Pinia All In One
Pinia All In One
Vuex next version
$ yarn add pinia
# or
$ npm i -S pinia
import { createApp } from 'vue';
import App from './App.vue';
import { createPinia } from 'pinia';
const app = createApp(App);
const pinia = createPinia();
app.use(pinia);
createApp(App).mount('#app');

https://pinia.vuejs.org/getting-started.html
https://github.com/vuejs/pinia
pinia
not exist
mutationanymore
https://pinia.vuejs.org/getting-started.html#what-is-a-store
https://pinia.vuejs.org/core-concepts/state.html
https://pinia.vuejs.org/core-concepts/getters.html
https://pinia.vuejs.org/core-concepts/actions.html
demo
# npm 7+, extra double-dash is needed:
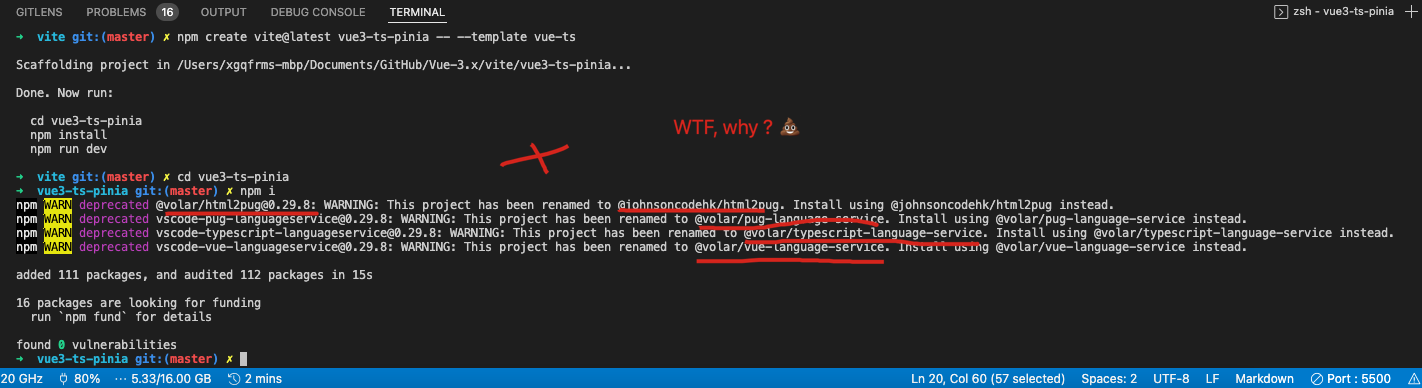
$ npm create vite@latest vue3-ts-pinia -- --template vue-ts
$ npm i
npm WARN deprecated @volar/html2pug@0.29.8: WARNING: This project has been renamed to @johnsoncodehk/html2pug. Install using @johnsoncodehk/html2pug instead.
npm WARN deprecated vscode-pug-languageservice@0.29.8: WARNING: This project has been renamed to @volar/pug-language-service. Install using @volar/pug-language-service instead.
npm WARN deprecated vscode-typescript-languageservice@0.29.8: WARNING: This project has been renamed to @volar/typescript-language-service. Install using @volar/typescript-language-service instead.
npm WARN deprecated vscode-vue-languageservice@0.29.8: WARNING: This project has been renamed to @volar/vue-language-service. Install using @volar/vue-language-service instead.
WTF, why need to rename the package?
https://www.npmjs.com/package/@volar/html2pug
https://www.npmjs.com/package/@johnsoncodehk/html2pug
https://www.npmjs.com/package/vscode-pug-languageservice
https://www.npmjs.com/package/vscode-typescript-languageservice
https://www.npmjs.com/package/vscode-vue-languageservice
https://www.npmjs.com/package/@volar/pug-language-service
https://www.npmjs.com/package/@volar/typescript-language-service
https://www.npmjs.com/package/@volar/vue-language-service.
npm deprecated package ???

https://stackblitz.com/github/piniajs/example-vue-3-vite
vue 3.x & pinia & typescript demo
import { defineStore } from 'pinia';
// export declare function defineStore<Id extends string, S extends StateTree = {}, G extends _GettersTree<S> = {}, A = {}>(id: Id, options: Omit<DefineStoreOptions<Id, S, G, A>, 'id'>): StoreDefinition<Id, S, G, A>;
export const appStore = defineStore('appStore', {
state() {
return {
msg: "Hello World!",
};
},
getters: {
// computed
getMsg(): string {
return `👻 ${this.msg}`;
}
},
actions: {
// methods
updateMsg(str: string) {
this.msg = str;
}
},
});
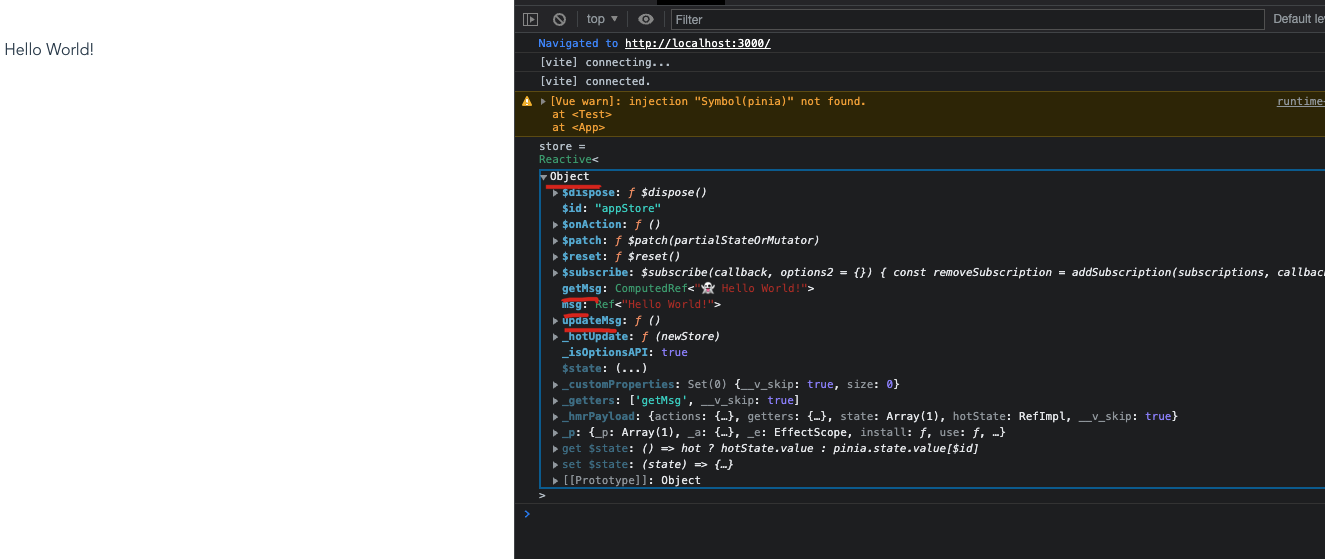
<template>
<div>{{store.msg}}</div>
</template>
<script setup lang="ts">
// import { ref } from 'vue';
// import { appStore } from "@/store/index";
import { appStore } from "../store/index";
// 实例化 ?
const store = appStore();
const log = console.log;
log(`store =`, store);
</script>
<style scoped lang="scss">
.className {
color: #000;
background: #fff;
}
</style>

Vite
# npm 6.x
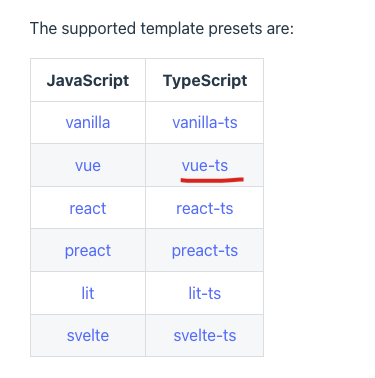
$ npm create vite@latest vue3-ts-pinia --template vue-ts
# npm 7+, extra double-dash is needed:
$ npm create vite@latest vue3-ts-pinia -- --template vue-ts
# yarn
$ yarn create vite vue3-ts-pinia --template vue-ts
# pnpm
$ pnpm create vite vue3-ts-pinia -- --template vue-ts
$ cd vue3-ts-pinia
$ npm i
$ npm run dev
https://github.com/vitejs/vite

https://stackblitz.com/edit/vitejs-vite-qhlzpc?file=vite.config.js&terminal=dev
npm init
npm init [--force|-f|--yes|-y|--scope]
npm init <@scope> (same as `npx <@scope>/create`)
npm init [<@scope>/]<name> (same as `npx [<@scope>/]create-<name>`)
aliases: create, innit
$ npm init vite@latest
# vue3-ts-pinia -- --template vue-ts
https://docs.npmjs.com/cli/v8/commands/npm-init
refs
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16163300.html
未经授权禁止转载,违者必究!

