Vue 3 & console.log & custom formatters All In One
Vue 3 & console.log & custom formatters All In One
custom formatters

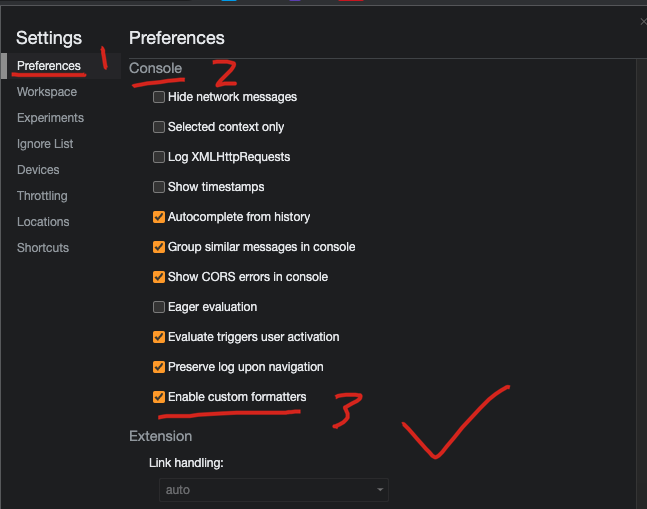
- open
custom formatters

- close
custom formatters

demo
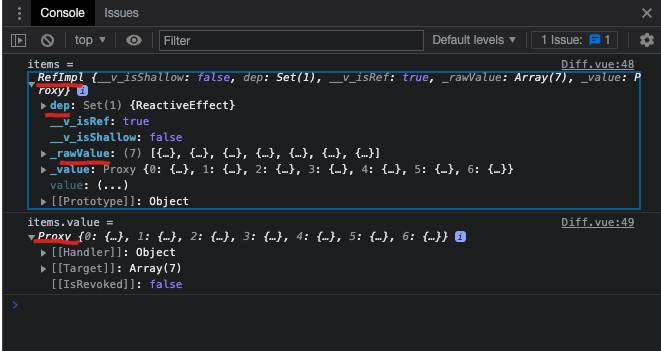
// Ref
items = Ref<Array(7)0: {v: 'G', k: 7}1: {v: 'a', k: 1}2: {v: 'b', k: 2}3: {v: 'c', k: 3}4: {v: 'd', k: 4}5: {v: 'e', k: 5}6: {v: 'f', k: 6}length: 7[[Prototype]]: Array(0)>
// Reactive
items.value = Reactive<Array(7)0: {v: 'G', k: 7}1: {v: 'a', k: 1}2: {v: 'b', k: 2}3: {v: 'c', k: 3}4: {v: 'd', k: 4}5: {v: 'e', k: 5}6: {v: 'f', k: 6}length: 7[[Prototype]]: Array(0)>
refs
Chrome DevTools console All In One
https://www.cnblogs.com/xgqfrms/p/16209624.html
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16249520.html
未经授权禁止转载,违者必究!


