vite ts pinia project, vue devtools not work for pinia bug All In One
vite ts pinia project, vue devtools not work for pinia bug All In One
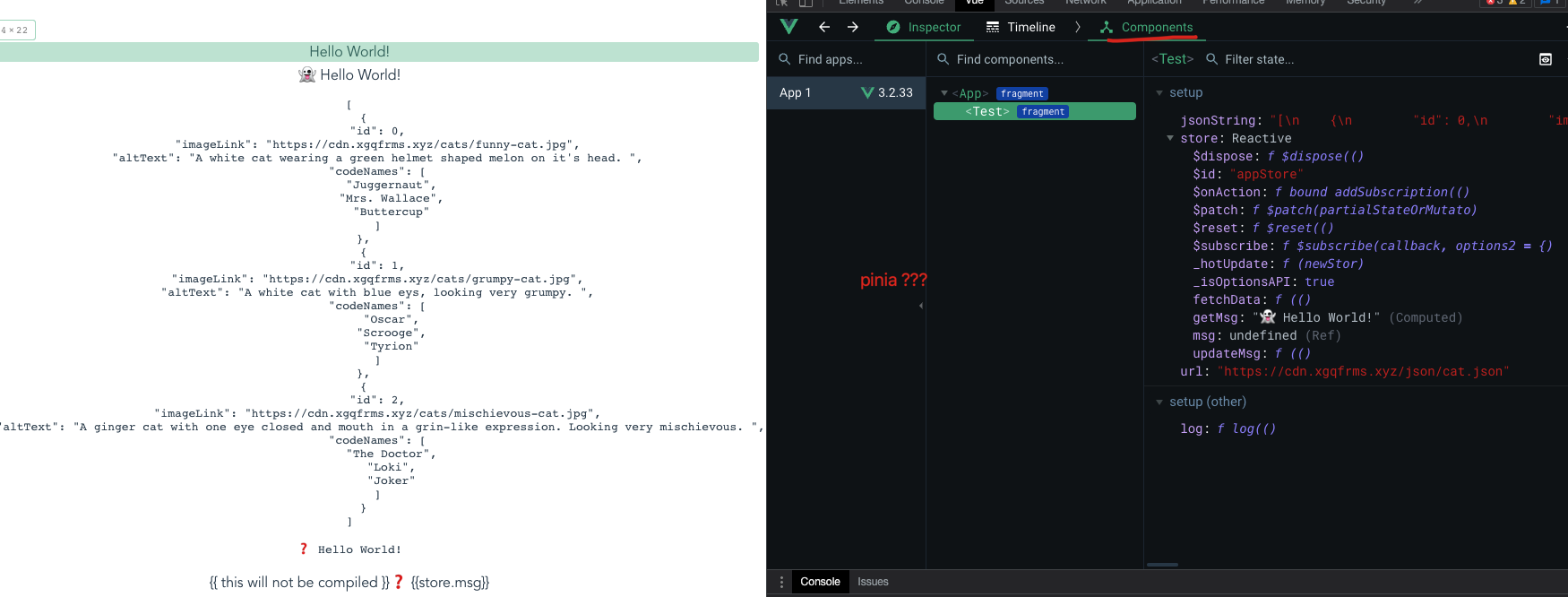
❌

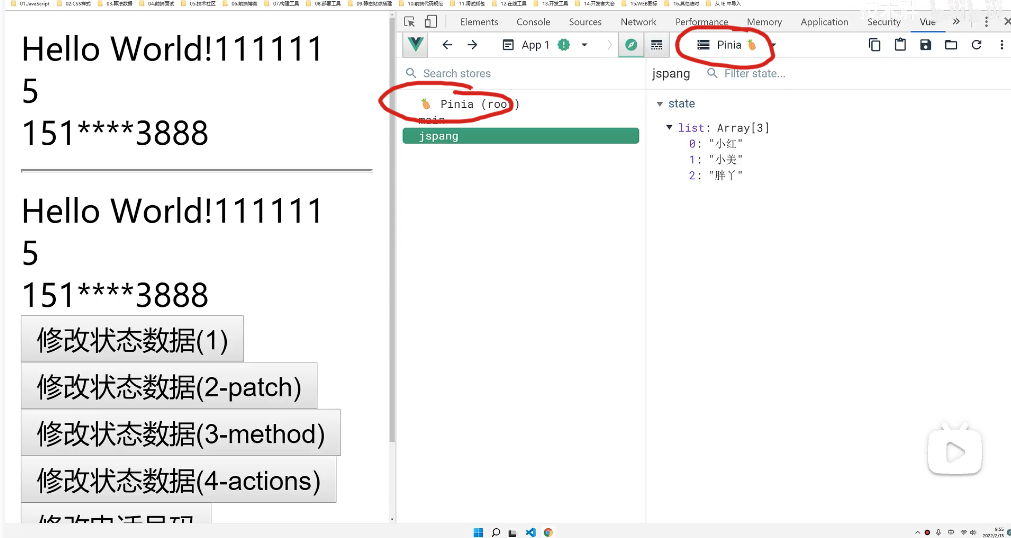
✅

Google Chrome
Checking for updates
Version 102.0.4987.0 (Official Build) dev (x86_64)
https://github.com/xgqfrms/Vue-3.x/issues/4
issues
https://github.com/vuejs/pinia/issues/721
https://github.com/vuejs/devtools/issues/1799
https://github.com/vuejs/devtools/issues/new
Google Chrome
chrome://extensions/
https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd?hl=en
Checking for updates
Version 100.0.4896.88 (Official Build) (x86_64)


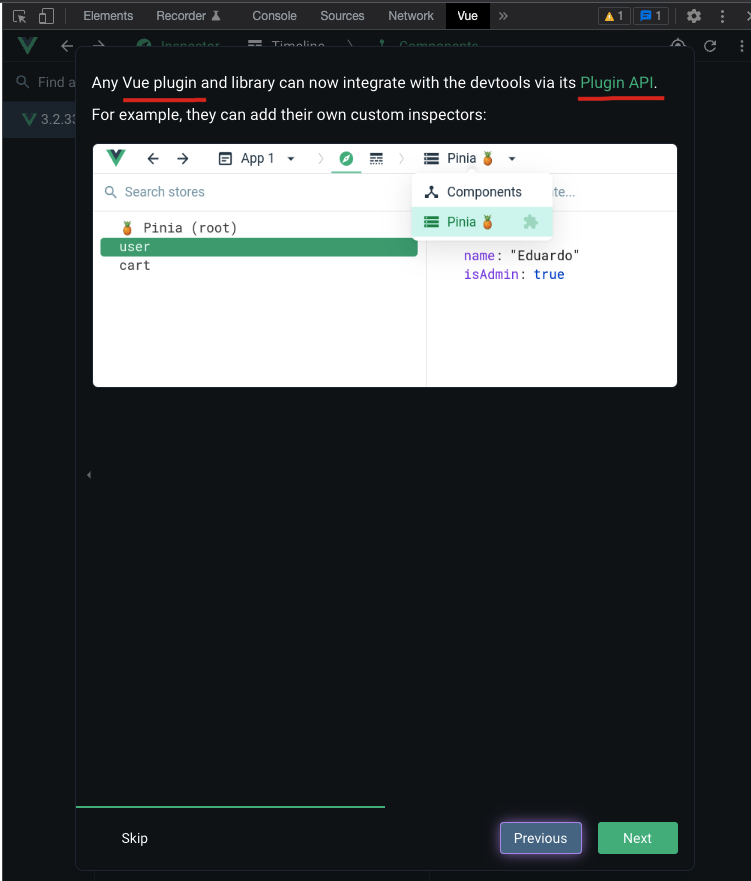
https://devtools.vuejs.org/plugin/plugins-guide.html
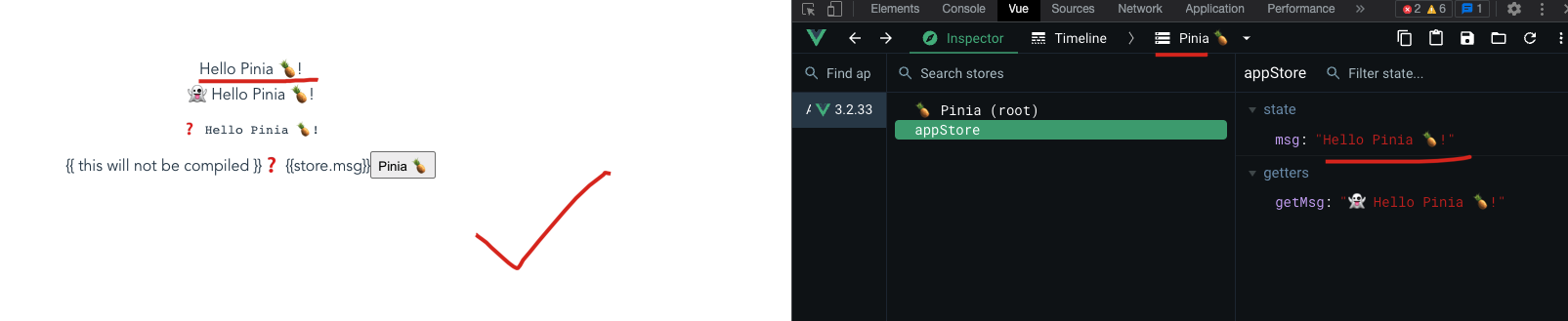
❌ not work at all
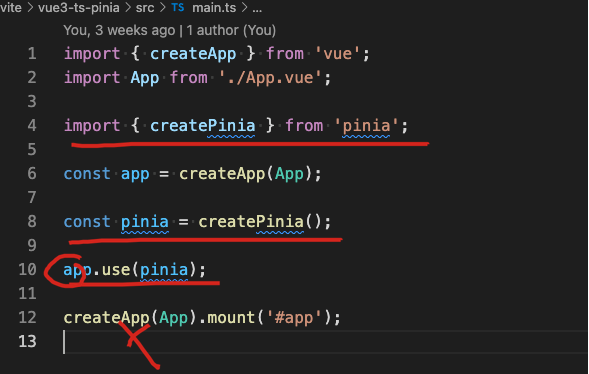
usage bug
// 2. use pinia
import { createApp } from 'vue';
import App from './App.vue';
import { createPinia } from 'pinia';
const app = createApp(App);
const pinia = createPinia();
app.use(pinia);
// app.use(createPinia());
createApp(App).mount('#app');

solution ✅
https://github.com/vuejs/devtools/issues/1839#issuecomment-1120432971
// 2. use pinia
import { createApp } from 'vue';
import App from './App.vue';
import { createPinia } from 'pinia';
const app = createApp(App);
app.use(createPinia());
- createApp(App).mount('#app');
+ app.mount('#app');
// 2. use pinia
import { createApp } from 'vue';
import App from './App.vue';
import { createPinia } from 'pinia';
- const app = createApp(App);
- app.use(createPinia());
- createApp(App).mount('#app');
+ createApp(App).use(createPinia()).mount('#app');

refs
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16169373.html
未经授权禁止转载,违者必究!


