npm HTTP proxy All In One
npm HTTP proxy All In One
HTTP reverse proxy / HTTP 反向代理
HTTP_PROXY or http_proxy environment variables
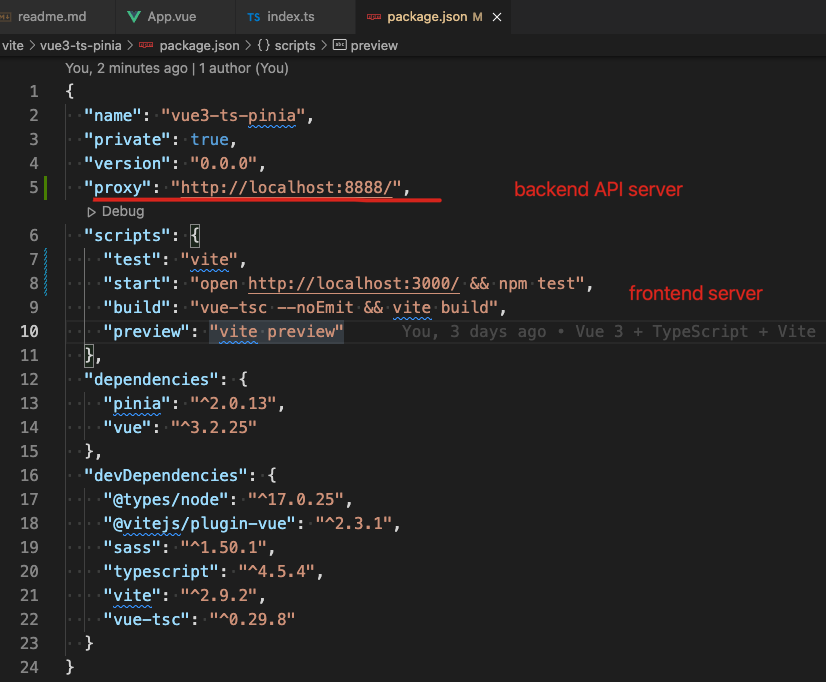
{
"name": "vue3-ts-pinia",
"private": true,
"version": "0.0.0",
"proxy": "http://localhost:8888/",
"scripts": {
"test": "vite",
"start": "open http://localhost:3000/ && npm test",
"build": "vue-tsc --noEmit && vite build",
"preview": "vite preview"
},
"dependencies": {
"pinia": "^2.0.13",
"vue": "^3.2.25"
},
"devDependencies": {
"@types/node": "^17.0.25",
"@vitejs/plugin-vue": "^2.3.1",
"sass": "^1.50.1",
"typescript": "^4.5.4",
"vite": "^2.9.2",
"vue-tsc": "^0.29.8"
}
}

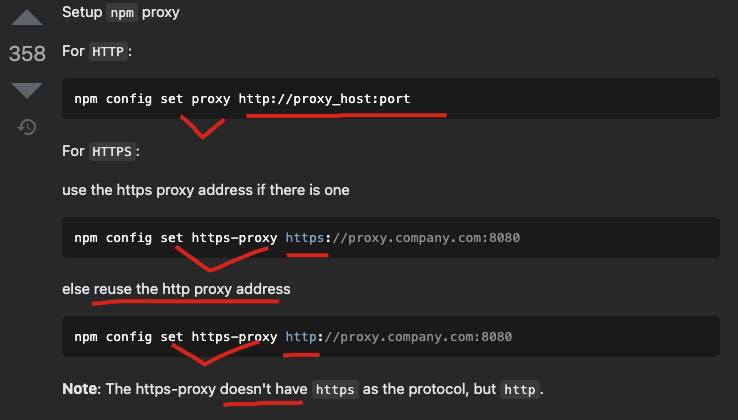
https://docs.npmjs.com/cli/v8/using-npm/config#proxy
https://docs.npmjs.com/cli/v8/using-npm/config#https-proxy
https://docs.npmjs.com/cli/v8/using-npm/config#noproxy

http-proxy
https://www.npmjs.com/package/http-proxy
refs
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16180303.html
未经授权禁止转载,违者必究!


