CSS 3D rotate with mouse move All In One
CSS 3D rotate with mouse move All In One
鼠标跟随 CSS 3D 旋转动画
CSS perspective 3D demo ✅
<section class="app">
<div class="reverseRotate perspective-3d">
<div class="rotateXZ perspective-3d">
<div class="content pink">鼠标跟随 CSS 3D 旋转动画</div>
</div>
</div>
</section>
.rotate {
animation: rotate 5s linear infinite;
}
.reverseRotate {
animation: reverseRotate 5s linear infinite;
}
@keyframes rotate {
100% {
transform: rotate(360deg);
}
}
@keyframes reverseRotate {
100% {
transform: rotate(-360deg);
}
}
/*
perspective 大小与 box 长度或宽度一致,防止拉伸变形
*/
.perspective-3d {
transform-style: preserve-3d;
perspective: 230px;
}
/*
`.rotateXZ` 与 @keyframes `rotateXZ` 同名了
*/
.rotateXZ {
animation: rotateXZ 5s linear infinite;
}
/*
rotateX(30deg) 旋转度数必须小于 45 deg
*/
@keyframes rotateXZ {
0% {
transform: rotateX(0deg) rotateZ(0deg);
}
50% {
transform: rotateX(30deg) rotateZ(180deg);
// transform: rotateX(45deg) rotateZ(180deg);
// transform: rotateX(90deg) rotateZ(180deg);
}
100% {
transform: rotateX(0deg) rotateZ(360deg);
}
}
注意事项
- perspective 大小与 box 长度或宽度一致,防止拉伸变形
- rotateX 旋转度数必须小于 45 deg
/*
perspective 大小与 box 长度或宽度一致,防止拉伸变形
*/
.perspective-3d {
transform-style: preserve-3d;
perspective: 230px;
}
@keyframes rotateXZ {
0% {
transform: rotateX(0deg) rotateZ(0deg);
}
50% {
transform: rotateX(30deg) rotateZ(180deg);
// transform: rotateX(45deg) rotateZ(180deg);
// transform: rotateX(90deg) rotateZ(180deg);
}
100% {
transform: rotateX(0deg) rotateZ(360deg);
}
}
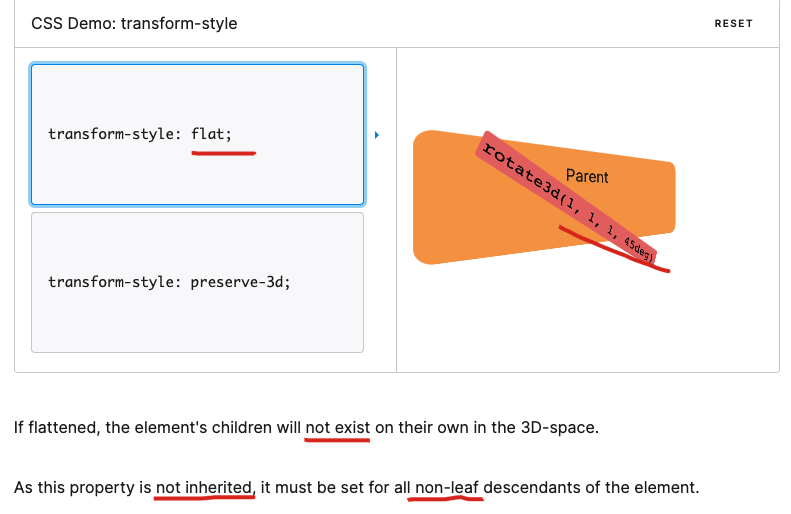
transform-style
The transform-style CSS property sets whether children of an element are positioned in the 3D space or are flattened in the plane of the element.
transform-style CSS 属性设置元素的子元素是定位在 3D 空间中还是在元素的平面中展平。
.flat {
transform-style: flat;
}
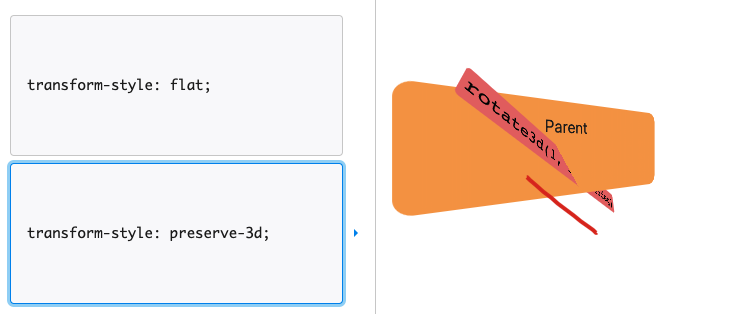
.preserve-3d {
transform-style: preserve-3d;
}


/* Keyword values */
transform-style: flat;
transform-style: preserve-3d;
/* Global values */
transform-style: inherit;
transform-style: initial;
transform-style: revert;
transform-style: revert-layer;
transform-style: unset;
https://developer.mozilla.org/en-US/docs/Web/CSS/transform-style
refs
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16206208.html
未经授权禁止转载,违者必究!


