Cache Storage API All In One
Cache Storage API All In One

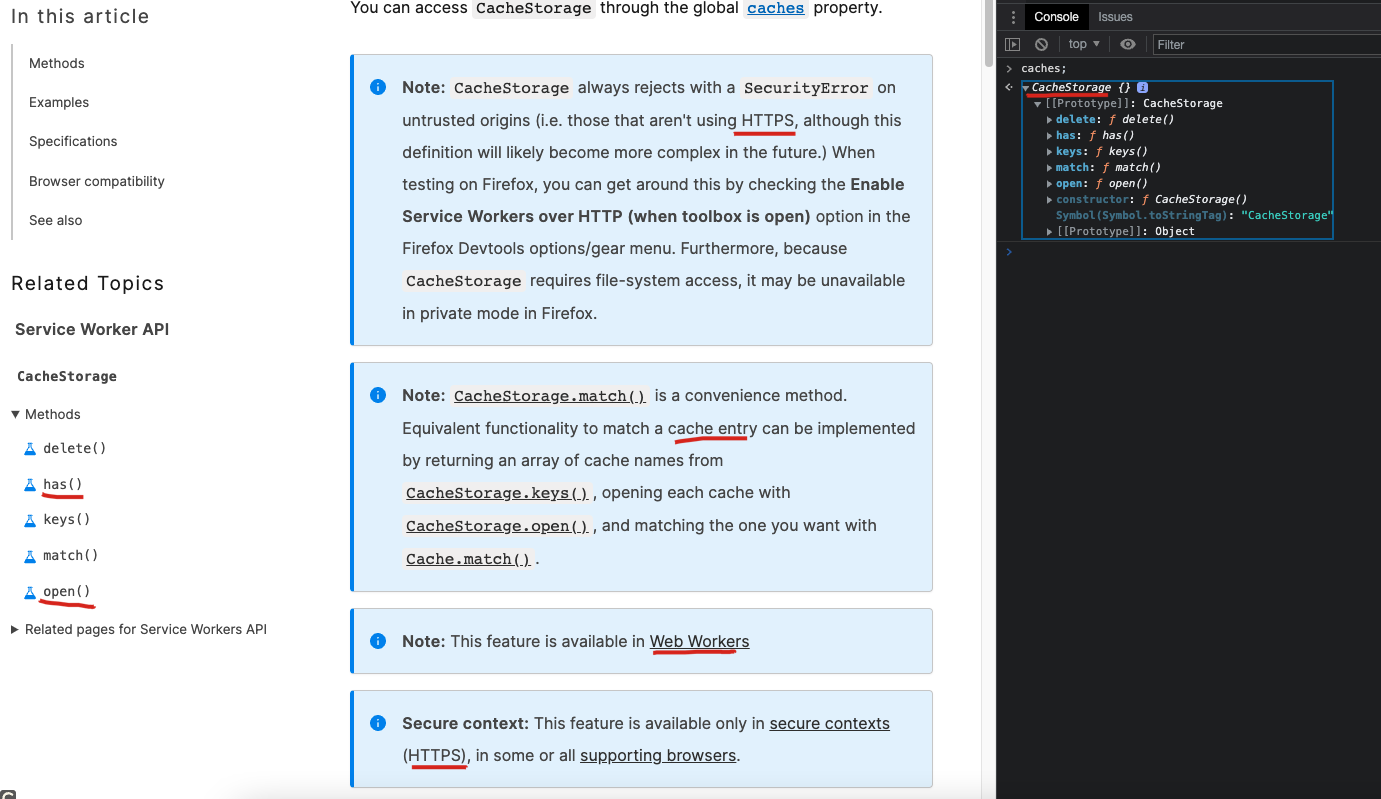
caches;
// CacheStorage {}[[Prototype]]: CacheStoragedelete: ƒ delete()has: ƒ has()keys: ƒ keys()match: ƒ match()open: ƒ open()constructor: ƒ CacheStorage()Symbol(Symbol.toStringTag): "CacheStorage"[[Prototype]]: Object
https://developer.mozilla.org/en-US/docs/Web/API/CacheStorage
Cache
https://developer.mozilla.org/en-US/docs/Web/API/Cache

Service Workers
Web Workers
Web Workers makes it possible to run a script operation in a background thread separate from the main execution thread of a web application.
Web Workers 可以在与 Web 应用程序的主执行线程分开的后台线程中运行脚本操作。
onmessage = function(e) {
console.log('Worker: Message received from main script');
const result = e.data[0] * e.data[1];
if (isNaN(result)) {
postMessage('Please write two numbers');
} else {
const workerResult = 'Result: ' + result;
console.log('Worker: Posting message back to main script');
postMessage(workerResult);
}
}
const first = document.querySelector('#number1');
const second = document.querySelector('#number2');
const result = document.querySelector('.result');
if (window.Worker) {
// ✅
const myWorker = new Worker("worker.js");
first.onchange = function() {
myWorker.postMessage([first.value, second.value]);
console.log('Message posted to worker');
}
second.onchange = function() {
myWorker.postMessage([first.value, second.value]);
console.log('Message posted to worker');
}
myWorker.onmessage = function(e) {
result.textContent = e.data;
console.log('Message received from worker');
}
} else {
console.log('Your browser doesn\'t support web workers.');
}
https://developer.mozilla.org/en-US/docs/Web/API/Web_Workers_API
https://github.com/mdn/simple-web-worker
refs
https://web.dev/learn/pwa/caching/
https://web.dev/storage-for-the-web/
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16192556.html
未经授权禁止转载,违者必究!


