GitHub robots All In One
GitHub robots All In One
Apps & Actions
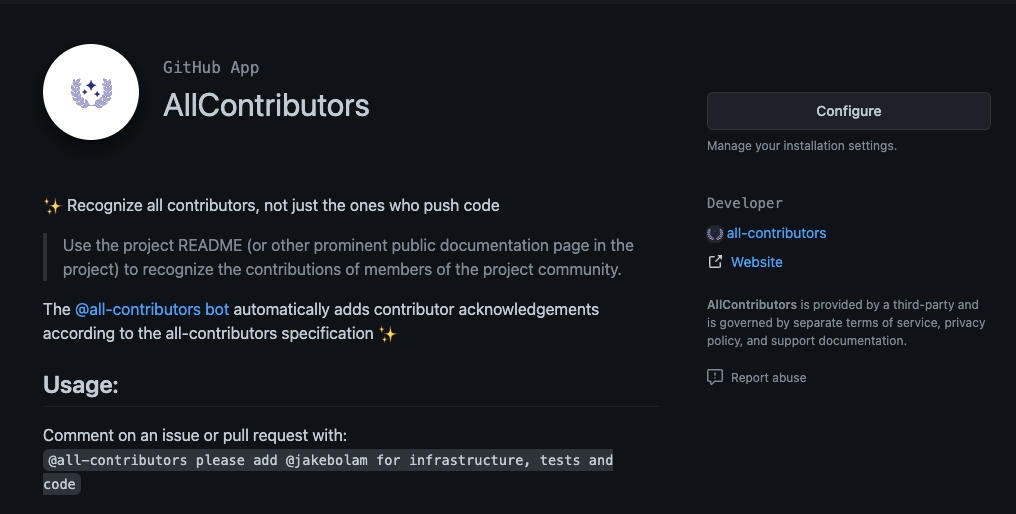
all contributors
✨ Recognize all contributors, not just the ones who push code
✨ 认可所有贡献者,而不仅仅是那些推送代码的人

https://github.com/apps/allcontributors
https://allcontributors.org/docs/en/emoji-key
close-issue-app
自动关闭不符合 issue template 的 issue
https://github.com/apps/close-issue-app
https://github.com/offu/close-issue-app
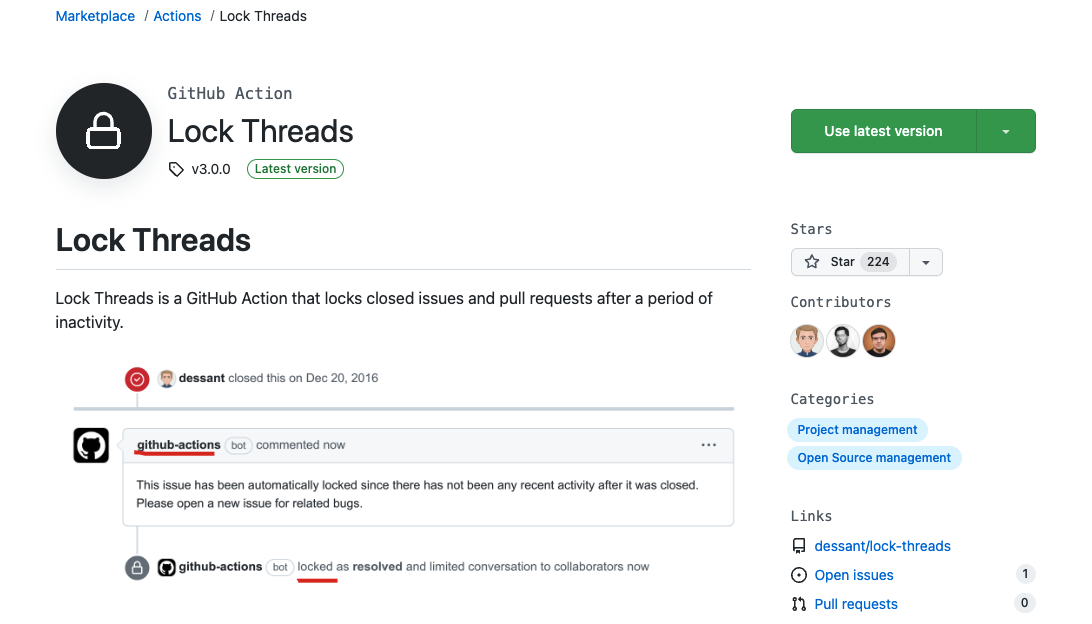
lock-threads
自动关闭不活跃 issue & PR
Lock Threads is a GitHub Action that locks closed issues and pull requests after a period of inactivity.
Lock Threads 是一个 GitHub 操作,可在一段时间不活动后锁定已关闭的问题和拉取请求。

https://github.com/marketplace/actions/lock-threads
https://github.com/dessant/lock-threads
https://github.com/apps/lock-threads
前端权限管理
前端的权限最核心的内容就是 vue-router 的 addRouter() 方法把你的有权限的路由 add 到路由表
demo
https://github.com/web-fullstack/vue-3.x-advanced-tutorials-all-in-one/blob/main/.all-contributorsrc
{
"files": [
"README.md"
],
"imageSize": 100,
"commit": false,
"contributors": [
{
"login": "xgqfrms",
"name": "xgqfrms",
"avatar_url": "https://avatars.githubusercontent.com/u/7291672?v=4",
"profile": "https://www.xgqfrms.xyz",
"contributions": [
"code"
]
}
],
"contributorsPerLine": 7,
"projectName": "vue-3.x-advanced-tutorials-all-in-one",
"projectOwner": "web-fullstack",
"repoType": "github",
"repoHost": "https://github.com",
"skipCi": true
}
refs
https://github.com/web-fullstack/vue-3.x-advanced-tutorials-all-in-one
https://github.com/web-fullstack/vue-3.x-advanced-tutorials-all-in-one/issues/3
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16186989.html
未经授权禁止转载,违者必究!


