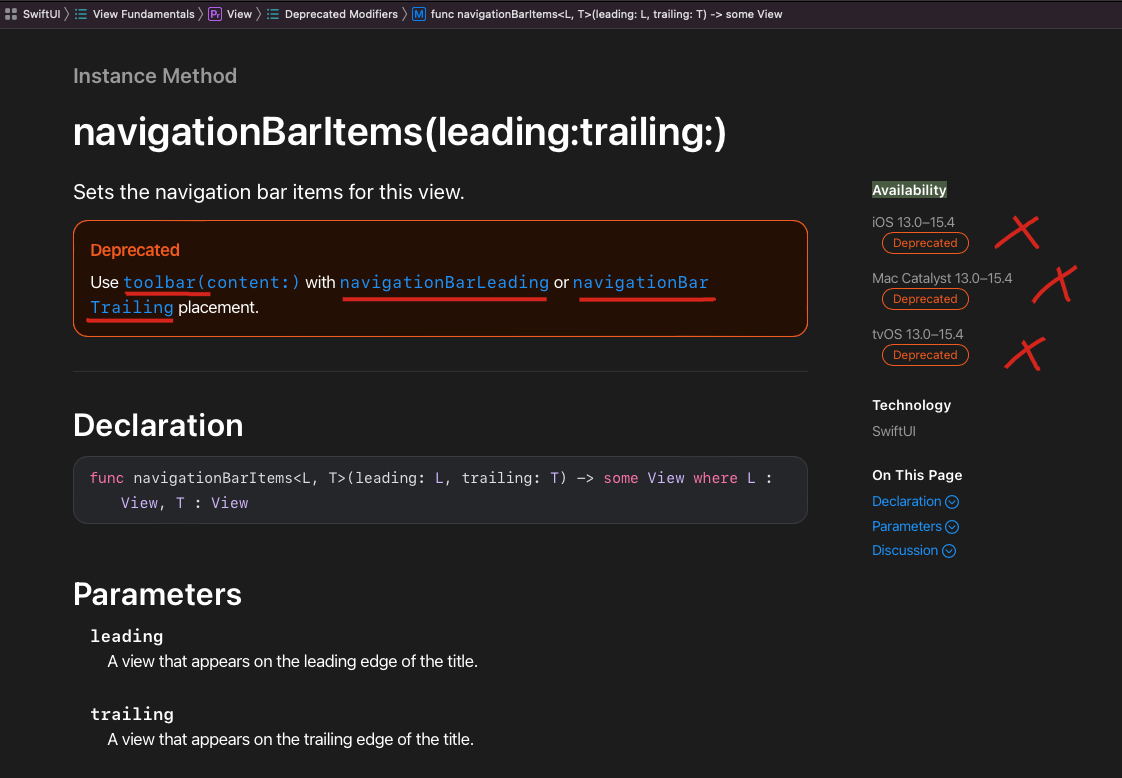
API Docs
Deprecated
navigationBarItems(leading:trailing:)Sets the navigation bar items for this view.
Use toolbar(content:) with navigationBarLeading or navigationBarTrailing placement.

https://developer.apple.com/documentation/swiftui/view/navigationbaritems(leading:trailing:)
https://developer.apple.com/documentation/swiftui/view/navigationbaritems(leading:)
https://developer.apple.com/documentation/swiftui/view/navigationbaritems(trailing:)
toolbar
https://developer.apple.com/documentation/swiftui/view/toolbar(content:)-5w0tj
https://developer.apple.com/documentation/swiftui/toolbaritemplacement/navigationbarleading
https://developer.apple.com/documentation/swiftui/toolbaritemplacement/navigationbartrailing
toolbar & EditButton
https://developer.apple.com/documentation/swiftui/editbutton
@State private var fruits = [
"Apple",
"Banana",
"Papaya",
"Mango"
]
var body: some View {
NavigationView {
List {
ForEach(fruits, id: \.self) { fruit in
Text(fruit)
}
.onDelete { fruits.remove(atOffsets: $0) }
.onMove { fruits.move(fromOffsets: $0, toOffset: $1) }
}
.navigationTitle("Fruits")
.toolbar {
EditButton()
}
}
}
EditMode
https://developer.apple.com/documentation/swiftui/editmode
@Environment(\.editMode) private var editMode
@State private var name = "Maria Ruiz"
var body: some View {
Form {
if editMode?.wrappedValue.isEditing == true {
TextField("Name", text: $name)
} else {
Text(name)
}
}
.animation(nil, value: editMode?.wrappedValue)
.toolbar { // Assumes embedding this view in a NavigationView.
EditButton()
}
}
refs
https://www.hackingwithswift.com/quick-start/swiftui/how-to-add-bar-items-to-a-navigation-view
https://stackoverflow.com/questions/64417416/swiftui-editbutton-bug
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16292841.html
未经授权禁止转载,违者必究!


