js Uint8ClampedArray All In One
js Uint8ClampedArray All In One

Uint8ClampedArray
new Uint8ClampedArray(length);
new Uint8ClampedArray(typedArray);
new Uint8ClampedArray(object);
new Uint8ClampedArray(buffer [, byteOffset [, length]]);
Uint8ClampedArray(8位无符号整型固定数组) 类型化数组表示一个由值固定在0-255区间的8位无符号整型组成的数组;
如果你指定一个在 [0,255] 区间外的值,它将被替换为0或255;
如果你指定一个非整数,那么它将被设置为最接近它的整数。
(数组)内容被初始化为0。
一旦(数组)被创建,你可以使用对象的方法引用数组里的元素,或 使用标准的数组索引语法(即使用方括号标记)。
demos
// from a length
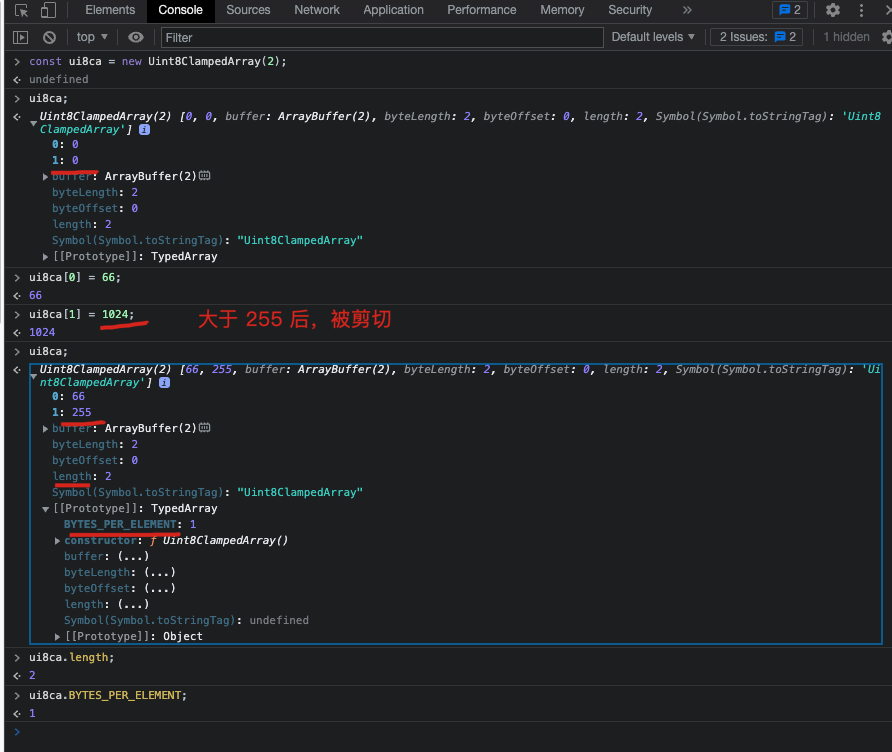
const ui8ca = new Uint8ClampedArray(2);
ui8ca[0] = 66;
// 大于 255 ❌
ui8ca[1] = 1024;
console.log('ui8ca[0] =', ui8ca[0]);
// 42
console.log('ui8ca[1] =', ui8ca[1]);
// 255 (clamped)
console.log(ui8ca.length);
// 2
console.log(ui8ca.BYTES_PER_ELEMENT);
// 1
// from an array
var arr = new Uint8ClampedArray([12, 24]);
console.log(arr[1]);
// 24
// from another TypedArray
const arr1 = new Uint8ClampedArray([12, 24]);
const arr2 = new Uint8ClampedArray(arr1);
console.log(arr2[0]);
// 24
// from an ArrayBuffer
const buffer = new ArrayBuffer(8);
const view = new Uint8ClampedArray(buffer, 1, 4);
// Uint8ClampedArray(4) [0, 0, 0, 0, buffer: ArrayBuffer(8), byteLength: 4, byteOffset: 1, length: 4, Symbol(Symbol.toStringTag): 'Uint8ClampedArray']
// from an iterable
const iterable = function*(){
// generator function
yield* [1,2,3];
}();
const ui8ca = new Uint8ClampedArray(iterable);
//Uint8ClampedArray(3) [1, 2, 3, buffer: ArrayBuffer(3), byteLength: 3, byteOffset: 0, length: 3, Symbol(Symbol.toStringTag): 'Uint8ClampedArray']0: 11: 22: 3buffer: ArrayBuffer(3) byteLength: 3byteOffset: 0length: 3Symbol(Symbol.toStringTag): "Uint8ClampedArray"[[Prototype]]: TypedArray

https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Uint8ClampedArray
Uint8Array
const steps = [...new Uint8Array(13)].map((item, i) => i + 1);
// [1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13]
Int8Array
const steps = [...new Int8Array(13)].map((item, i) => i + 1);
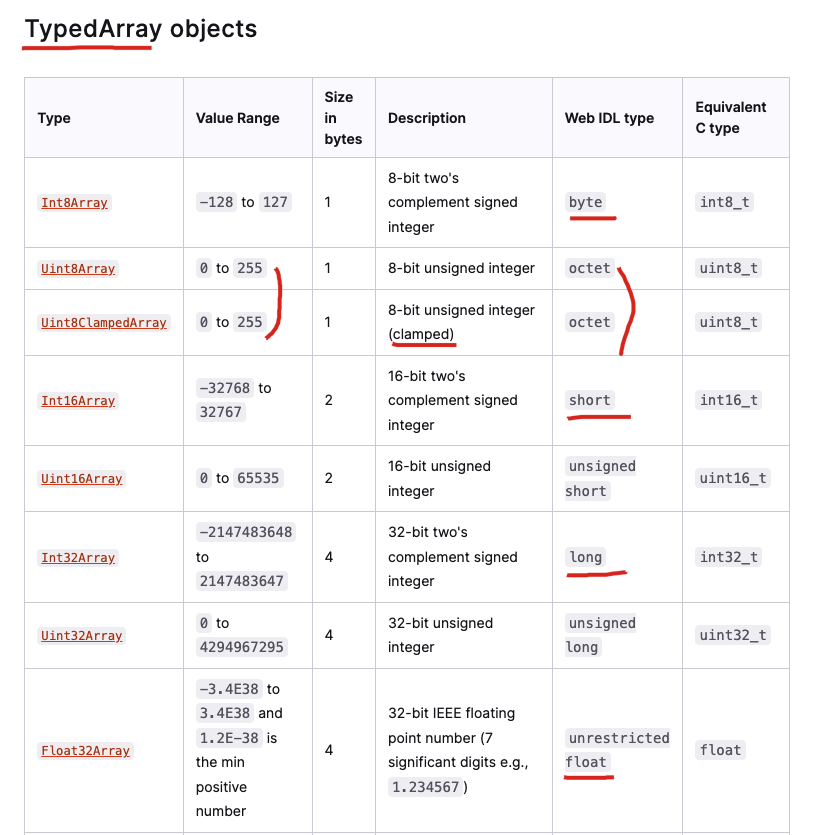
TypedArray
| Type | Value Range | Size in bytes | Description | Web IDL type | Equivalent C type |
|---|---|---|---|---|---|
| Int8Array | -128 to 127 | 1 | 8-bit two's complement signed integer | byte | int8_t |
| Uint8Array | 0 to 255 | 1 | 8-bit unsigned integer | octet | uint8_t |
| Uint8ClampedArray | 0 to 255 | 1 | 8-bit unsigned integer (clamped) | octet | uint8_t |
| Int16Array | -32768 to 32767 | 2 | 16-bit two's complement signed integer | short | int16_t |
| Uint16Array | 0 to 65535 | 2 | 16-bit unsigned integer | unsigned short | uint16_t |
| Int32Array | -2147483648 to 2147483647 | 4 | 32-bit two's complement signed integer | long | int32_t |
| Uint32Array | 0 to 4294967295 | 4 | 32-bit unsigned integer | unsigned long | uint32_t |
| Float32Array | -3.4E38 to 3.4E38 and 1.2E-38 is the min positive number | 4 | 32-bit IEEE floating point number (7 significant digits e.g., 1.234567) | unrestricted float | float |
| Float64Array | -1.8E308 to 1.8E308 and 5E-324 is the min positive number | 8 | 64-bit IEEE floating point number (16 significant digits e.g., 1.23456789012345) | unrestricted double | double |
| BigInt64Array | -2^63 to 2^63 - 1 | 8 | 64-bit two's complement signed integer | bigint | int64_t (signed long long) |
| BigUint64Array | 0 to 2^64 - 1 | 8 | 64-bit unsigned integer | bigint | uint64_t (unsigned long long) |
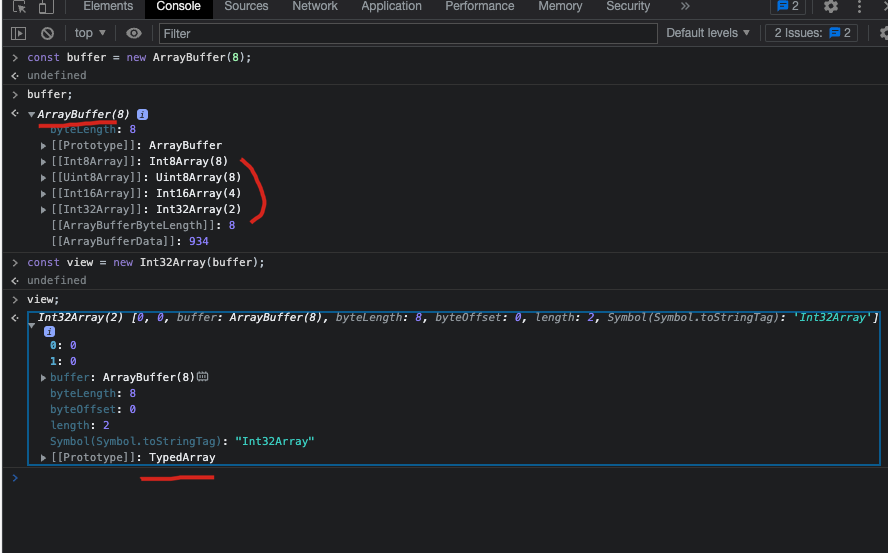
ArrayBuffer
The ArrayBuffer object is used to represent a generic, fixed-length raw binary data buffer.
ArrayBuffer 对象用于表示一个通用的、固定长度的原始二进制数据缓冲区。
const buffer = new ArrayBuffer(8);
const view = new Int32Array(buffer);

https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/ArrayBuffer
refs
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16161925.html
未经授权禁止转载,违者必究!


