Web 前端广告落地页性能监控系统 All In One
Web 前端广告落地页性能监控系统 All In One
ADLPPMS, SDK
有效的性能测量的第一条规则是确保性能测量技术本身不会导致性能问题。
监控指标
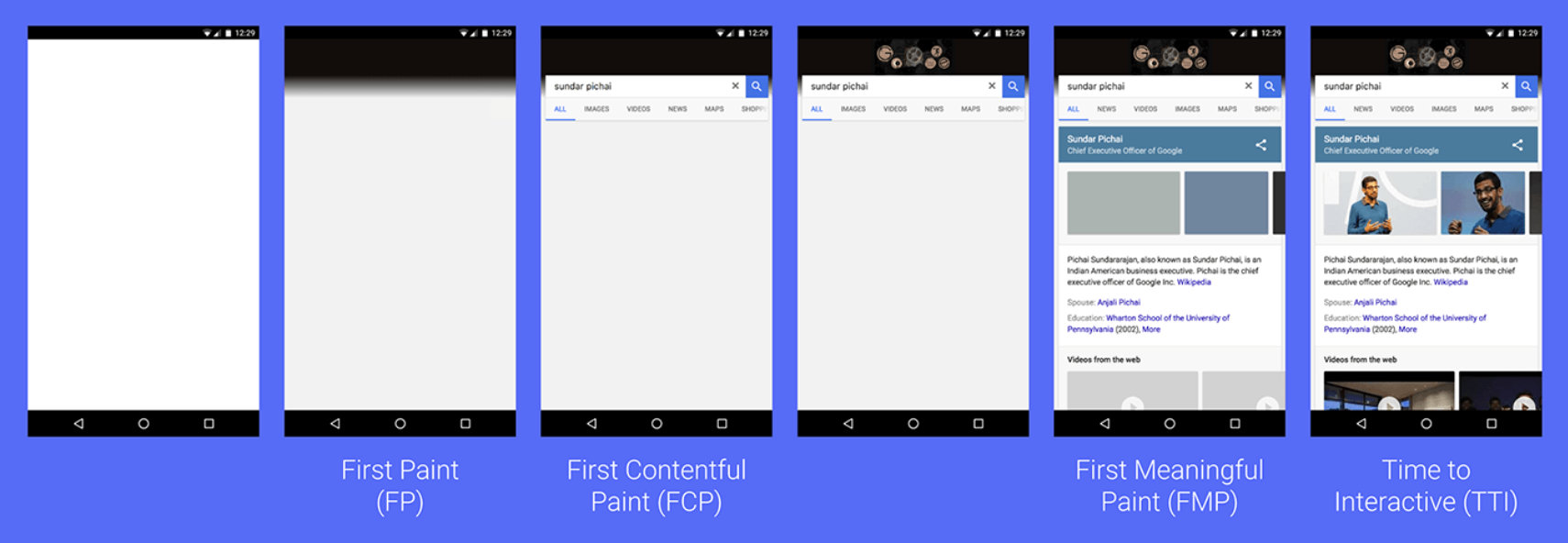
FP
First Paint / 首次绘制
FCP
First Contentful Paint / 首次有内容的绘制
白屏时间:从浏览器输入地址并回车后到页面开始有内容的时间;
FMP
First Meaningful Paint / 首次有意义的绘制
首屏时间:从浏览器输入地址并回车后到首屏内容渲染完毕的时间;
TTI
Time to Interactive / 可交互时间

https://www.cnblogs.com/xgqfrms/p/13602022.html
需要测量的重要指标
FCP
First contentful paint 首次内容绘制
测量页面从开始加载到页面内容的任何部分在屏幕上完成渲染的时间。(实验室、实际)
LCP
Largest contentful paint 最大内容绘制
测量页面从开始加载到最大文本块或图像元素在屏幕上完成渲染的时间。(实验室、实际)
FID
First input delay 首次输入延迟
测量从用户第一次与您的网站交互(例如当他们单击链接、点按按钮或使用由 JavaScript 驱动的自定义控件)直到浏览器实际能够对交互做出响应所经过的时间。(实际)
TTI
Time to Interactive 可交互时间
测量页面从开始加载到视觉上完成渲染、初始脚本(如果有的话)完成加载,并能够快速、可靠地响应用户输入所需的时间。(实验室)
TBT
Total blocking time 总阻塞时间
测量 FCP 与 TTI 之间的总时间,这期间,主线程被阻塞的时间过长,无法作出输入响应。(实验室)
CLS
Cumulative layout shift 累积布局偏移
测量页面在开始加载和其生命周期状态变为隐藏期间发生的所有意外布局偏移的累积分数。(实验室、实际)
Web 前端性能优化 & 方案 & 技术选型
AMP
PWA
lazyload
preload
prefetch
CDN
SSR
IntersectionObserver API
The Intersection Observer API provides a way to asynchronously observe changes in the intersection of a target element with an ancestor element or with a top-level document's viewport.
Intersection Observer API 提供了一种异步观察目标元素与祖先元素或顶级文档视口的交集变化的方法。
// lazyload image
const lcallback = (entries, observer) => {
entries.forEach(entry => {
console.log('entries, observer =', entries, observer);
// Each entry describes an intersection change for one observed
// target element:
// entry.boundingClientRect
// entry.intersectionRatio
// entry.intersectionRect
// entry.isIntersecting
// entry.rootBounds
// entry.target
// entry.time
});
};
const options = {
root: document.querySelector('#scrollArea'),
rootMargin: '0px',
threshold: 1.0,
// 临界点/阈值
};
const observer = new IntersectionObserver(callback, options);
const target1 = document.querySelector('#listItem1');
observer.observe(target1);
const target2 = document.querySelector('#listItem2');
observer.observe(target2);
https://developer.mozilla.org/en-US/docs/Web/API/Intersection_Observer_API
https://developer.mozilla.org/en-US/docs/Web/API/IntersectionObserver
https://www.w3.org/TR/intersection-observer/
https://szager-chromium.github.io/IntersectionObserver/
https://caniuse.com/?search=IntersectionObserver API
User Timing API & PerformanceObserver API
User Timing API 是基于时间的指标的通用测量 API; 它允许您任意标记时间点,然后测量这些标记之间的时长。
https://developer.mozilla.org/en-US/docs/Web/API/User_Timing_API
https://caniuse.com/?search=User Timing API
https://www.w3.org/TR/user-timing/
The PerformanceObserver interface is used to observe performance measurement events and be notified of new performance entries as they are recorded in the browser's performance timeline.
PerformanceObserver 接口用于观察性能测量事件,并在新的性能条目记录在浏览器的性能时间线中时收到通知。
https://developer.mozilla.org/en-US/docs/Web/API/PerformanceObserver
https://caniuse.com/?search=PerformanceObserver API
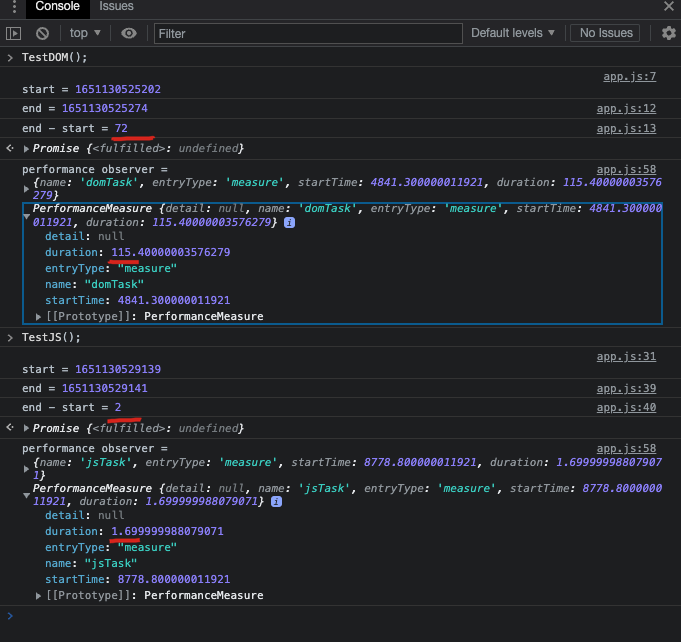
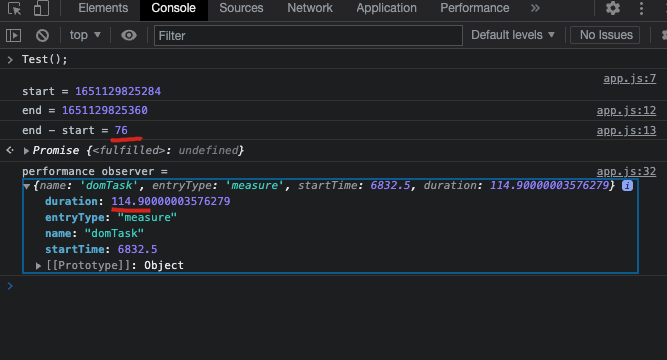
demo
const app = document.querySelector('#app');
const DOMTask = async () => {
const start = Date.now();
console.log('\nstart =', start);
for (let i = 0; i < 10000; i++) {
app.insertAdjacentHTML('beforeend', `<p>i =${i}</p>`)
}
const end = Date.now();
console.log('end =', end);
console.log('end - start =', end - start);
}
const TestDOM = async () => {
// Record the time immediately before running a task.
performance.mark('domTask:start');
await DOMTask();
// Record the time immediately after running a task.
performance.mark('domTask:end');
// Measure the delta between the start and end of the task
performance.measure('domTask', 'domTask:start', 'domTask:end');
}
const JSTask = async () => {
const start = Date.now();
console.log('\nstart =', start);
for (let i = 0; i < 10000; i++) {
app.insertAdjacentHTML('beforeend', `<p>i =${i}</p>`)
}
const end = Date.now();
console.log('end =', end);
console.log('end - start =', end - start);
}
const TestJS = async () => {
// Record the time immediately before running a task.
performance.mark('jsTask:start');
await JSTask();
// Record the time immediately after running a task.
performance.mark('jsTask:end');
// Measure the delta between the start and end of the task
performance.measure('jsTask', 'jsTask:start', 'jsTask:end');
}
try {
// Create the performance observer.
const po = new PerformanceObserver((list) => {
for (const entry of list.getEntries()) {
// Log the entry and all associated details.
console.log('performance observer =', entry.toJSON(), entry);
}
});
// Start listening for `measure` entries to be dispatched.
po.observe({type: 'measure', buffered: true});
} catch (e) {
// Do nothing if the browser doesn't support this API.
}
// TestDOM();
// TestJS();


https://w3c.github.io/user-timing/
refs
https://developers.google.com/web/fundamentals/glossary
https://web.dev/user-centric-performance-metrics/
https://web.dev/custom-metrics/
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16198719.html
未经授权禁止转载,违者必究!

