using HTML5 a tag download attribute for download the Blob URL file All In One
using HTML5 a tag download attribute for download the Blob URL file All In One
Notice
download attribute only for HTML5 a or area tag ✅
download attribute not exist on HTML5 video tag ❌

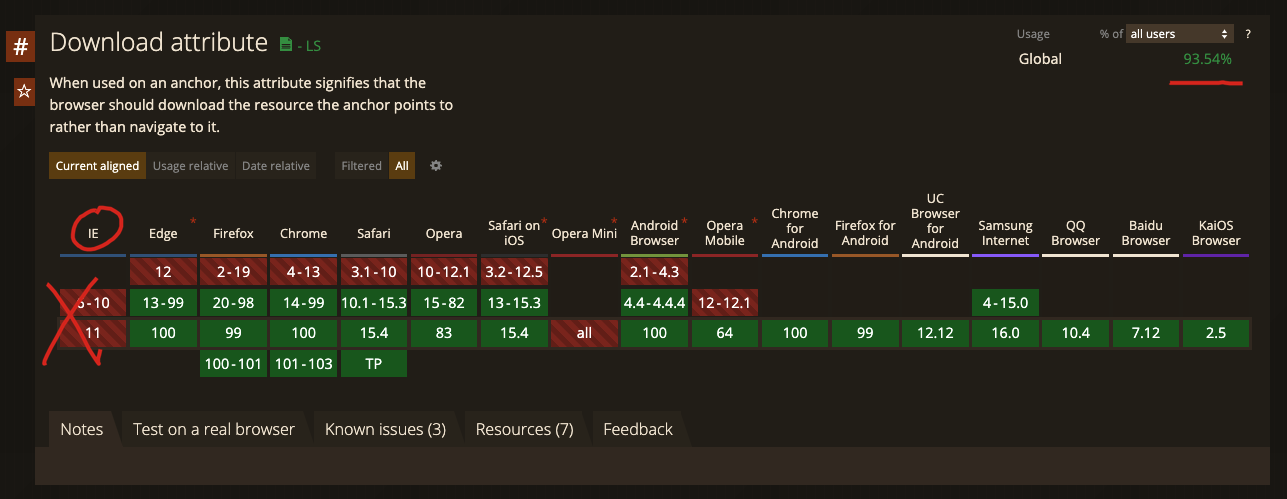
When used on an anchor, this attribute signifies that the browser should download the resource the anchor points to rather than navigate to it.
https://caniuse.com/?search=download

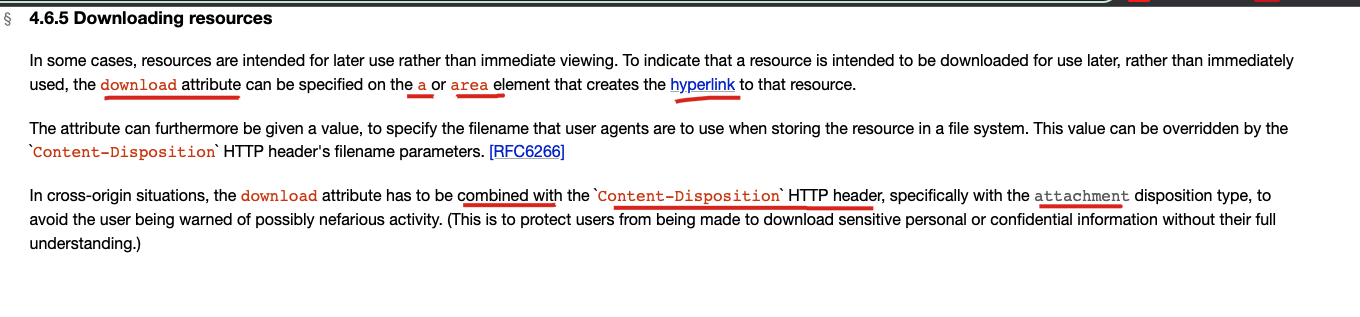
https://html.spec.whatwg.org/multipage/links.html#downloading-resources
download Blob URL image
<section>
<img id="img" />
<a id="img-link" download>...loading</a>
</section>
// ES5
function generatorBlobURL(url, type, dom, link) {
var xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.responseType = 'arraybuffer';
xhr.onload = function(res) {
var blob = new Blob(
[xhr.response],
{'type' : type},
);
var urlBlob = URL.createObjectURL(blob);
// render `blob` url ✅
dom.src = urlBlob;
// using `a` tag download ✅
link.href = urlBlob;
link.innerText = urlBlob;
link.download = filename;
};
xhr.send();
}
(function() {
var type = 'image/png';
var url = 'https://cdn.xgqfrms.xyz/logo/icon.png';
var dom = document.querySelector('#img');
var link = document.querySelector('#img-link');
var arr = url.split('/');
var filename = arr[arr.length - 1] || 'default-filename';
generatorBlobURL(url, type, dom, link, filename);
})();
download Blob URL video
<section>
<video id="video" controls width="400" height="300">
loading...
</video>
<br>
<a id="video-link" download>...loading</a>
</section>
// ES5
function generatorBlobURL(url, type, dom, link) {
var xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.responseType = 'arraybuffer';
xhr.onload = function(res) {
var blob = new Blob(
[xhr.response],
{'type' : type},
);
var urlBlob = URL.createObjectURL(blob);
// render `blob` url ✅
dom.src = urlBlob;
// using `a` tag download ✅
link.href = urlBlob;
link.innerText = urlBlob;
link.download = filename;
};
xhr.send();
}
(function() {
var type = 'video/mp4';
var url = 'https://cdn.xgqfrms.xyz/HTML5/Blob/2022-04-07-sh.mp4';
var dom = document.querySelector('#video');
var link = document.querySelector('#video-link');
var arr = url.split('/');
// arr.at(-1);
var filename = arr[arr.length - 1] || 'default-filename';
setTimeout(() => {
generatorBlobURL(url, type, dom, link, filename);
}, 0);
})();
live demo
WebAssembly 防盗链:
- 使用 WebAssembly 提供真实的连接 URL,然后使用 Blob URL 展示图片/ 视频等资源;
- 由于 Blob URL 具有一定实效性,过一段时间就自动失效了,无法再次访问,这样就可以避免一些爬虫直接爬取到网站上资源的原始链接,从而一定程度上,避免山寨的爬虫网站直接盗用原始的资源和流量 ;

screenshots
API
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a#attributes
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/area#attributes
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/map
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/video
https://developer.mozilla.org/en-US/docs/Web/HTML/Global_attributes
area tag

refs
https://stackoverflow.com/a/71895888/5934465
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16164626.html
未经授权禁止转载,违者必究!



