CSS aspect-ratio All In One
CSS aspect-ratio All In One

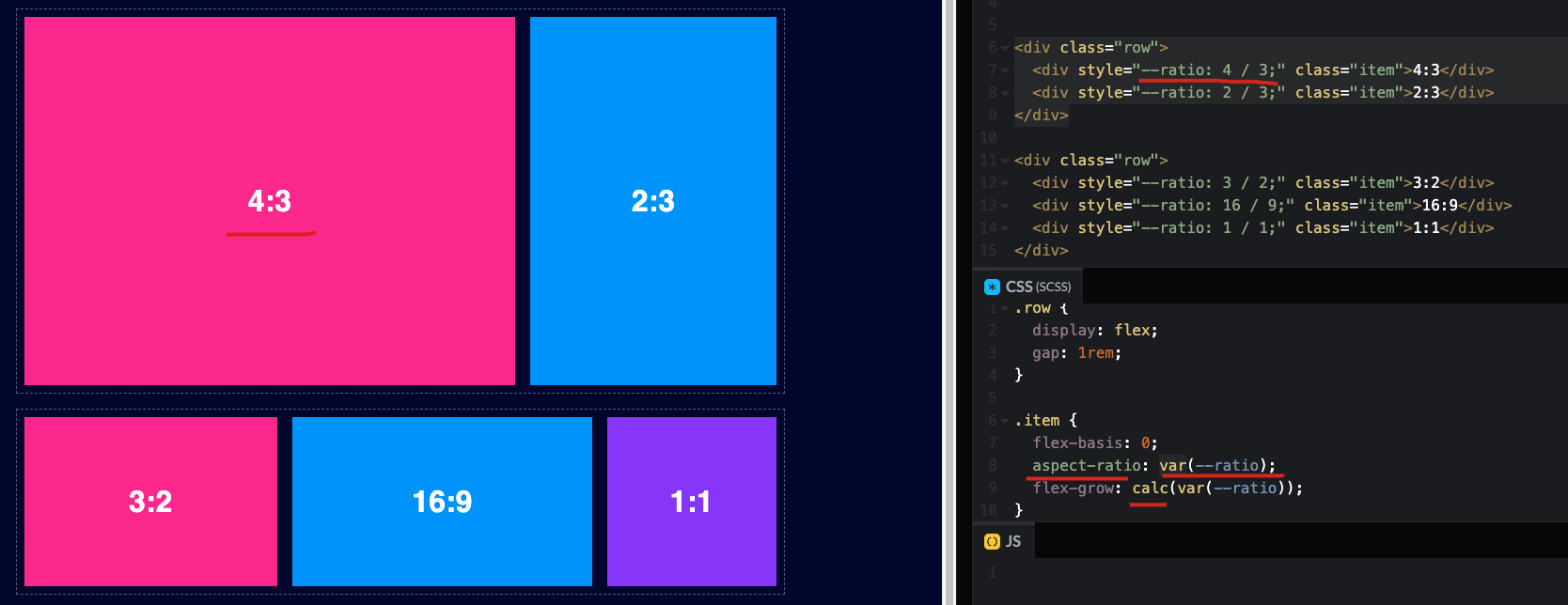
<div class="row">
<div style="--ratio: 4 / 3;" class="item">4:3</div>
<div style="--ratio: 2 / 3;" class="item">2:3</div>
</div>
.row {
display: flex;
gap: 1rem;
}
.item {
flex-basis: 0;
aspect-ratio: var(--ratio);
flex-grow: calc(var(--ratio));
}
refs
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16192717.html
未经授权禁止转载,违者必究!


