Long Tasks API All In One
Long Tasks API All In One
The experimental Long Tasks API gives us visibility into tasks that take 50 milliseconds or more. The 50 ms threshold comes from the RAIL Model, in particular the "Response: process events in under 50 ms" section.
实验性的 Long Tasks API 让我们可以看到需要 50 毫秒或更长时间的任务。
50 毫秒阈值来自 RAIL 模型,特别是“响应:在 50 毫秒以下处理事件”部分。
PerformanceObserver
const observer = new PerformanceObserver(function(list) {
var perfEntries = list.getEntries();
for (var i = 0; i < perfEntries.length; i++) {
// Process long task notifications:
// report back for analytics and monitoring
// ...
}
});
// register observer for long task notifications
observer.observe({entryTypes: ["longtask"]});
// Long script execution after this will result in queueing and receiving "longtask" entries in the observer.
https://developer.mozilla.org/en-US/docs/Web/API/Long_Tasks_API
https://w3c.github.io/longtasks/
https://github.com/w3c/longtasks
许多较高级别的指标都是建立在 Long Tasks API 上的(例如 Time to Interactive (TTI) 和 Total Blocking Time (TBT))。
demo
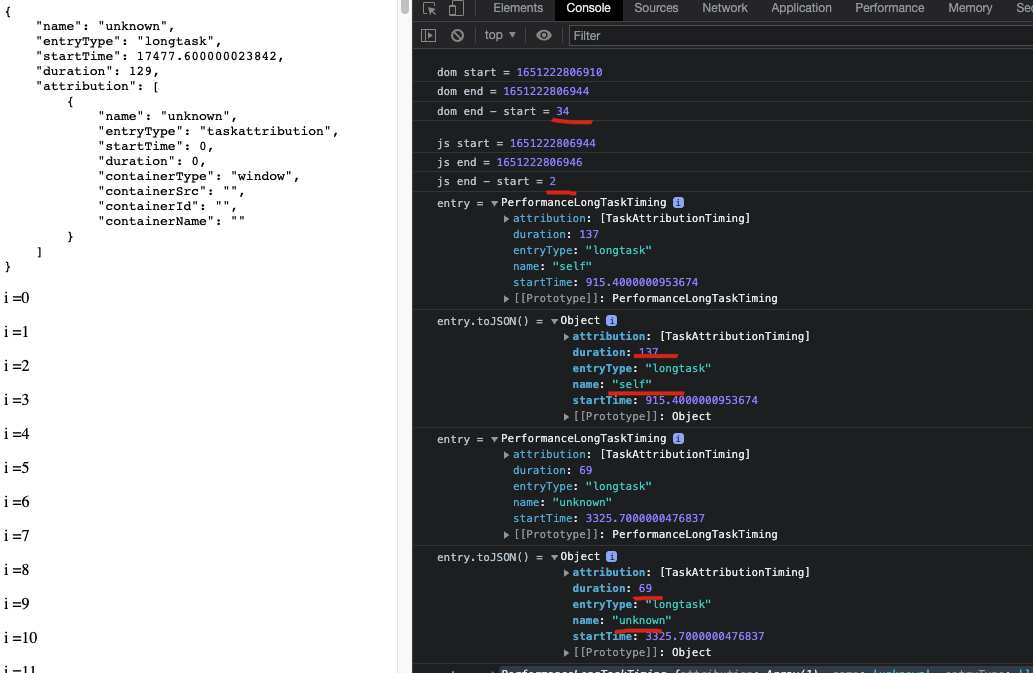
longtask
// Catch errors since some browsers throw when using the new `type` option.
// https://bugs.webkit.org/show_bug.cgi?id=209216
try {
// Create the performance observer.
const po = new PerformanceObserver((list) => {
for (const entry of list.getEntries()) {
// Log the entry and all associated details.
console.log(entry.toJSON());
}
});
// Start listening for `longtask` entries to be dispatched. ✅
po.observe({type: 'longtask', buffered: true});
} catch (e) {
// Do nothing if the browser doesn't support this API.
}

https://cdn.xgqfrms.xyz/Web-API/Long-Tasks-API/index.html
refs
https://web.dev/custom-metrics/#long-tasks-api
©xgqfrms 2012-2025
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16207031.html
未经授权禁止转载,违者必究!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· Manus的开源复刻OpenManus初探
· AI 智能体引爆开源社区「GitHub 热点速览」
· C#/.NET/.NET Core技术前沿周刊 | 第 29 期(2025年3.1-3.9)
· 从HTTP原因短语缺失研究HTTP/2和HTTP/3的设计差异
2021-04-29 window & document All In One
2020-04-29 H.265 & H.264
2019-04-29 macOS & uninstall app
2019-04-29 来必力 & Disqus
2019-04-29 window.open() & iframe & tab
2019-04-29 React Native & iframe & WebView
2016-04-29 配置Nginx前端 + Apache后端服务器环境