HTTP response status code & 206 Partial Content All In One
HTTP response status code & 206 Partial Content All In One
blob & download
206 Partial Content
https://developer.mozilla.org/en-US/docs/Web/HTTP/Status/206
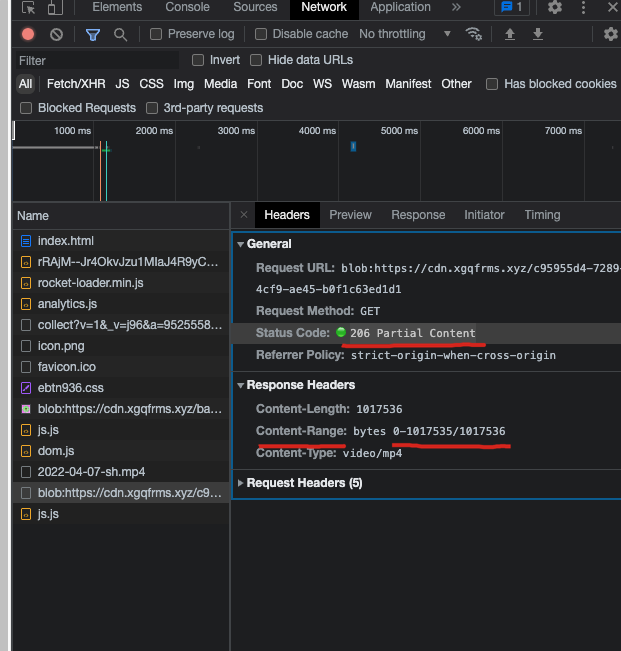
Status Code: 206 Partial Content
Request URL: blob:https://cdn.xgqfrms.xyz/c95955d4-7289-4cf9-ae45-b0f1c63ed1d1
Request Method: GET
Status Code: 206 Partial Content
Referrer Policy: strict-origin-when-cross-origin
Content-Length: 1017536
Content-Range: bytes 0-1017535/1017536
Content-Type: video/mp4

Range
Range: <unit>=<range-start>-
Range: <unit>=<range-start>-<range-end>
Range: <unit>=<range-start>-<range-end>, <range-start>-<range-end>
Range: <unit>=<range-start>-<range-end>, <range-start>-<range-end>, <range-start>-<range-end>
Range: <unit>=-<suffix-length>
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Range
Range: bytes=200-1000, 2000-6576, 19000-
Range: bytes=0-499, -500
Content-Range
Content-Range: <unit> <range-start>-<range-end>/<size>
Content-Range: <unit> <range-start>-<range-end>/*
Content-Range: <unit> */<size>
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Range
Content-Type
Content-Type: text/html; charset=UTF-8
Content-Type: multipart/form-data; boundary=something
https://developer.mozilla.org/en-US/docs/Web/HTTP/Headers/Content-Type
MIME_type
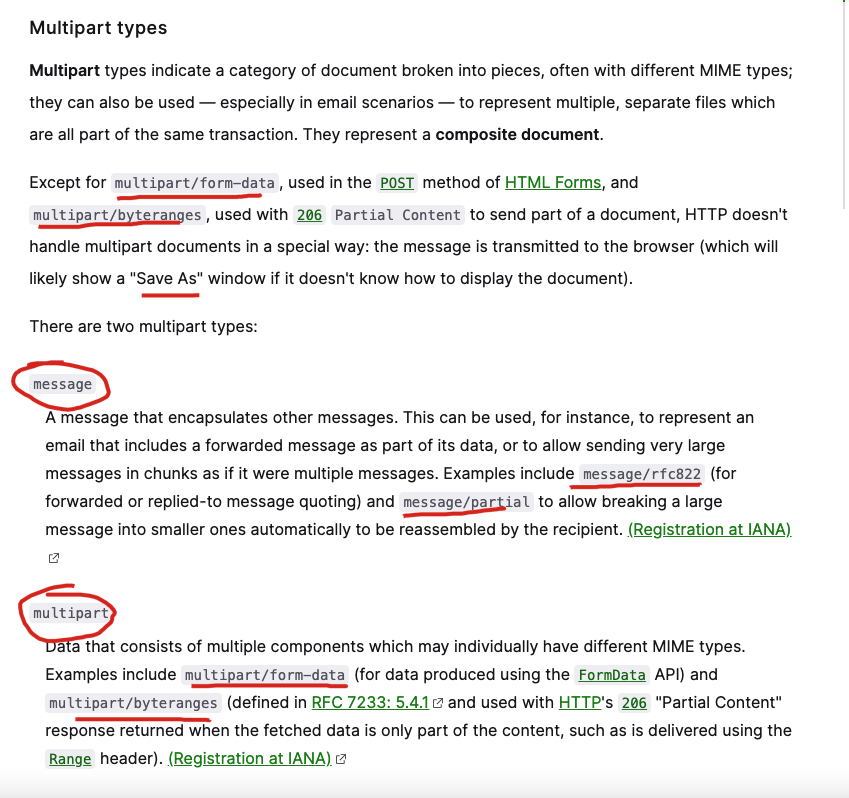
multipart/form-data, used in the POST method of HTML Forms,
multipart/byteranges, used with 206 Partial Content to send part of a document

https://developer.mozilla.org/en-US/docs/Web/HTTP/Basics_of_HTTP/MIME_types#multipart_types
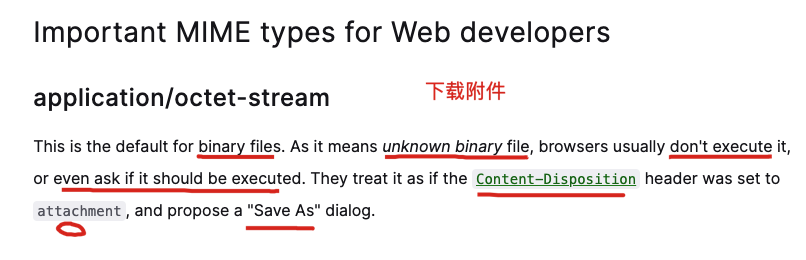
application/octet-stream
'Content-Type': 'application/octet-stream',
// 告诉浏览器这是一个二进制文件,浏览器不需要执行该文件,直接作为附件弹出下载对话框即可 ✅

"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2022-04-17
* @modified
*
* @description
* @augments
* @example
* @link
* @solutions
*
*
*/
var fs = require('fs');
var path = require("path");
var express = require("express");
var app = express();
const log = console.log;
app.get("/", function(req,res) {
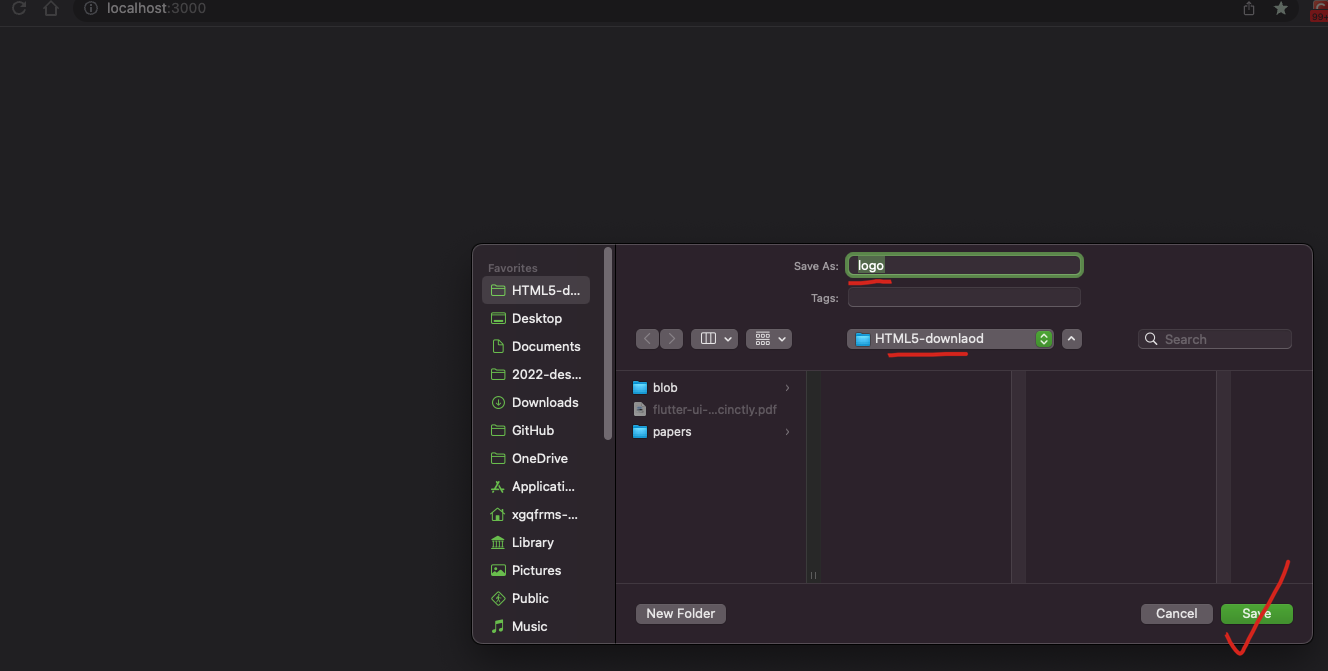
var filename = 'logo.png';
var filepath = path.join(__dirname, `./${filename}`);
// console.log('__dirname', __dirname);
// console.log('filepath', filepath);
fs.readFile(filepath, function(err, data){
res.set({
'Content-Type': 'application/octet-stream',
// 告诉浏览器这是一个二进制文件,浏览器不需要执行该文件,直接作为附件弹出下载对话框即可 ✅
'Content-Disposition': `attachment; filename=${filename}`,
// 告诉浏览器这是一个附件要下载是png图片
});
// console.log('data =', data);
res.end(data);
});
});
const port = 3000;
app.listen(port, function(){
console.log(`server is running: http://localhost:${port}`);
});
module.export = app;
// export {
// app,
// };


text/plain
text/css
text/html
text/javascript
image/apng: Animated Portable Network Graphics (APNG)
image/avif : AV1 Image File Format (AVIF)
image/gif: Graphics Interchange Format (GIF)
image/jpeg: Joint Photographic Expert Group image (JPEG)
image/png: Portable Network Graphics (PNG)
image/svg+xml: Scalable Vector Graphics (SVG)
image/webp: Web Picture format (WEBP)
| audio/wave audio/wav audio/x-wav audio/x-pn-wav | An audio file in the WAVE container format. The PCM audio codec (WAVE codec "1") is often supported, but other codecs have limited support (if any). |
|---|---|
| audio/webm | An audio file in the WebM container format. Vorbis and Opus are the codecs officially supported by the WebM specification. |
| video/webm | A video file, possibly with audio, in the WebM container format. VP8 and VP9 are the most common video codecs; Vorbis and Opus the most common audio codecs. |
| audio/ogg | An audio file in the Ogg container format. Vorbis is the most common audio codec used in such a container; however, Opus is now supported by Ogg as well. |
| video/ogg | A video file, possibly with audio, in the Ogg container format. Theora is the usual video codec used within it; Vorbis is the usual audio codec, although Opus is becoming more common. |
| application/ogg | An audio or video file using the Ogg container format. Theora is the usual video codec used within it; Vorbis is the usual audio codec. |
https://developer.mozilla.org/en-US/docs/Web/HTTP/Basics_of_HTTP/MIME_types
https://developer.mozilla.org/en-US/docs/Glossary/MIME_type
demo
Request URL: blob:https://cdn.xgqfrms.xyz/c95955d4-7289-4cf9-ae45-b0f1c63ed1d1
Request Method: GET
Status Code: 206 Partial Content
Referrer Policy: strict-origin-when-cross-origin
Content-Length: 1017536
Content-Range: bytes 0-1017535/1017536
Content-Type: video/mp4
⚠️ Provisional headers are shown
Learn more
Accept-Encoding: identity;q=1, *;q=0
DNT: 1
Range: bytes=0-
Referer
User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_7) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/102.0.4987.0 Safari/537.36
refs
https://developer.mozilla.org/en-US/docs/Web/HTTP/Status
©xgqfrms 2012-2020
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16155289.html
未经授权禁止转载,违者必究!

