TypeScript class filed init value All In One
TypeScript class filed init value All In One
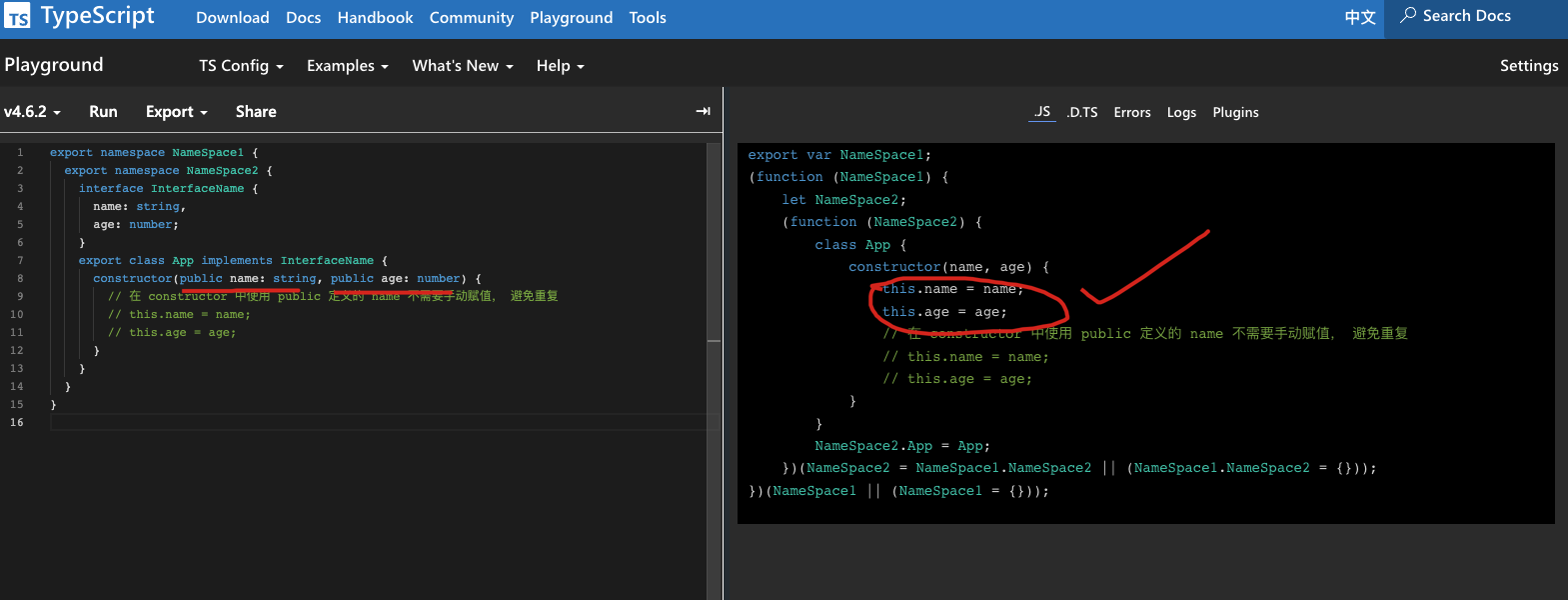
在 constructor 中使用 public 定义的 name 不需要手动赋值, 避免重复
export namespace NameSpace1 {
export namespace NameSpace2 {
interface InterfaceName {
name: string,
age: number;
}
export class App implements InterfaceName {
constructor(public name: string, public age: number) {
// 在 constructor 中使用 public 定义的 name 不需要手动赋值, 避免重复
// this.name = name;
// this.age = age;
}
}
}
}
export var NameSpace1;
(function (NameSpace1) {
let NameSpace2;
(function (NameSpace2) {
class App {
constructor(name, age) {
this.name = name;
this.age = age;
// 在 constructor 中使用 public 定义的 name 不需要手动赋值, 避免重复
// this.name = name;
// this.age = age;
}
}
NameSpace2.App = App;
})(NameSpace2 = NameSpace1.NameSpace2 || (NameSpace1.NameSpace2 = {}));
})(NameSpace1 || (NameSpace1 = {}));

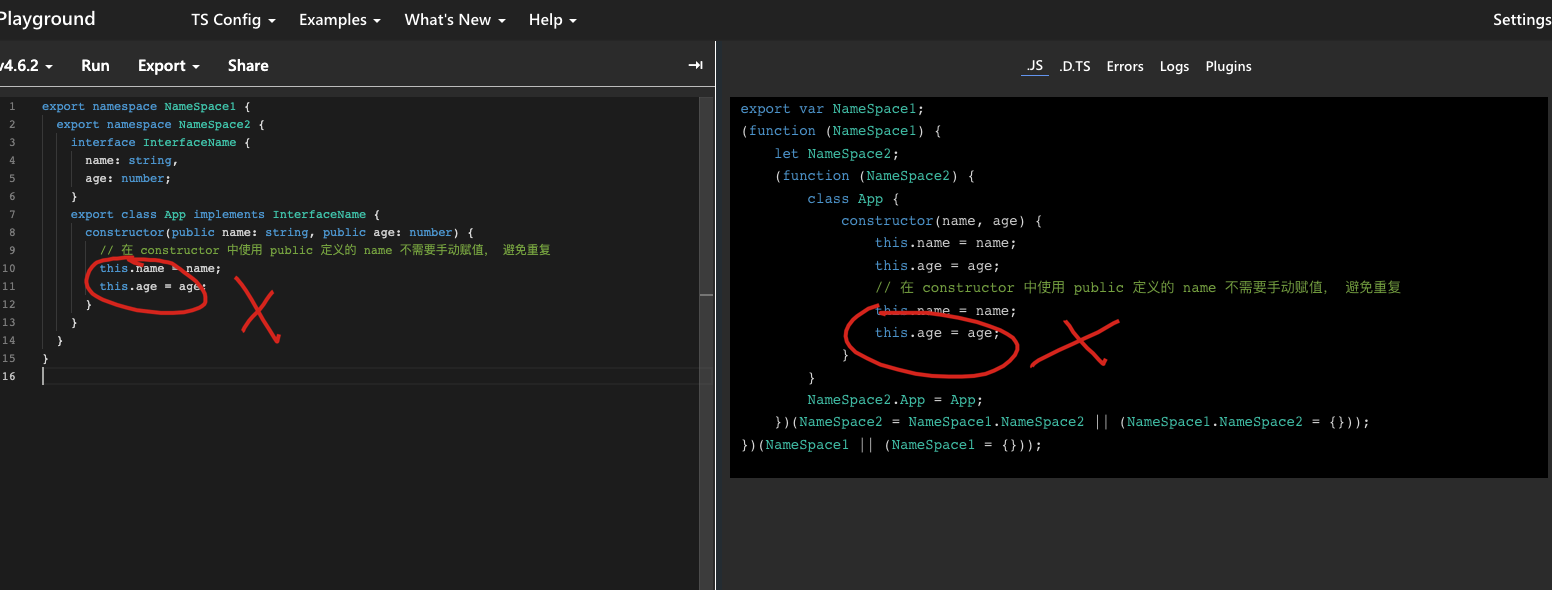
duplicate assignment filed value
export namespace NameSpace1 {
export namespace NameSpace2 {
interface InterfaceName {
name: string,
age: number;
}
export class App implements InterfaceName {
constructor(public name: string, public age: number) {
// 在 constructor 中使用 public 定义的 name 不需要手动赋值, 避免重复
this.name = name;
this.age = age;
}
}
}
}

等价于
export namespace NameSpace1 {
export namespace NameSpace2 {
interface InterfaceName {
name: string,
age: number;
}
export class App implements InterfaceName {
constructor(public name: string, public age: number) {
// 在 constructor 中使用 public 定义的 name 不需要手动赋值, 避免重复
this.name = name;
this.age = age;
}
}
}
}
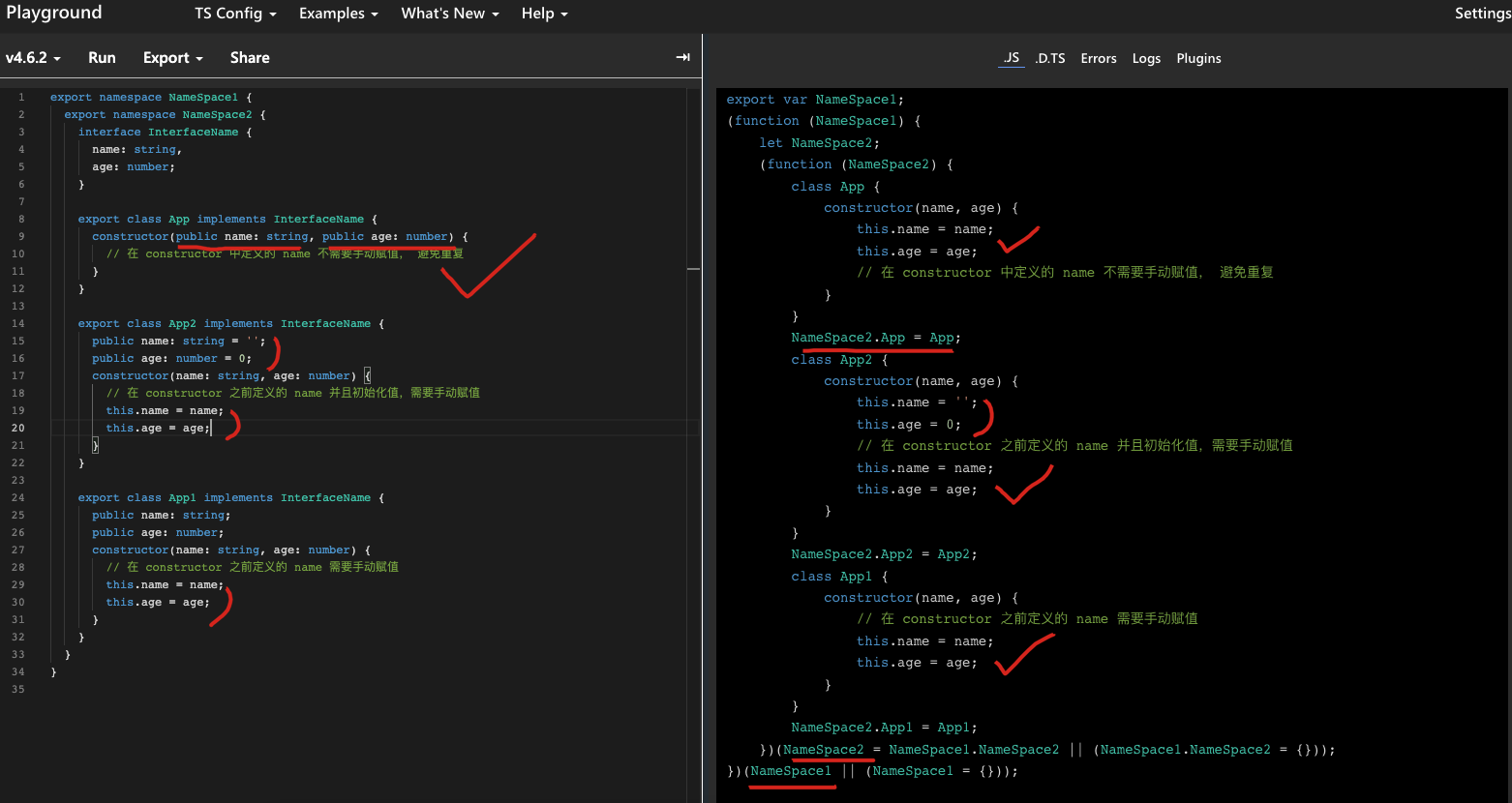
init filed value
export namespace NameSpace1 {
export namespace NameSpace2 {
interface InterfaceName {
name: string,
age: number;
}
export class App implements InterfaceName {
constructor(public name: string, public age: number) {
// 在 constructor 中定义的 name 不需要手动赋值, 避免重复
}
}
export class App2 implements InterfaceName {
public name: string = '';
public age: number = 0;
constructor(name: string, age: number) {
// 在 constructor 之前定义的 name 并且初始化值,不需需要手动赋值, 避免重复
}
}
export class App1 implements InterfaceName {
public name: string;
public age: number;
constructor(name: string, age: number) {
// 在 constructor 之前定义的 name 需要手动赋值
this.name = name;
this.age = age;
}
}
}
}

demos
(🐞 反爬虫测试!打击盗版⚠️)如果你看到这个信息, 说明这是一篇剽窃的文章,请访问 https://www.cnblogs.com/xgqfrms/ 查看原创文章!
refs
©xgqfrms 2012-2021
www.cnblogs.com/xgqfrms 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有©️xgqfrms, 禁止转载 🈲️,侵权必究⚠️!
本文首发于博客园,作者:xgqfrms,原文链接:https://www.cnblogs.com/xgqfrms/p/16149930.html
未经授权禁止转载,违者必究!


