Chrome DevTools console All In One
Chrome DevTools console All In One
console custom formatters

settings


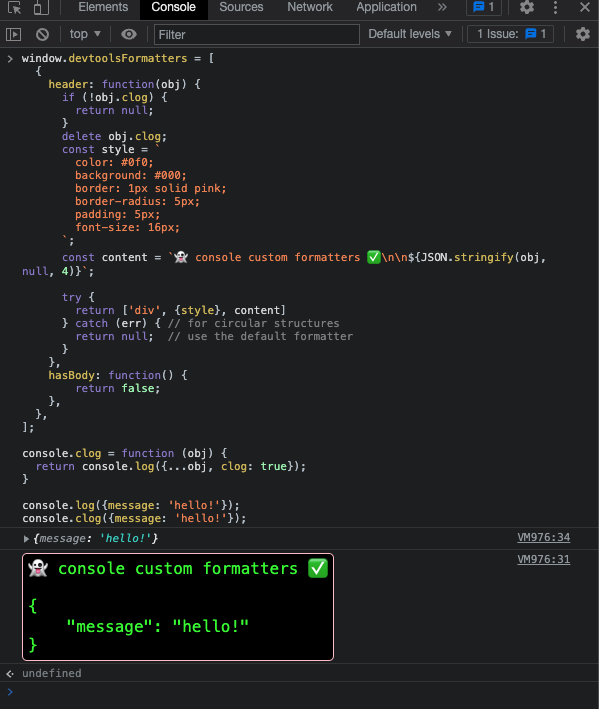
demo
// window.devtoolsFormatters;
window.devtoolsFormatters = [
{
header: function(obj) {
if (!obj.clog) {
return null;
}
delete obj.clog;
const style = `
color: #0f0;
background: #000;
border: 1px solid pink;
border-radius: 5px;
padding: 5px;
font-size: 16px;
`;
const content = `👻 console custom formatters ✅\n\n${JSON.stringify(obj, null, 4)}`;
const result = ['div', {style}, content];
try {
return result;
} catch (err) {
// for circular structures, use the default formatter
return null;
}
},
hasBody: function() {
return false;
},
},
];
// custom log
console.clog = function (obj) {
if(typeof obj === 'string') {
obj = {
key: obj,
};
}
return console.log({...obj, clog: true});
}
console.log({message: 'hello!'});
console.clog({message: 'hello!'});

https://cdn.xgqfrms.xyz/plugins/custom-log.js

Custom Object Formatters in Chrome DevTools
API
When this feature is enabled, Dev Tools will look for three special functions in the tab being debugged:
var htmlTemplate = window.devtoolsFormatters[i].header(object, config);
Returns a single-line summary of the object or null. If null is returned, the default format will be used. Config parameter is optional. You can specify “config” attribute in object tag and assign it to an arbitrary object, this object will be passed here as second parameter.
var bool = window.devtoolsFormatters[i].hasBody(object, config);
Returns true if the object can be opened to show more detail. Config - same as in header function.
var htmlTemplate = window.devtoolsFormatters[i].body(object, config);
Returns the expanded version of the object, to be displayed after it's opened. Config - same as in header function.
The input is always the object to inspect. See below for the template format.
HTML Template Format
Each HTML template is encoded in a format based on the JsonML standard. Each element is represented as list in the format:
[tagName, {"style": "name: value; ..."}, child1, …]
The following HTML tags are allowed:
div, span, ol, li, table, tr, td.
The optional style attribute may contain any valid CSS key.
A child can be another element, a string, or an object reference.
Child objects can be substituted into template by using a object reference, which works sort of like a template variable. The format of an object reference is:
["object", {"object": objectToInspect, “config”: configObject}]
A template that contains object references isn't actually valid JSON.
Since Dev Tools supports remote debugging, it will automatically substitute the appropriate object id before sending it to the Dev Tools front end.
(The templates are parsed in CustomPreviewComponent.js.)
https://source.chromium.org/chromium/chromium/src/+/main:third_party/blink/renderer/devtools/front_end/object_ui/CustomPreviewComponent.js
https://docs.google.com/document/d/1FTascZXT9cxfetuPRT2eXPQKXui4nWFivUnS_335T3U/preview
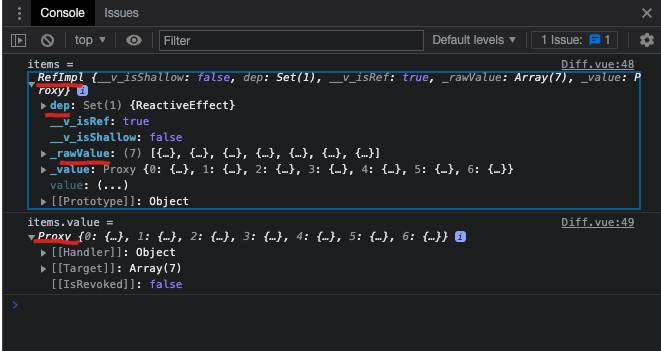
demo
vue 3
// Ref
items = Ref<Array(7)0: {v: 'G', k: 7}1: {v: 'a', k: 1}2: {v: 'b', k: 2}3: {v: 'c', k: 3}4: {v: 'd', k: 4}5: {v: 'e', k: 5}6: {v: 'f', k: 6}length: 7[[Prototype]]: Array(0)>
// Reactive
items.value = Reactive<Array(7)0: {v: 'G', k: 7}1: {v: 'a', k: 1}2: {v: 'b', k: 2}3: {v: 'c', k: 3}4: {v: 'd', k: 4}5: {v: 'e', k: 5}6: {v: 'f', k: 6}length: 7[[Prototype]]: Array(0)>


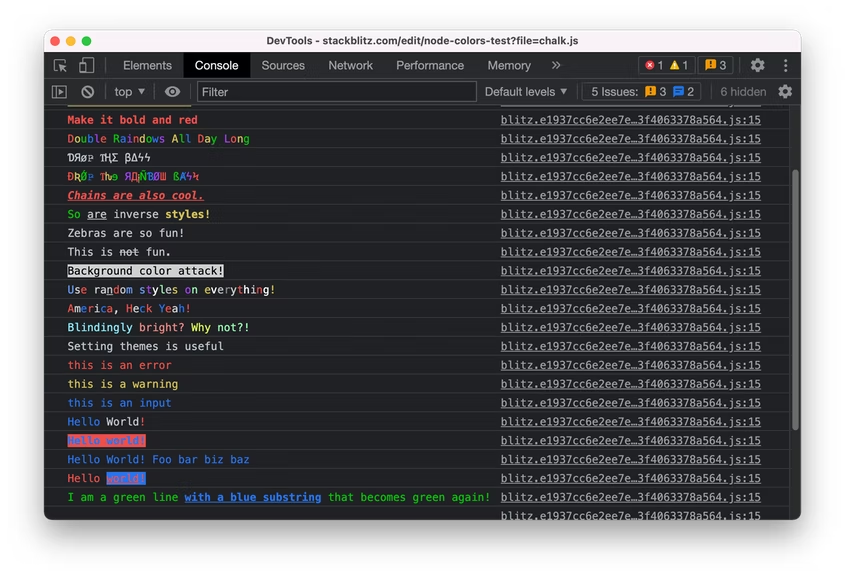
color console

https://developer.chrome.com/blog/new-in-devtools-99/#console
https://stackblitz.com/edit/node-colors-test
refs
https://developer.chrome.com/docs/devtools/customize/
https://medium.com/@tomsu/devtools-tips-day-10-custom-formatters-58ee46e640f9
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16209624.html
未经授权禁止转载,违者必究!


