rollup tree shaking for not used import bug All In One
rollup tree shaking for not used import bug All In One
ESM
// math.js
// tree shaking
/*#__PURE__*/
const sum = (a, b) => a + b;
/*#__PURE__*/
const add = (a, b) => a + b;
/*#__PURE__*/
const minus = (a, b) => a - b;
// CJS export
// module.exports = {}; return module.exports;
// module.exports.sum = sum;
// module.exports.add = add;
// module.exports.minus = minus;
// 或
// module.exports = {
// sum,
// add,
// minus,
// };
const math = {
sum,
add,
minus,
};
// ESM export
export {
sum,
add,
minus,
};
export default math;
// ✅ multi export (export default + export)
error ❌
// index.js
/*#__PURE__*/
import { sum, add, minus } from './math.js';
// import * as mathAll from './math.js';
import mathAll from './math.js';
import math from './math.js';
// ✅ multi duplicate import
const result = add(1, 2);
// // const result = sum(1, 2);
// // const result = minus(3, 1);
console.log('result =', result);
console.log('mathAll =', mathAll);
console.log('math =', math);
const result1 = mathAll.add(1, 2);
const result2 = math.add(1, 2);
console.log('result1 =', result1);
console.log('result2 =', result2);
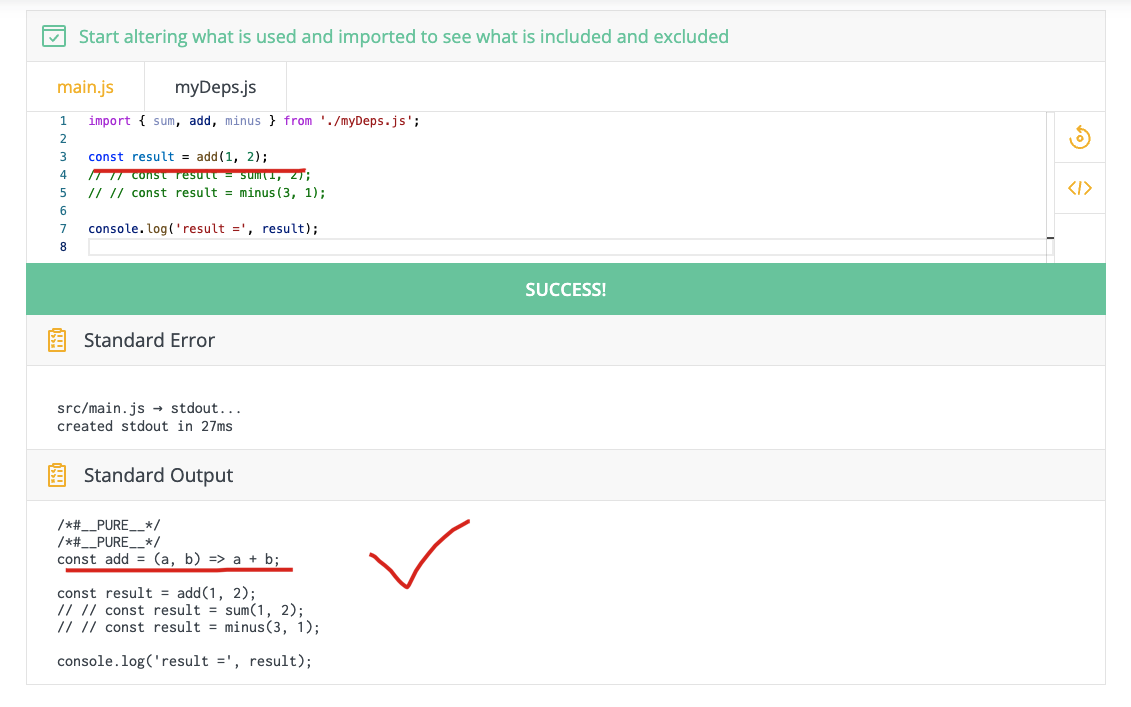
solution ✅
// index.js
// ✅ not exist default import & multi duplicate import
import { sum, add, minus } from './math.js';
const result = add(1, 2);
// // const result = sum(1, 2);
// // const result = minus(3, 1);
console.log('result =', result);

rollup
import vue from 'rollup-plugin-vue';
// ❌
// import { uglify } from 'rollup-plugin-uglify';
// import uglify from 'rollup-plugin-uglify-es';
// ✅
import { terser } from 'rollup-plugin-terser';
// 1. 仅构建一个 lib 使用 `export default {};`
// export default {
// input: 'demo/index.js',
// output: {
// file: './demo/dist/iife-index.js',
// format: 'iife',
// // external: ['vue']
// },
// plugins: [
// // ...
// vue(/* options */)
// ]
// };
// 2. 同时构建多个 lib 使用 `export default [{}, {}, ...];`
export default [
// 1. browser
{
input: 'demo/index.js',
output: {
file: './demo/dist/iife-index.js',
format: 'iife',
// external: ['vue']
name: 'iifeDemo',
// (!) If you do not supply "output.name", you may not be able to access the exports of an IIFE bundle.
},
// output: {
// file: './demo/dist/iife-index.js',
// format: 'iife',
// // external: ['vue']
// name: 'iife-index',
// // fix: UMD export 报错 ✅
// },
// output: {
// file: './demo/dist/iife-index.js',
// format: 'iife',
// // external: ['vue']
// name: 'iife-index',
// // fix: UMD export 报错 ✅
// extend: true,
// // fix: "iife-index" is not a legal JS identifier 报错 ✅
// // ❌ [!] Error: Given name "iife-index" is not a legal JS identifier. If you need this, you can try "output.extend: true".
// },
plugins: [
vue(/* options */),
// uglify(),
terser(),
],
},
// 2. webpack / rollup / script="module" ESM
{
input: 'demo/index.js',
output: {
file: './demo/dist/esm-index.js',
format: 'esm',
},
plugins: [
vue(),
// terser(),
]
},
// 3. Node.js SSR
{
input: 'demo/index.js',
output: {
file: './demo/dist/cjs-index.js',
format: 'cjs',
},
plugins: [
vue(),
]
},
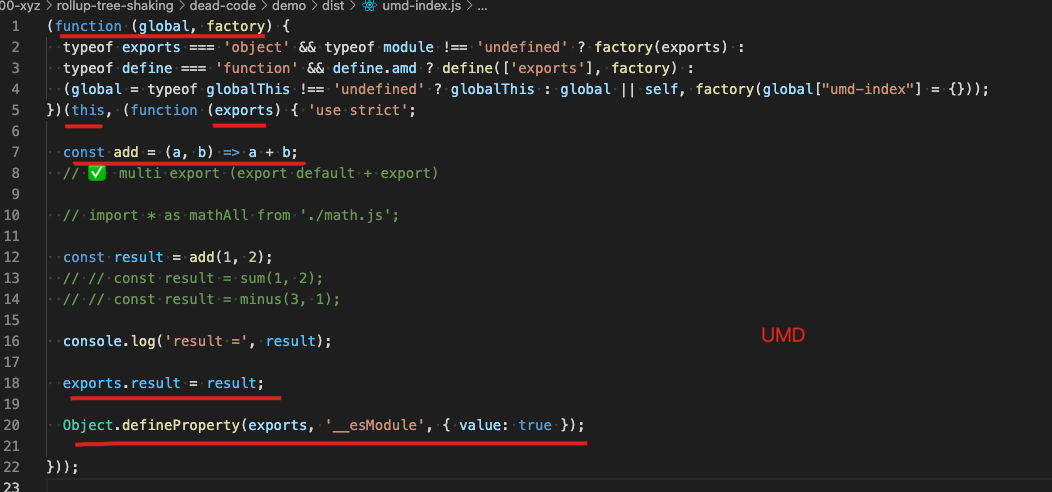
// 4. umd
{
input: 'demo/index.js',
output: {
file: './demo/dist/umd-index.js',
format: 'umd',
name: 'umd-index',
// fix: UMD export 报错 ✅
},
plugins: [
vue(),
// terser(),
]
},
// 4. amd
{
input: 'demo/index.js',
output: {
file: './demo/dist/amd-index.js',
format: 'amd',
},
plugins: [
vue(),
]
},
// 5. system
{
input: 'demo/index.js',
output: {
file: './demo/dist/system-index.js',
format: 'system',
},
plugins: [
vue(),
]
},
];
tree-shaking
// tree shaking
/*#__PURE__*/
const sum = (a, b) => a + b;
/*#__PURE__*/
const add = (a, b) => a + b;
/*#__PURE__*/
const minus = (a, b) => a - b;
refs
https://rollupjs.org/guide/zh/#tree-shaking
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16212635.html
未经授权禁止转载,违者必究!

 rollup tree shaking for not used import bug All In One
rollup tree shaking for not used import bug All In One


【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通
2020-05-01 iPad Pro 如何通过 USB-C 接口外接机械键盘
2020-05-01 HOC in Depth
2020-05-01 微信公众号 bug
2020-05-01 GitHub Learning Lab
2020-05-01 lerna & git submodules All In One
2016-05-01 Google Chrome 怎么在退出时自动删除历史记录 All In One
2016-05-01 CSS3 弹性盒子(Flex Box)