ignore Vetur lint errors All In One
ignore Vetur lint errors All In One
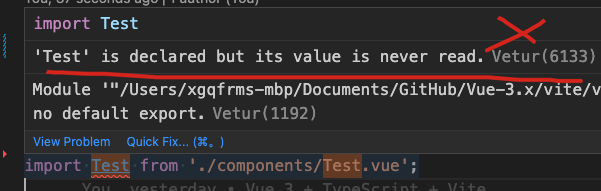
'Test' is declared but its value is never read.Vetur(6133)

solutions
Command + Shift + P
search
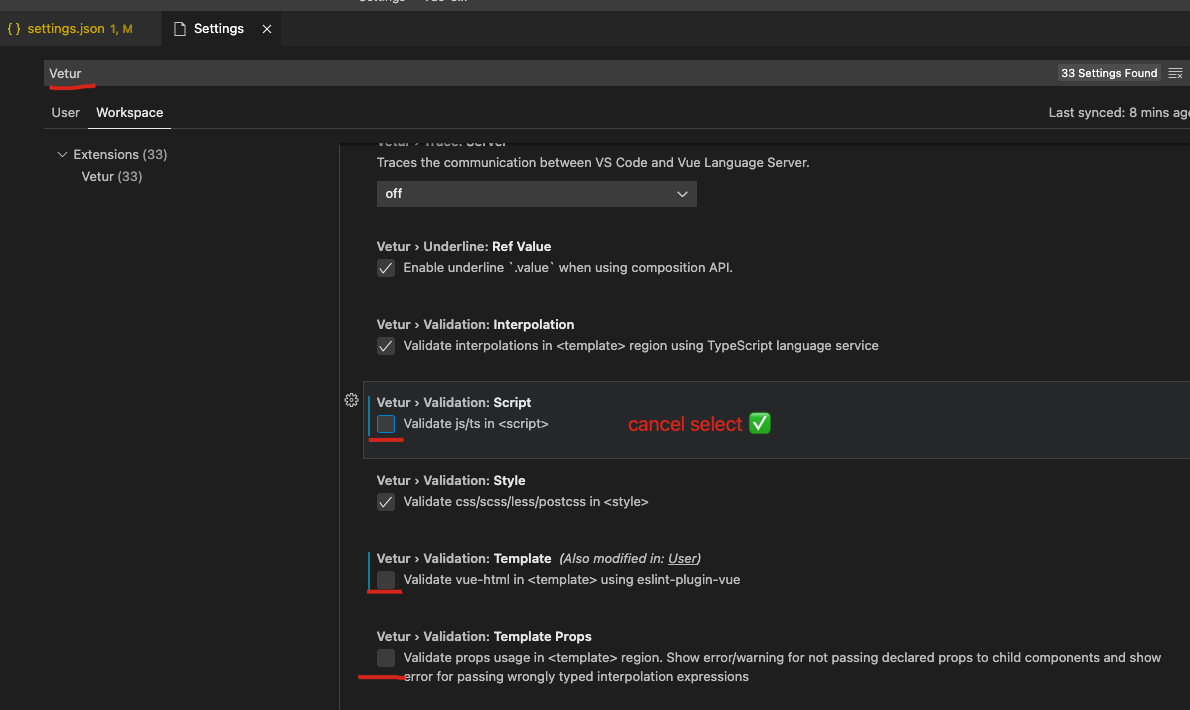
Vetur

settings.json
{
+ "vetur.validation.script": false
}
❓ WTF 好傻逼呀,整个 script 的错误都禁用了, why ?
<script setup lang="ts">
import Test from './components/Test.vue';
// 'Test' is declared but its value is never read.Vetur(6133)
const abc = 123;
// abc' is declared but its value is never read.Vetur(6133)
</script>
setup
<script setup lang="ts"></script>
https://vuejs.org/api/sfc-script-setup.html
demo
settings.json
{
"files.exclude": {
"**/vendor/": true,
// hiiden angular 1.x packages
"**/.git": true,
"**/.DS_Store": true,
"**/jspm_packages": true,
"**/node_modules": true,
"**/.zip": true,
"**/.sh": true
},
"search.exclude": {
"**/node_modules": true,
"**/bower_components": true
},
"files.watcherExclude": {
"**/.git/objects/**": true,
"**/.git/subtree-cache/**": true,
"**/node_modules/*/**": true
},
"editor.formatOnSave": false,
"editor.formatOnPaste": false,
"editor.renderWhitespace": "all",
"editor.fontSize": 16,
"editor.tabSize": 2,
"editor.multiCursorModifier": "alt",
"editor.wordWrap": "on",
"editor.insertSpaces": true,
"files.encoding": "utf8",
"terminal.integrated.shell.windows": "C:\\Windows\\System32\\cmd.exe",
"[typescript]": {
"editor.formatOnSave": false,
"editor.formatOnPaste": false
},
"[javascript]": {
"editor.formatOnSave": false,
"editor.formatOnPaste": false,
"editor.renderWhitespace": "all",
"editor.foldingStrategy": "indentation",
// "editor.foldingStrategy": "auto"
// "editor.getOutliningSpans": ""
},
"[javascriptreact]": {
"editor.formatOnSave": false,
"editor.formatOnPaste": false,
"editor.renderWhitespace": "all",
"editor.foldingStrategy": "indentation"
},
"[markdown]": {
"editor.formatOnSave": true,
"editor.renderWhitespace": "all",
"editor.acceptSuggestionOnEnter": "off"
},
"[html]": {
"editor.formatOnSave": false,
"editor.formatOnPaste": false,
"editor.renderWhitespace": "all",
"editor.acceptSuggestionOnEnter": "off"
},
"files.associations": {
"*.jsx": "javascriptreact",
"*.js": "javascriptreact"
},
"editor.snippetSuggestions": "top",
// When enabled, typing /** triggers documentation automatically.
"docthis.automaticForBlockComments": true,
// When enabled, type information is added to comment tags.
"docthis.includeTypes": true,
// When enabled, memberOf information is added to comment tags on class members.
"docthis.includeMemberOfOnClassMembers": true,
// When enabled, memberOf information is added to comment tags on interface members.
"docthis.includeMemberOfOnInterfaceMembers": true,
// When enabled, JSDoc comments for functions and methods will include @description.
"docthis.includeDescriptionTag": true,
// When enabled, hungarian notation will be used as a type hint.
"docthis.enableHungarianNotationEvaluation": true,
// When enabled, will use names of params & methods as type hints.
"docthis.inferTypesFromNames": true,
// When enabled, will add the @author tag.
"docthis.includeAuthorTag": true,
// When docthis.includeAuthorTag is enabled, will add @author tag with this value.
"docthis.authorName": "xgqfrms",
// HTML & overwrite User settings.json
"html.format.extraLiners": "",
"html.format.enable": false,
"html.format.contentUnformatted": "body, div, section, script, pre,code,textarea",
"vetur.validation.template": false,
"vetur.completion.scaffoldSnippetSources": {
"workspace": "💼",
"user": "🗒️",
"vetur": "✌"
},
"vetur.validation.script": false
}
refs
https://www.cnblogs.com/xgqfrms/p/11843237.html
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16172440.html
未经授权禁止转载,违者必究!


