SwiftUI TabView All In One
SwiftUI TabView All In One
//
// AppView.swift
// BeiJingTourth
//
// Created by xgqfrms on 2022/5/13.
//
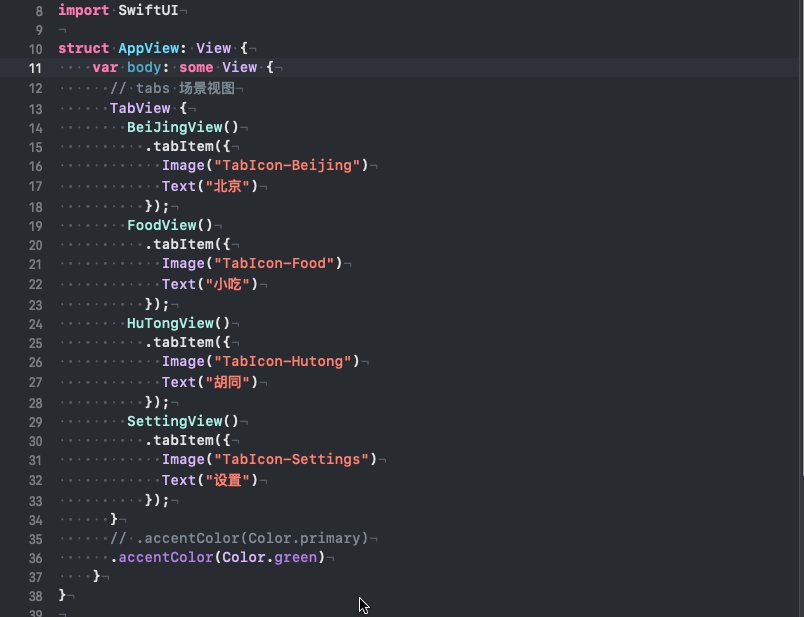
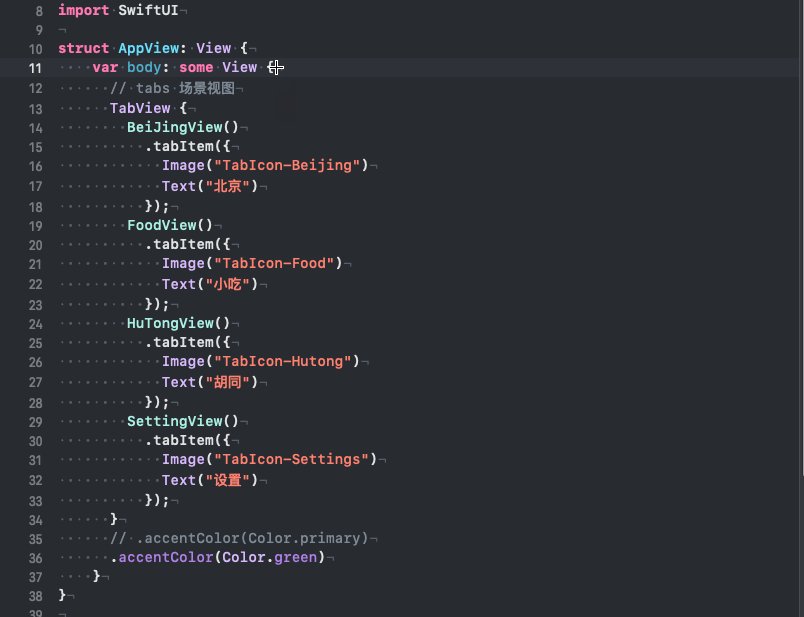
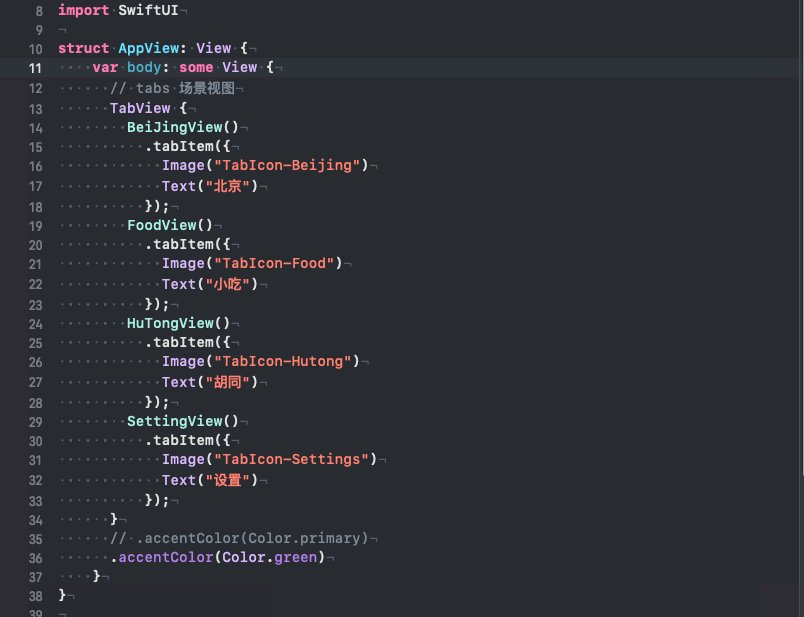
import SwiftUI
struct AppView: View {
var body: some View {
// tabs 场景视图
TabView {
BeiJingView()
.tabItem({
Image("TabIcon-Beijing")
Text("北京")
});
FoodView()
.tabItem({
Image("TabIcon-Food")
Text("小吃")
});
HuTongView()
.tabItem({
Image("TabIcon-Hutong")
Text("胡同")
});
SettingView()
.tabItem({
Image("TabIcon-Settings")
Text("设置")
});
}
// .accentColor(Color.primary)
.accentColor(Color.green)
}
}
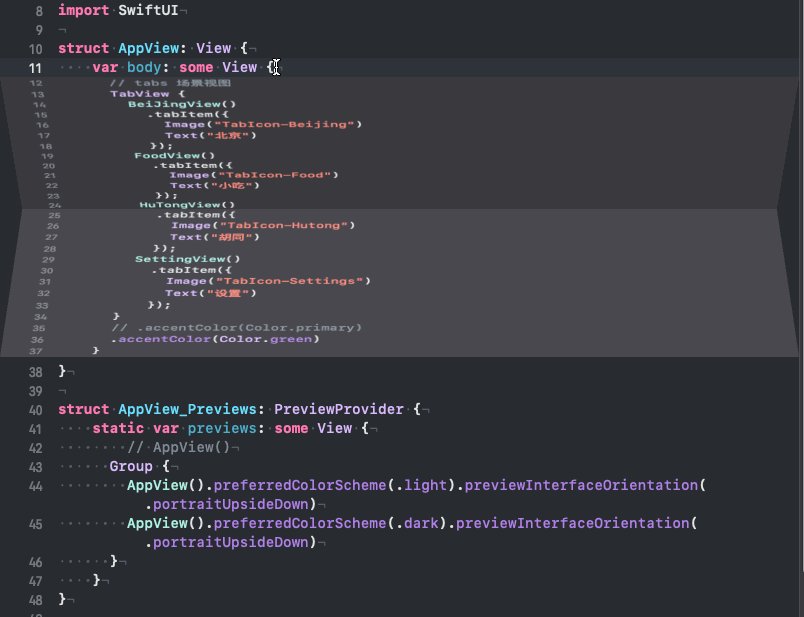
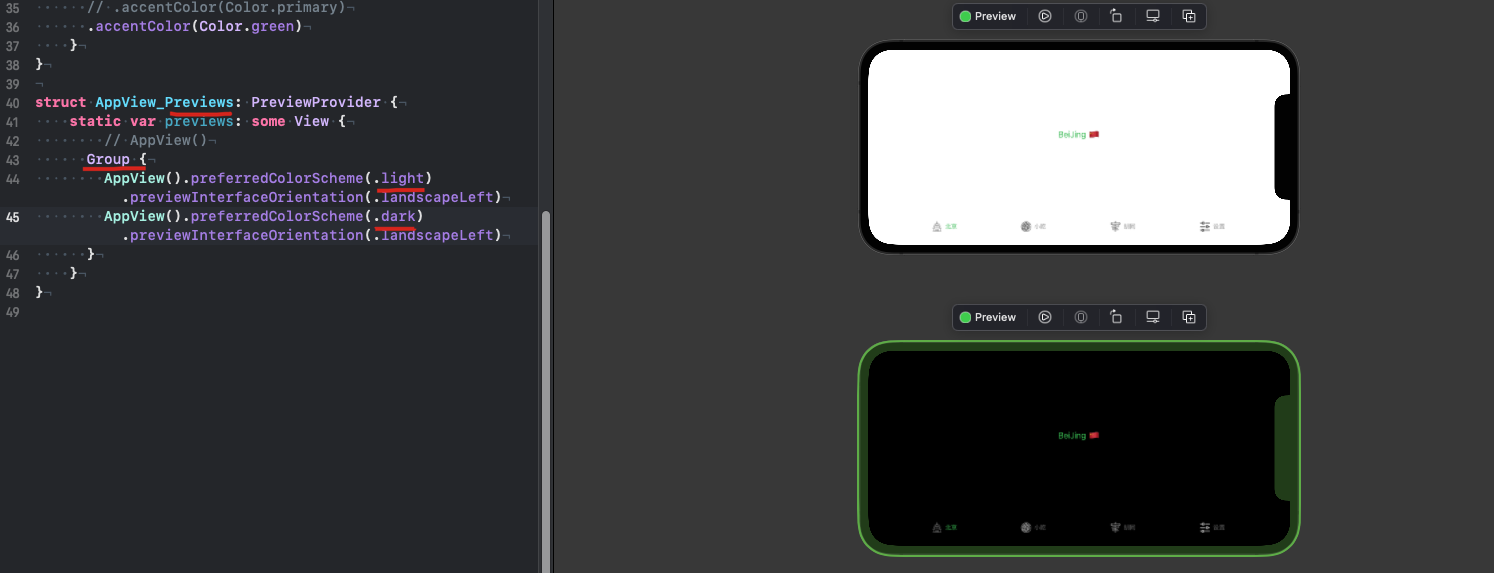
struct AppView_Previews: PreviewProvider {
static var previews: some View {
// AppView()
Group {
AppView().preferredColorScheme(.light)
AppView().preferredColorScheme(.dark)
}
}
}

multi canvas preview
??? canvas 如何左右布局

https://developer.apple.com/documentation/swiftui/tabview
https://www.hackingwithswift.com/quick-start/swiftui/adding-tabview-and-tabitem
refs
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16266547.html
未经授权禁止转载,违者必究!


