基于网络质量的自适应服务 All In One
基于网络质量的自适应服务 All In One
自适应服务
当加载构成页面主要内容的资源时,根据用户的设备或网络条件按需获取不同的资源会是一个有效做法。
您可以使用网络状况 API、设备内存 API 和硬件并发 API 来实现这一做法。
如果您有对初始渲染十分关键的大型资产,那么您可以根据用户的连接或设备采用同一资源的不同变体。
if (navigator.connection && navigator.connection.effectiveType) {
if (navigator.connection.effectiveType === '4g') {
// 加载视频
} else {
// 加载图像
}
}
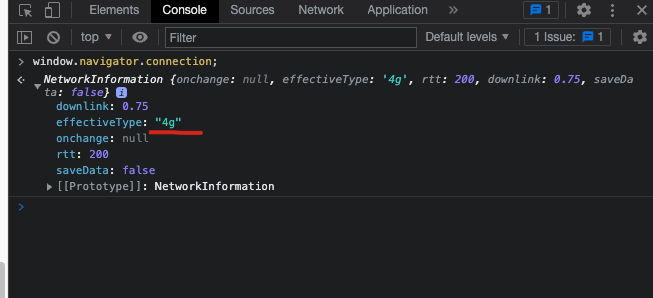
navigator.connection.effectiveType:有效连接类型
navigator.connection.saveData:启用/禁用数据保护程序
navigator.hardwareConcurrency:CPU 核心数
navigator.deviceMemory:设备内存
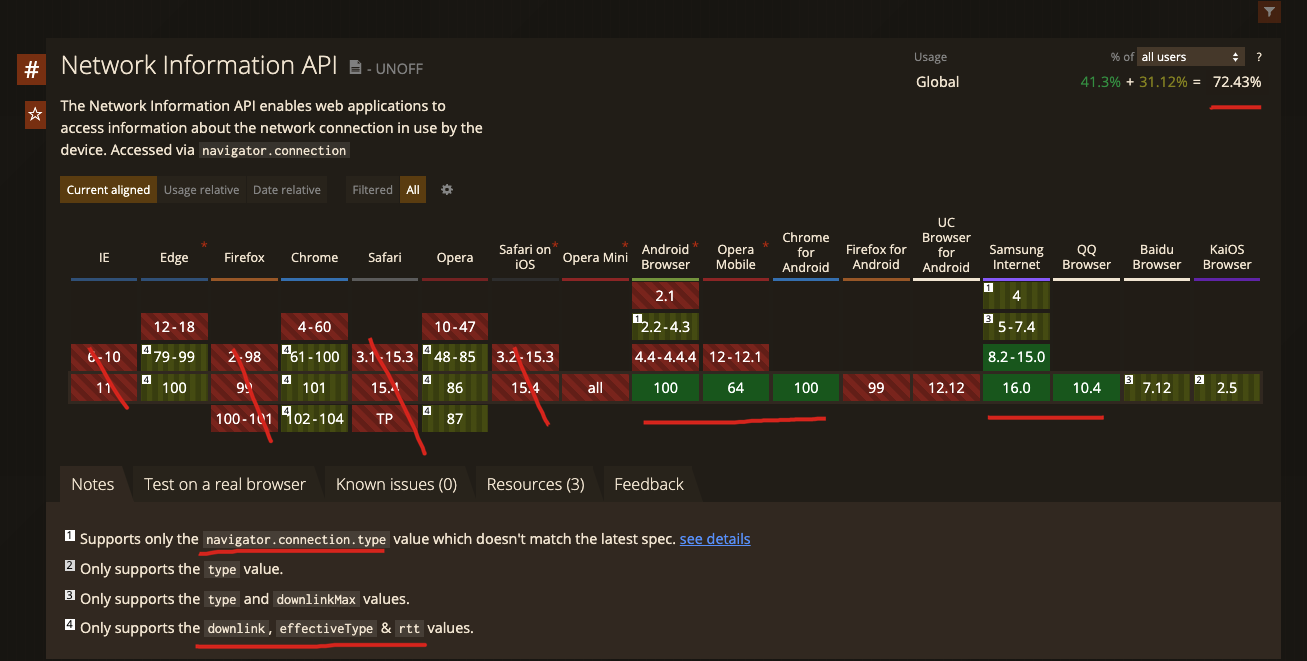
Network Information API

// window.navigator.connection;
const connection = navigator.connection || navigator.mozConnection || navigator.webkitConnection;
let type = connection.effectiveType;
function updateConnectionStatus() {
console.log(`Connection type changed from ${type} to ${connection.effectiveType}`);
type = connection.effectiveType;
}
// 监听网路变化
connection.addEventListener('change', updateConnectionStatus);
https://developer.mozilla.org/en-US/docs/Web/API/NetworkInformation
https://developer.mozilla.org/en-US/docs/Web/API/Network_Information_API
H5 移动端,网络速度监控

图片质量大小自适应
性能优化 srcset,img 固定宽高, LCP 渲染关键路径优化
<img
src="https://cdn.xgqfrms.xyz/images/wave-hand.gif"
srcset="https://cdn.xgqfrms.xyz/images/wave-hand.gif 1x, https://cdn.xgqfrms.xyz/images/wave-hand.gif 2x"
alt="👋 wave-hand.gif"
title="wave-hand"
style="width: 200px; height: 200px;"
/>
refs
https://web.dev/optimize-lcp/#-7
https://web.dev/adaptive-serving-based-on-network-quality/
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16208989.html
未经授权禁止转载,违者必究!


