js download canvas image All In One
js download canvas image All In One
// const dataURL = temp.toDataURL('image/png');
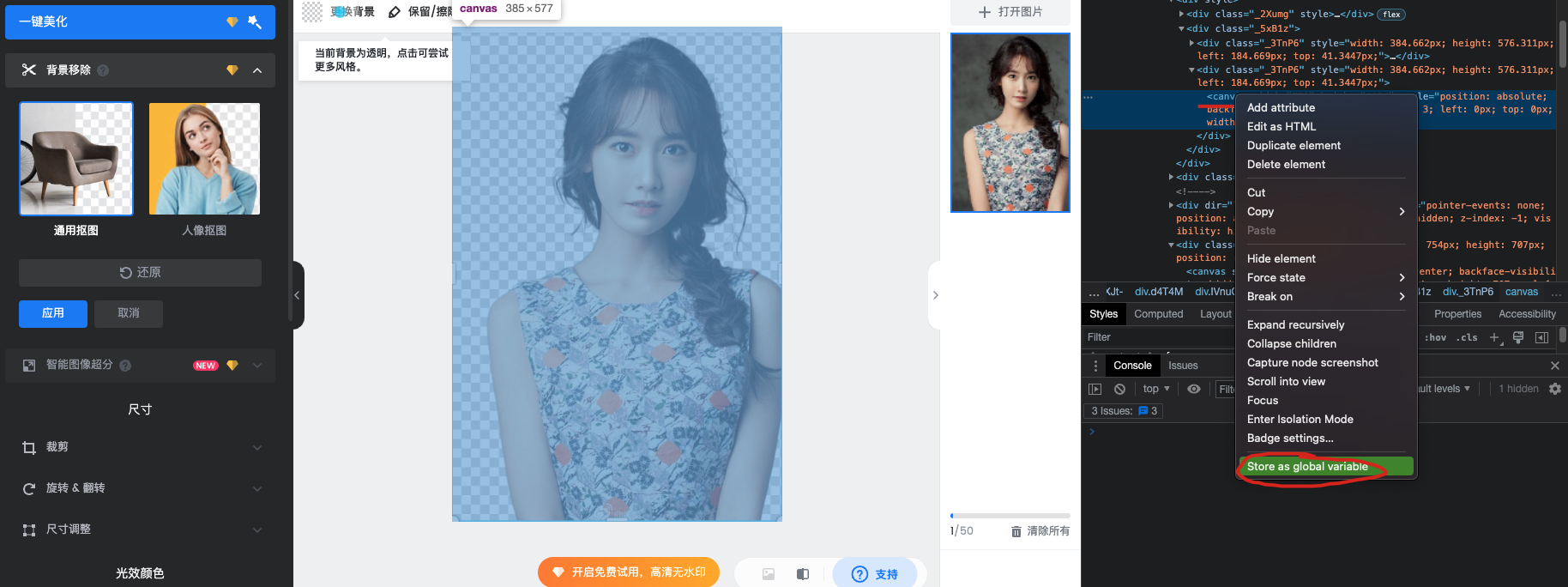
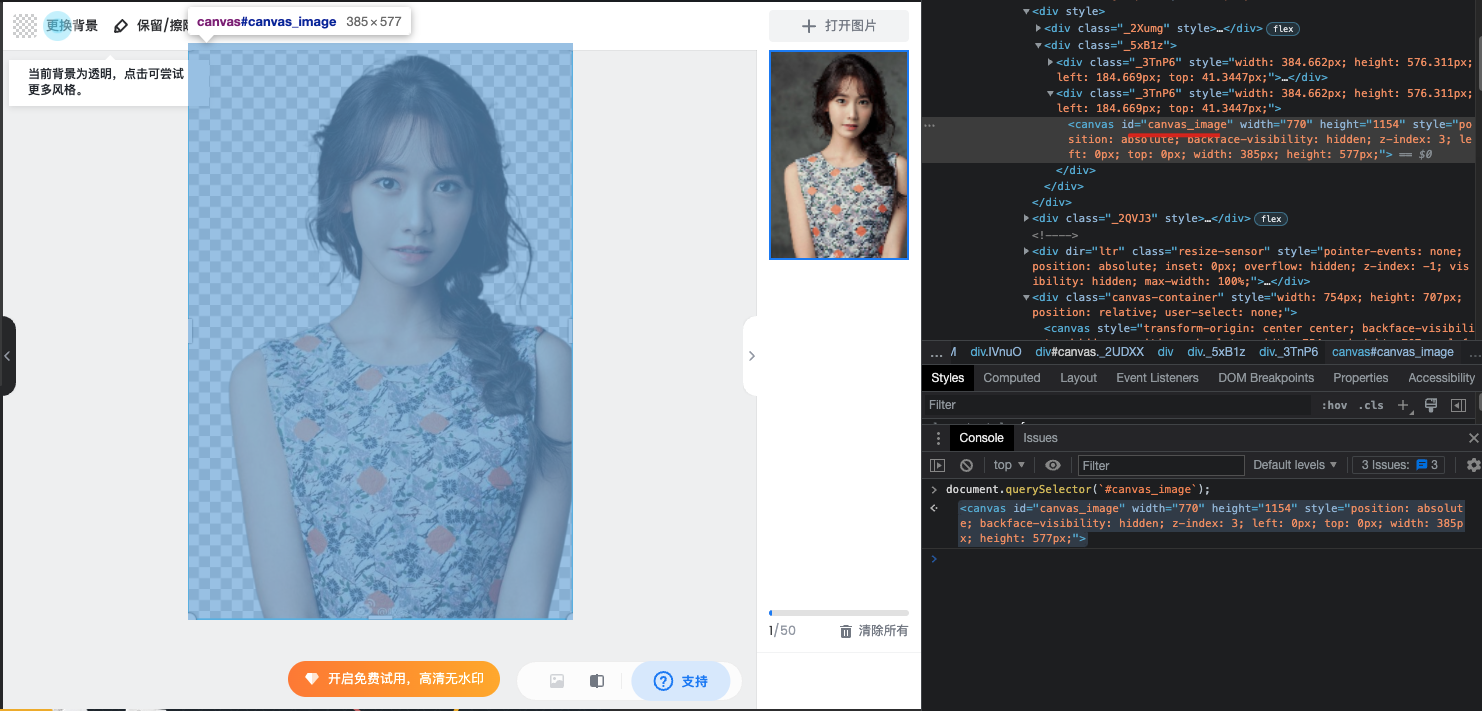
const canvas = document.querySelector(`#canvas_image`);
const dataURL = canvas.toDataURL('image/png');
document.write(`<img src="${dataURL}" />`);


https://www.fotor.com/photo-editor-app/editor/basic
demo
// svg to canvas to image
const callback = () => {
setTimeout(() => {
const canvas = document.getElementById("canvas");
const base64URL = canvas.toDataURL("image/png");
const aTag = document.createElement(`a`);
aTag.setAttribute(`href`, base64URL);
aTag.download = "svg-to-canvas.png";
aTag.click();
setTimeout(() => {
canvas.setAttribute(`class`, "auto-hidden");
}, 0);
}, 1000);
};
refs
https://www.cnblogs.com/xgqfrms/p/11278677.html
https://stackoverflow.com/questions/8126623/downloading-canvas-element-to-an-image
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16260677.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2021-05-12 前端可视化布局生成器 All in One
2020-05-12 DDD
2020-05-12 skills share & free videos
2020-05-12 Dark Web & 暗网 & Tor
2020-05-12 CV
2020-05-12 域名
2020-05-12 召回 & 召回算法 All In One