如何使用 Node.js 服务器控制浏览器下载文件还是预览文件 All In One
1.Adafruit & CircuitPython & Node.js All In One2.Node.js os module All In One3.Node.js & Raspberry Pi & WS2812B RGB LEDs strip All In One4.Node.js Buffer.from All In One5.Node.js Event Loop & V8 engine & libuv All In One6.Node.js & npm package.json exports field All In One7.Node.js cli tools auto install npm packages All In One8.Node.js 微服务 All In One9.如何定位和分析 Node.js 项目中的内存泄漏问题 All In One10.Node.js process.nextTick All In One11.Web API setImmediate & Node.js setImmediate All In One12.如何使用 Node.js 和 OpenAI API 快速开发一个私有的 ChatGPT 智能聊天机器人程序 All In One13.how to config `node.js` version in vercel All In One14.Node.js & file system & async await & forEach bug All In One15.Microsoft & Node.js All In One16.Node.js fs API docs All In One17.macOS brew uninstall node.js All In One18.nvm & grep filter out only Node.js Latest LTS versions All In One19.Node.js ORM All In One20.How to exit Node.js REPL environment All In One21.Node.js 面试题 All In One22.How to custom your own Node.js Docker Image All In One23.Node.js 中 CommonJS 模块 exports 与 module.exports 实现原理剖析 All In One24.change nvm default Node.js version All In One25.Node.js path All In One
26.如何使用 Node.js 服务器控制浏览器下载文件还是预览文件 All In One
27.Node.js server render Blob file All In One28.how to exit terminal from a Node.js program All In One29.Node.js CommonJS __dirname ../ relative path bug All In One30.Node.js import ESM module error All In One31.TypeScript & Node.js crawler All In One32.Node.js process All In One33.autoprefixer: ignore next not work bug All In One34.如何判断当前 js 代码是运行在浏览器还是node环境中 All In One35.Node.js project auto open localhost with ip address All In One36.Node.js & TypeScript error All In One37.Node.js & child_process All In One38.cross-env & shelljs & set custom node.js env All In One39.nvm set system node version All In One40.Node.js 设置内存大小 All In One41.Node.js & ES Modules & TypeScript All In One42.Node.js & TS & VSCode error All In One43.Node.js & Express server support CORS44.Node.js in action All In One45.Node.js & Express.js Server get binary data All In One46.node.js & webpack proxy bug47.Node.js 实战(第2版)All In One48.node.js ECONNRESET error49.node.js cli downloader50.Node.js 文件上传 cli tools51.Node.js 实战 & 最佳 Express 项目架构52.cnblogs blogs backup & node.js crawler53.Node.js 返回 JSON 数据54.node.js 怎么扩大默认的分配的最大运行内存55.Node.js fs API _dirname & _filename & path All In One56.Node.js Backend Developer57.Node.js require 模块加载原理 All In One58.node.js module.exports & exports & module.export all in one59.Nest.js tutorials All In One60.PM2 & nodemon & Node.js Deamon All In One61.node.js 中间件62.node --experimental-modules & node.js ES Modules63.Express All In One64.Node.js & ES Modules & Jest65.how to config custom process.env in Node.js All In One66.一个最简单 node.js 命令行工具67.Node.js delete directory & file system All In One68.Node.js Learning Paths All In One69.Deno 1.0 & Node.js All In One70.Node.js & ORM & ODM All In One71.Node.js & BFF & FaaS72.Node.js 如何处理一个很大的文件 All In One73.Node.js RESTful API & EJS template engine All In One74.Node.js & ES modules & .mjs75.Node.js & 页面截图 & 生成画报 All In One76.Node.js & LTS77.Node.js Debugger All In One78.VSCode & Node.js & debugger & inspector79.玩转 Node.js & React 系列教程:graphql 教程80.Node.js & module.exports & exports All In One81.Node.js & process.env & OS Platform checker82.How to write a Node.js cli tools step by step tutorials All In One83.node.js & read argv84.Node.js & create file All In One85.Docker & Node.js86.NAIO & Node.js All In One87.node.js & fs & file read & file write All In One88.node.js & Unbuntu Linux & nvm & npm89.Node.js & SSR90.nodejs & docker91.Node.js & Koa.js All In One92.mongodb & vue & node.js93.Node.js & module system94.Node.js Spider95.How to Install Multiple Versions of Node.js on the same Server(PC) All In One96.how to updating Node.js and npm97.Node.js : npm-install 教程98.node.js && npm commands99.node.js <=> Command Line Options100.有关 Node.js, npm 和 modules 安装及使用方法的个人总结!All In One如何使用 Node.js 服务器控制浏览器下载文件还是预览文件 All In One
difficulty:
Medium/ 难度:中等
Content-Type & Content-Disposition
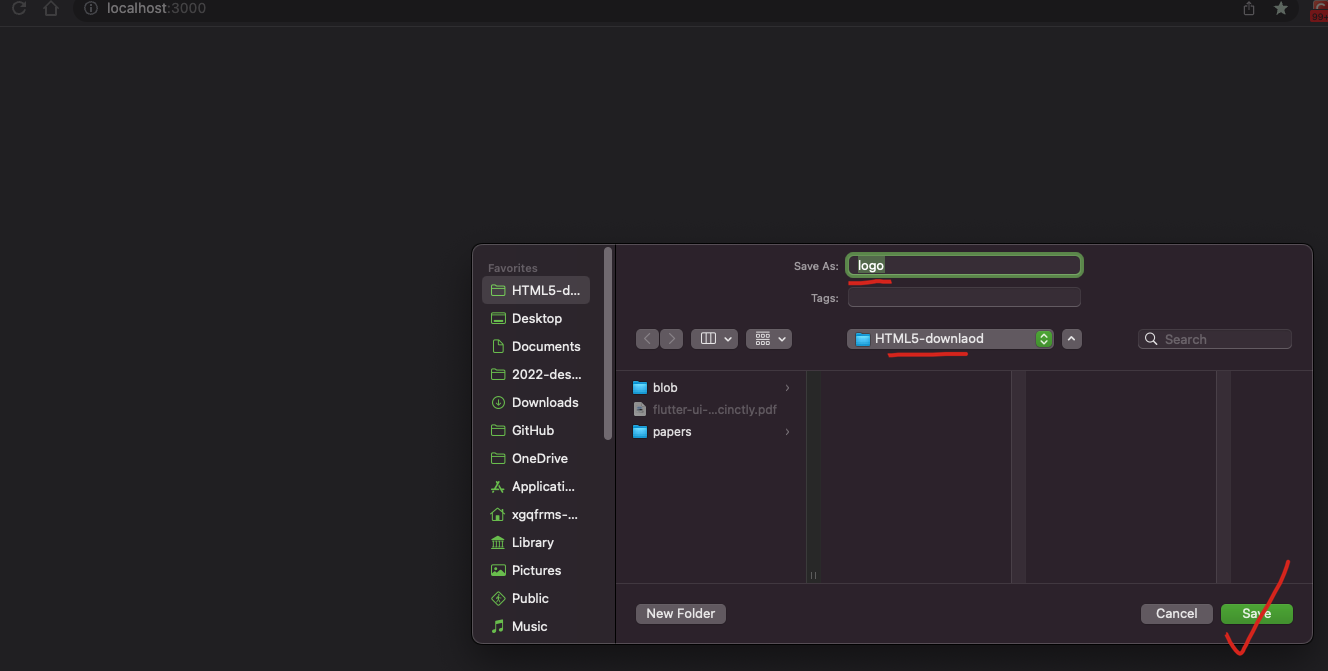
告诉浏览器这是一个二进制文件,浏览器不需要执行该文件,直接作为附件弹出下载对话框即可 ✅
告诉浏览器这是一个附件, 要下载是png图片
app.get("/cdn", function(req,res) {
// node.js render remote url file
// cdn url ???
const url = `https://cdn.xgqfrms.xyz/logo/icon.png`;
var filename = 'logo.png';
var filepath = path.join(__dirname, `./${filename}`);
// log('__dirname', __dirname);
fs.readFile(filepath, function(err, data){
res.set({
'Content-Type': 'application/octet-stream',
// 告诉浏览器这是一个二进制文件,浏览器不需要执行该文件,直接作为附件弹出下载对话框即可 ✅
'Content-Disposition': `attachment; filename=${filename}`,
// 告诉浏览器这是一个附件要下载是png图片
});
console.log('data =', data);
res.end(data);
});
});
demos
"use strict";
/**
*
* @author xgqfrms
* @license MIT
* @copyright xgqfrms
* @created 2022-04-17
* @modified
*
* @description
* @augments
* @example
* @link
* @solutions
*
*
*/
var fs = require('fs');
var path = require("path");
var express = require("express");
var app = express();
const log = console.log;
app.get("/", function(req,res) {
var filename = 'logo.png';
var filepath = path.join(__dirname, `./${filename}`);
// console.log('__dirname', __dirname);
// console.log('dir', dir);
// ReferenceError: dir is not defined
const dir = '/Users/xgqfrms-mbp/Documents/GitHub/learn-typescript-by-practice/000-xyz/download-preview/'
console.log('filepath', filepath.replace(dir, ''));
fs.readFile(filepath, function(err, data){
res.set({
'Content-Type': 'application/octet-stream',
// 告诉浏览器这是一个二进制文件,浏览器不需要执行该文件,直接作为附件弹出下载对话框即可 ✅
'Content-Disposition': `attachment; filename=${filename}`,
// 告诉浏览器这是一个附件要下载是png图片
});
console.log('data =', data);
res.end(data);
});
});
app.get("/cdn", function(req,res) {
// node.js render remote url file
// cdn url ???
const url = `https://cdn.xgqfrms.xyz/logo/icon.png`;
var filename = 'logo.png';
var filepath = path.join(__dirname, `./${filename}`);
// log('__dirname', __dirname);
fs.readFile(filepath, function(err, data){
res.set({
'Content-Type': 'application/octet-stream',
// 告诉浏览器这是一个二进制文件,浏览器不需要执行该文件,直接作为附件弹出下载对话框即可 ✅
'Content-Disposition': `attachment; filename=${filename}`,
// 告诉浏览器这是一个附件要下载是png图片
});
console.log('data =', data);
res.end(data);
});
});
const port = 3000;
app.listen(port, function(){
console.log(`server is running: http://localhost:${port}`);
});
module.export = app;
// export {
// app,
// };


https://cdn.xgqfrms.xyz/HTML5/Blob/index.html
Content-Disposition
在常规的 HTTP 应答中,Content-Disposition 响应头指示回复的内容该以何种形式展示,是以内联的形式(即网页或者页面的一部分),还是以附件的形式下载并保存到本地。
https://developer.mozilla.org/zh-CN/docs/Web/HTTP/Headers/Content-Disposition
HTML5 download 执行条件
https://developer.mozilla.org/en-US/docs/Web/HTML/Element/a#download

download normal file
download blob file
referer & referrer policy
https://www.cnblogs.com/xgqfrms/p/17533694.html
js string replace
const str = 'abc xyz';
const new_str = str.replace('abc ', '');
new_str;
// 'xyz'
str;
// 'abc xyz'

(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
字节跳动前端技术博客水文点评
https://www.cnblogs.com/xgqfrms/p/17742037.html
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16155131.html
未经授权禁止转载,违者必究!
合集:
Node.js
标签:
download
, file
, Node.js
, Content-Disposition
, Content-Type
, application/octet-stream
, attachment
, HTML5 download
, Blob
, 禁用下载



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
2021-04-17 shit uni-app All In One
2020-04-17 对赌协议
2019-04-17 Chromecast
2019-04-17 java & jdk All In ONe
2019-04-17 react & video player
2019-04-17 react & youtube
2016-04-17 CSS3实现 垂直居中 水平居中 的技巧