浏览器可以使用的最大存储空间 All In One
浏览器可以使用的最大存储空间 All In One
我可以存储多少?
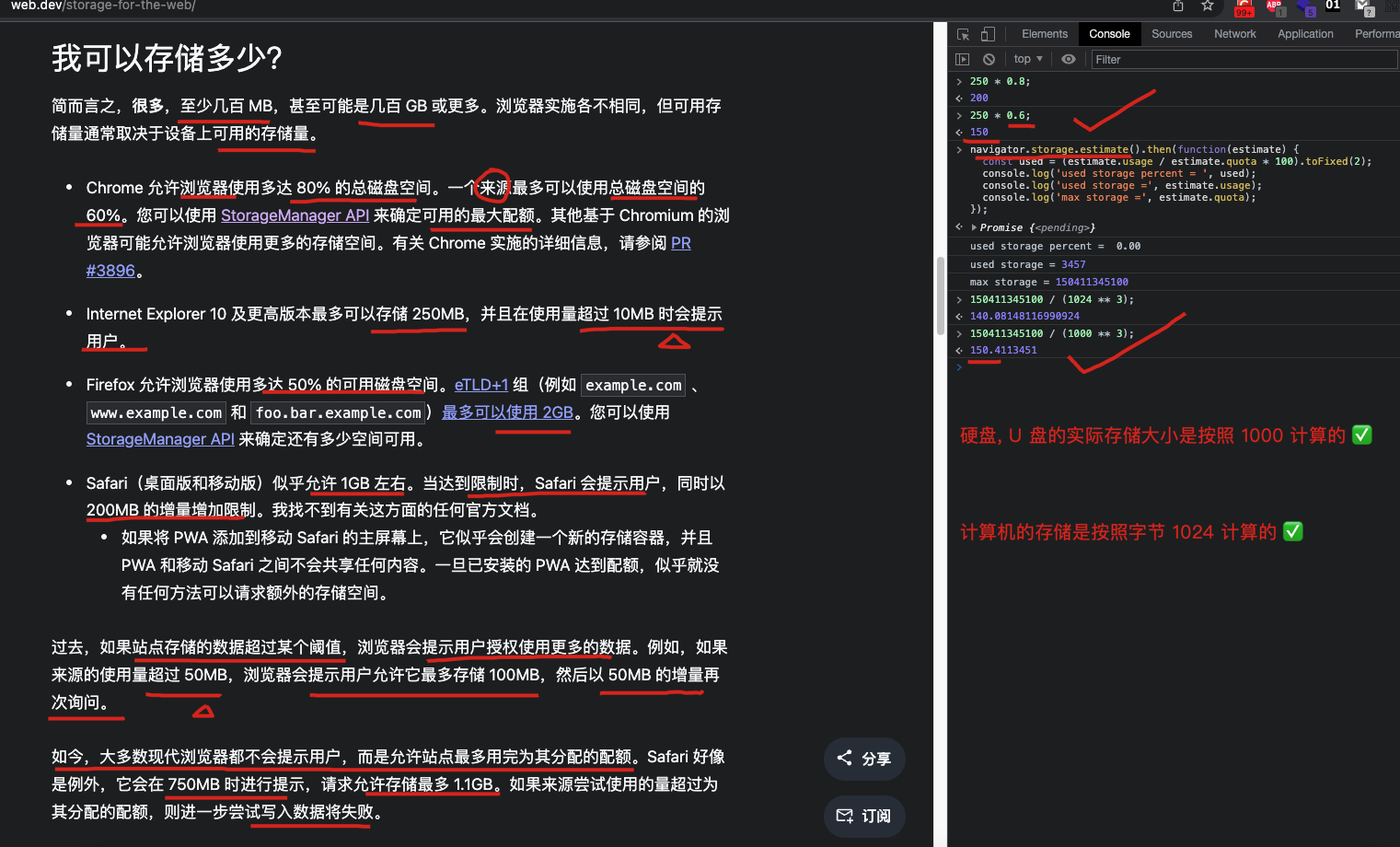
简而言之,很多,至少几百 MB,甚至可能是几百 GB 或更多。
浏览器实施各不相同,但可用存储量通常取决于设备上可用的存储量。
-
Chrome 允许浏览器使用多达 80% 的总磁盘空间。一个来源最多可以使用总磁盘空间的 60%。
您可以使用 StorageManager API 来确定可用的最大配额。其他基于 Chromium 的浏览器可能允许浏览器使用更多的存储空间。
有关 Chrome 实施的详细信息,请参阅 PR #3896。 -
Internet Explorer 10 及更高版本最多可以存储 250MB,并且在使用量超过 10MB 时会提示用户。
-
Firefox 允许浏览器使用多达 50% 的可用磁盘空间。
eTLD+1 组(例如 example.com 、www.example.com 和 foo.bar.example.com)最多可以使用 2GB。
您可以使用 StorageManager API 来确定还有多少空间可用。 -
Safari(桌面版和移动版)似乎允许 1GB 左右。
当达到限制时,Safari 会提示用户,同时以 200MB 的增量增加限制。
我找不到有关这方面的任何官方文档。
如果将 PWA 添加到移动 Safari 的主屏幕上,它似乎会创建一个新的存储容器,并且 PWA 和移动 Safari 之间不会共享任何内容。
一旦已安装的 PWA 达到配额,似乎就没有任何方法可以请求额外的存储空间。
过去,如果站点存储的数据超过某个阈值,浏览器会提示用户授权使用更多的数据。
例如,如果来源的使用量超过 50MB,浏览器会提示用户允许它最多存储 100MB,然后以 50MB 的增量再次询问。
如今,大多数现代浏览器都不会提示用户,而是允许站点最多用完为其分配的配额。
Safari 好像是例外,它会在 750MB 时进行提示,请求允许存储最多 1.1GB。
如果来源尝试使用的量超过为其分配的配额,则进一步尝试写入数据将失败。


https://web.dev/storage-for-the-web/
StorageManager API
https://web.dev/storage-for-the-web/
https://developer.mozilla.org/en-US/docs/Web/API/StorageManager/estimate
https://developer.mozilla.org/en-US/docs/Web/API/StorageManager
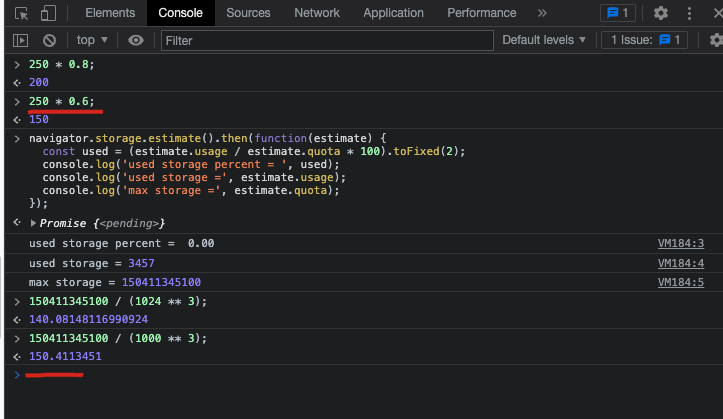
navigator.storage.estimate().then(function(estimate) {
const used = (estimate.usage / estimate.quota * 100).toFixed(2);
console.log('used storage percent = ', used);
console.log('used storage =', estimate.usage);
console.log('max storage =', estimate.quota);
});
// Promise {<pending>}
// used storage percent = 0.00
// used storage = 0
// max storage = 150411345100
150411345100 / (1024 * 1024);
143443.43671798706
// B => MB
undefined
150411345100 / (1024 * 1024 * 1024);
140.08148116990924
// B => GB

Convert bytes to megabytes
150411345100 Bytes = 150411.3451 MB (in decimal)
150411345100 Bytes = 143443.43671798706 MB (in binary)
https://www.gbmb.org/bytes-to-mb
Convert bytes to gigabytes
150411345100 Bytes = 140.08 Gigabytes
https://convertlive.com/u/convert/bytes/to/gigabytes
refs
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16192697.html
未经授权禁止转载,违者必究!


