Server Timing API All In One
Server Timing API All In One
Server Timing API 允许您通过响应标头将特定于请求的计时数据从服务器传递到浏览器。
例如,您可以指示在数据库中查找特定请求的数据所花费的时间 - 在调试由于服务器速度缓慢而导致的性能问题时,这可能很有用。
https://www.w3.org/TR/server-timing/
https://w3c.github.io/server-timing/
https://developer.mozilla.org/en-US/docs/Web/API/PerformanceServerTiming
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Server-Timing
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Timing-Allow-Origin

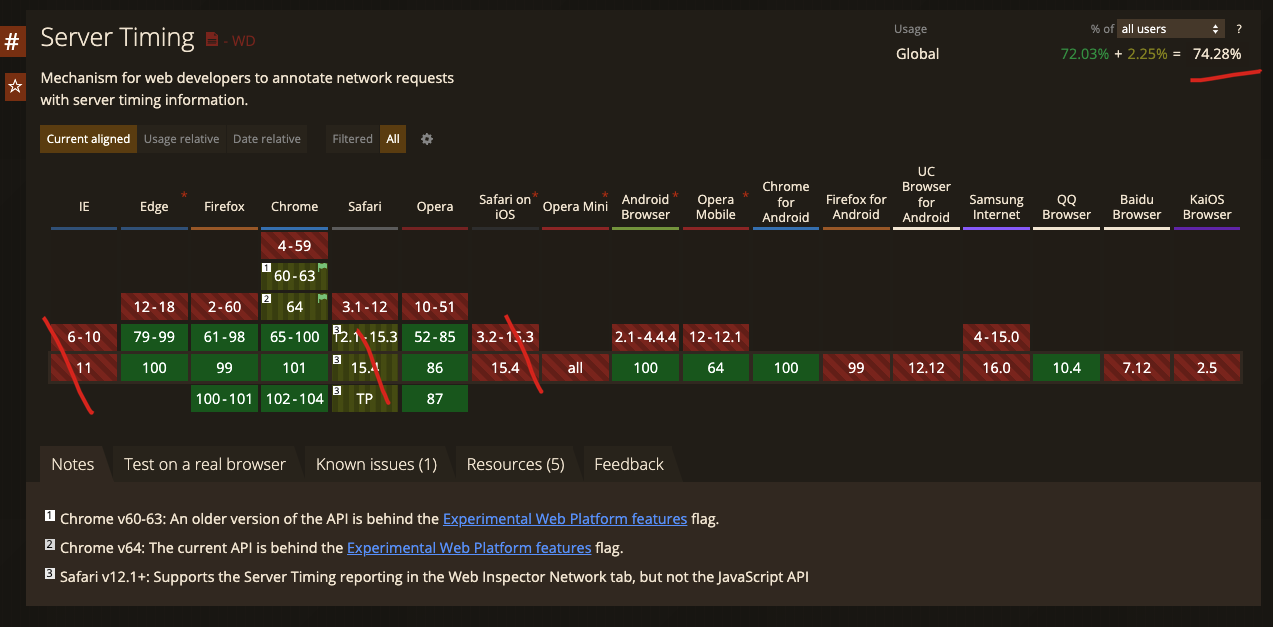
https://caniuse.com/server-timing
demo
使用 Server-Timing 响应标头, 在响应中指定服务器计时数据;
HTTP/1.1 200 OK
Server-Timing: miss, db;dur=53, app;dur=47.2
在页面中,可以从 Resource Timing API 和 Navigation Timing API 的 resource 或 navigation 中读取此数据。
// Catch errors since some browsers throw when using the new `type` option.
// https://bugs.webkit.org/show_bug.cgi?id=209216
try {
// Create the performance observer.
const po = new PerformanceObserver((list) => {
for (const entry of list.getEntries()) {
// Logs all server timing data for this response ✅ entry.serverTiming
console.log('Server Timing', entry.serverTiming);
}
});
// Start listening for `navigation` entries to be dispatched. ✅ navigation
po.observe({type: 'navigation', buffered: true});
} catch (err) {
// Do nothing if the browser doesn't support this API.
}
PerformanceObserver
Resource Timing API 和 Navigation Timing API
https://www.cnblogs.com/xgqfrms/p/16207381.html
https://www.cnblogs.com/xgqfrms/p/16207390.html
refs
https://web.dev/custom-metrics/#server-timing-api
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16207417.html
未经授权禁止转载,违者必究!


