GitHub profile generator All In One
GitHub profile generator All In One

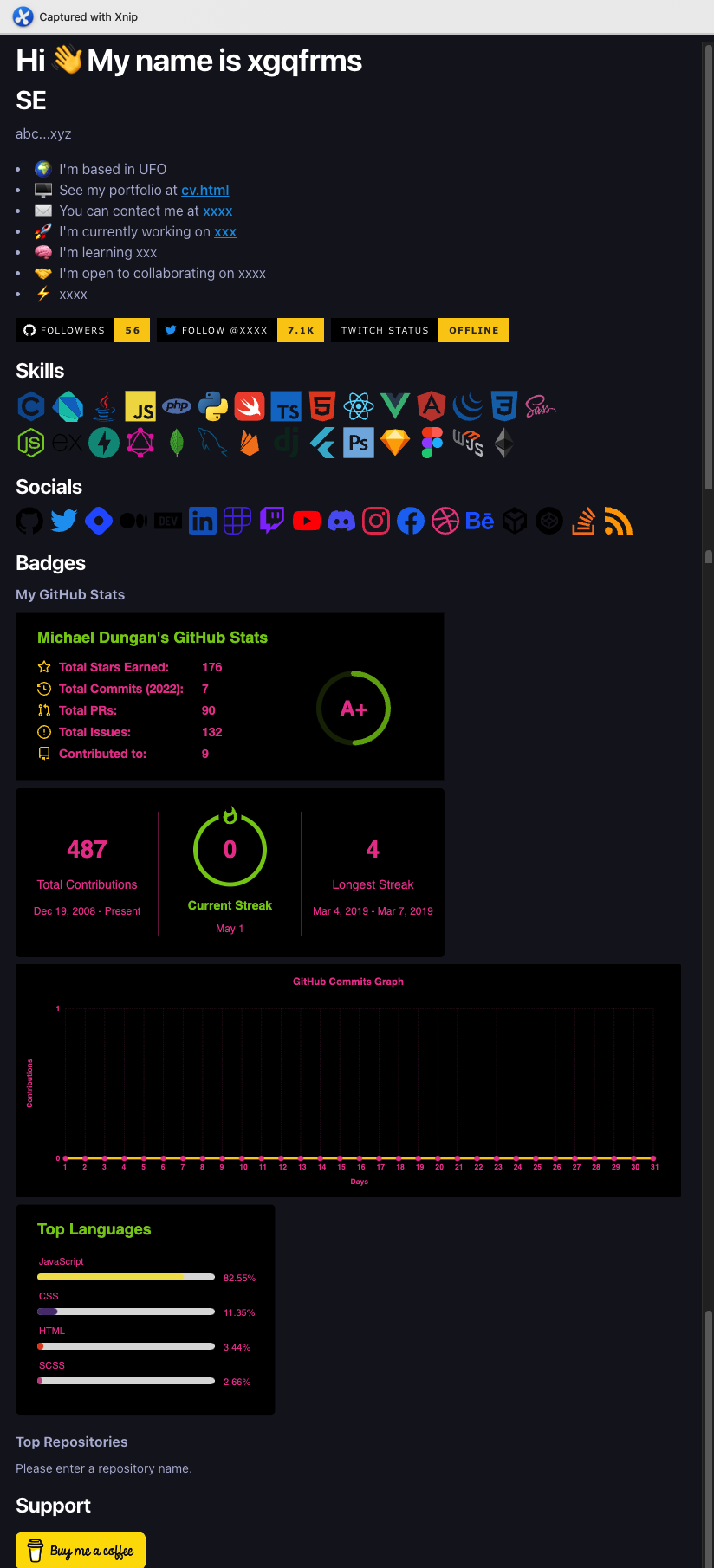
demo
Hi 👋 My name is xgqfrms
SE
abc...xyz
- 🌍 I'm based in UFO
- 🖥️ See my portfolio at CV
- ✉️ You can contact me at [email](mailto: email@xgqfrms.xyz)
- 🚀 I'm currently working on xgqfrms.xyz
- 🧠 I'm learning xxx
- 🤝 I'm open to collaborating on xxx
- ⚡ xxx
Skills
Socials
Badges
My GitHub Stats
Top Repositories
Support Me
refs
©xgqfrms 2012-2025
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16214157.html
未经授权禁止转载,违者必究!







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2020-05-01 iPad Pro 如何通过 USB-C 接口外接机械键盘
2020-05-01 HOC in Depth
2020-05-01 微信公众号 bug
2020-05-01 GitHub Learning Lab
2020-05-01 lerna & git submodules All In One
2016-05-01 Google Chrome 怎么在退出时自动删除历史记录 All In One
2016-05-01 CSS3 弹性盒子(Flex Box)